avalon2学习教程04显示隐藏处理
今天的主角是ms-visible,它的效果类拟于jQuery的toggle,如果它后面跟着的表达式为真值时则显示它所在的元素,为假值时则隐藏。不过显示不是 display:none这么简单,众所周知,display拥有inline, inline-block, block, list-item, table, table-cell等十来个值,比如用户之前是让此LI元素表示inline-block,实现水平菜单效果,你直接display:block就会撑破布局。因此元素之前是用什么样式显示,需要保存下来,当表达式转换为真值时再还原。
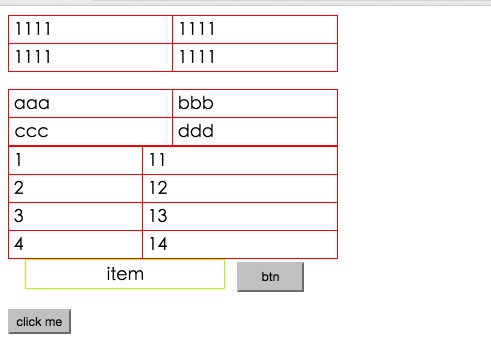
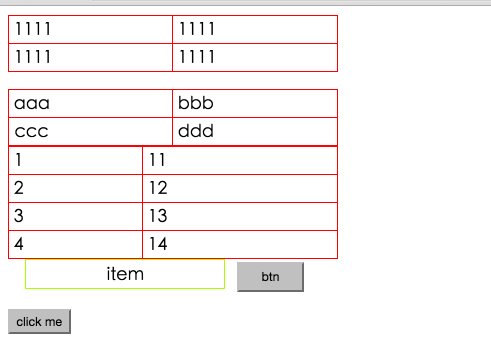
<xmp><!DOCTYPE html><html> <head> <title>TODO supply a title</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <script src="./dist/avalon.js"></script> <script > var vm = avalon.define({ $id: "test", toggle: false, array:[1,2,3,4] }) </script> <style> table{ width:300px; border-collapse: collapse; border:1px solid red; } td { padding:5px; border:1px solid red; } .menu{ display:inline-block; *display:inline; *zoom:1; width:140px; padding:5px 20px; text-align: center; margin-left:1em; border: 1px solid greenyellow; } .btn{ padding:5px 20px; margin-left:1em; display: inline-block; } </style> </head> <body ms-controller="test" > <table ms-visible="@toggle" border="1" > <tr ms-visible="@toggle"><td>1111</td><td>1111</td></tr> <tr><td>1111</td><td>1111</td></tr> </table> <br/> <table border="1" > <tr ms-visible="@toggle"><td >aaa</td><td>bbb</td></tr> <tr><td ms-visible="@toggle">ccc</td><td>ddd</td></tr> </table> <table border="1" > <tr ms-for="el in @array"> <td ms-visible="@toggle">{{el}}</td> <td ms-visible="@toggle">{{el+10}}</td> </tr> </table> <div style="display:none" class="menu" ms-visible="@toggle">item</div> <button style="display:none" class="btn" type="button" ms-visible="@toggle">btn</button> <p><input type="button" ms-click="@toggle = !@toggle" value="click me"></p> </body></html></xmp> |

这里用到ms-for循环指令及ms-click事件指令,语法与ng没有二致,不懂可以暂时忽略。
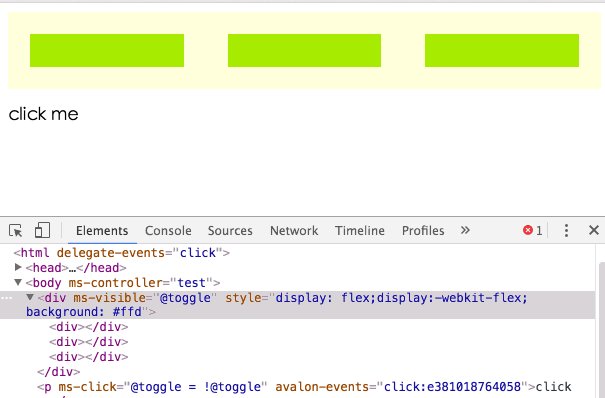
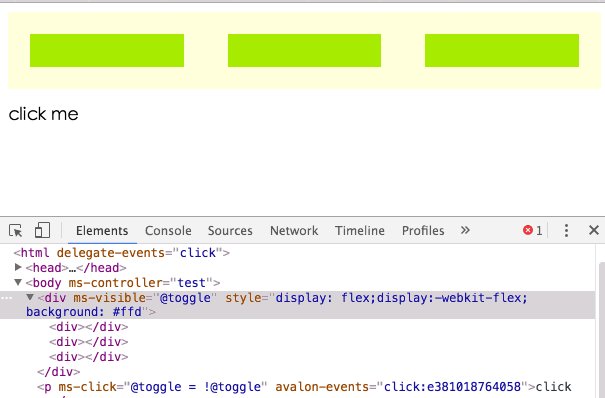
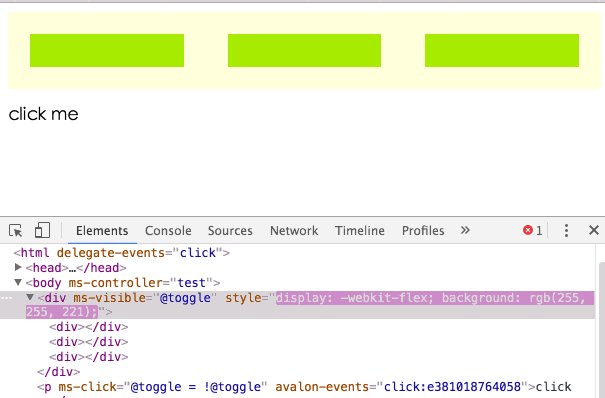
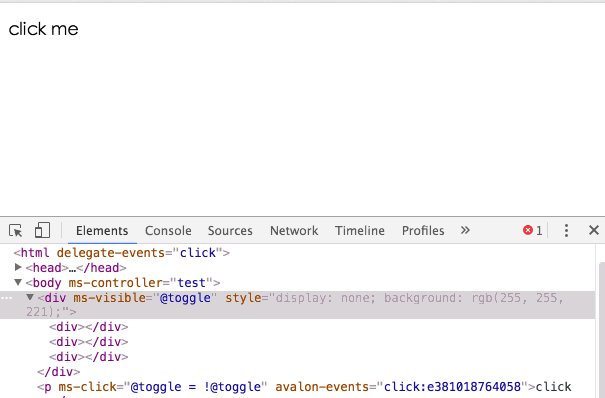
再看它能否处理内联样式的干扰:
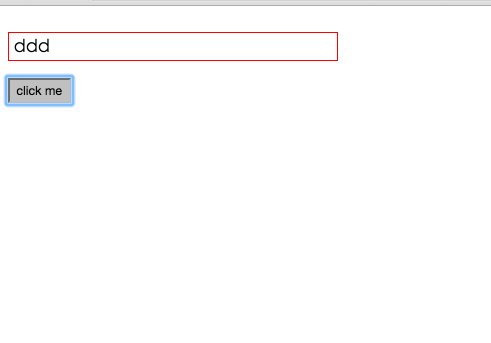
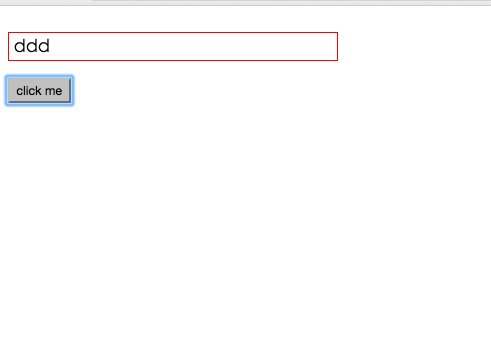
<xmp><!DOCTYPE html><html> <head> <title>TODO supply a title</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <script src="./dist/avalon.js"></script> <script > var vm = avalon.define({ $id: "test", toggle: true }) </script> <style> div div{ flex:1; margin: 20px; height: 30px; background: #a9ea00; } </style> </head> <body ms-controller="test" > <div ms-visible="@toggle" style="display: flex;display:-webkit-flex;background: #ffd"> <div></div> <div></div> <div></div> </div> <p ms-click="@toggle = !@toggle">click me</p> </body></html></xmp> |

<xmp><!DOCTYPE html><html> <head> <title>TODO supply a title</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <script src="./dist/avalon.js"></script> <script > var vm = avalon.define({ $id: "test", curIndex: 0, //默认显示第一个 buttons: ['aaa', 'bbb', 'ccc'], panels: ["<div>面板1</div>", "<p>面板2</p>", "<strong>面板3</strong>"] }) </script> <style> button{ margin:1em 3em; } .panel div{ height:200px; background: #a9ea00; } .panel p{ height:200px; background: green; } .panel strong{ display:block; width:100%; height:200px; background: #999; } </style> </head> <body ms-controller="test" > <div> <button ms-for='(i, el) in @buttons' ms-click='@curIndex = i'>{{el}}</button> </div> <div class='panel' ms-for='(jj, el) in @panels' ms-visible='jj === @curIndex' ms-html='el'></div> </body></html></xmp> |

如果您觉得此文有帮助,可以打赏点钱给我支付宝1669866773@qq.com ,或扫描二维码


机器瞎学/数据掩埋/模式混淆/人工智障/深度遗忘/神经掉线/计算机幻觉/专注单身二十五年




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2015-04-15 迷你MVVM框架 avalonjs 1.4.1发布
2015-04-15 原生nodejs 学习笔记2
2014-04-15 think in avalon
2011-04-15 高效将字符串转换为文档碎片
2010-04-15 我的domReady第三版
2010-04-15 修正IE6 IE7的window.resize bug