avalon2学习教程 03数据填充
数据填充是一个模版最基础的功能,直接从JSON(vm)取出数据,放到适当的位置上。在静态模板中,不区分文本与HTML,只看你的字符串是否有< >来决定生成文本节点与元素节点。但MVVM中,这两种是严格区分的。一般来说,我们只要求填文本,不要填HTML。填HTML有点危险!
在avalon1中,存在四种数据填充的手段
{{expr}}, {{expr|html}}, ms-text, ms-html
其实第一种与第三种一样,用于输出纯文本,第二种与第四种一样,如果用户的数据是一些HTML标签,那么会转换成元素节点插入到当前位置。
在avalon2中,只有三种数据填充的手段,原第二种使用html过滤器的方式由于在虚拟DOM不好实现,被移除。
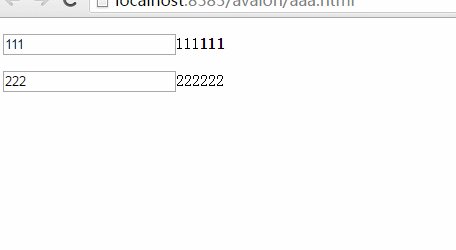
TODO supply a title var vm1 = avalon.define({ $id: "test", a: 111, b: 222 }) .ms-controller{ display:none; } {{@a}} {{@b}} |

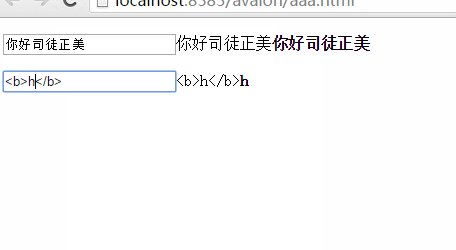
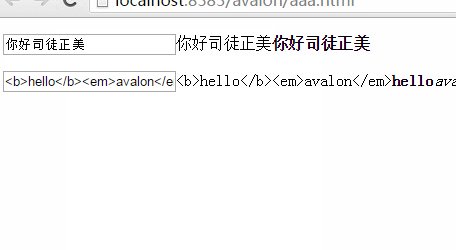
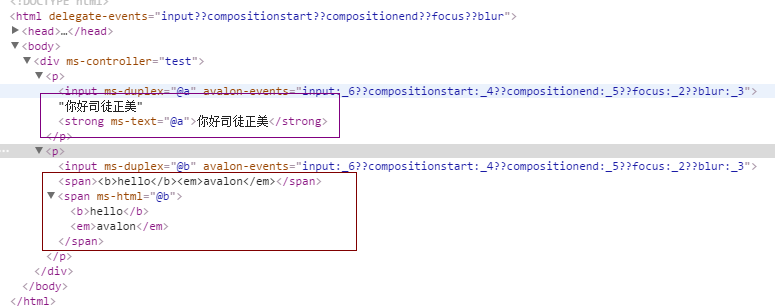
我们按F12,看控制台的情况

可见ms-html的威力,但这是一个性能消耗比较严重的指令,像react,估计让相应的指令名设计得很长,不让人们用它:
var content='<strong>content</strong>'; React.render( <div dangerouslysetinnerhtml="{{__html:" content}}=""></div>, document.body); |
这是因为HTML中,用户存在很大的自由,可以随意加onclick, src="data:text/html;base64,SGVsbG8sIFdvcmxkIQ%3D%3D",script标签,从而做各种破坏活动。因此avalon2也不建议人们大量使用它。
如果你一定要用,那最好使用sanitize过滤器进行XSS处理
<p ms-html="@html | sanitize"></p> |
此外值得注意的是,当然我们将插值表达式{{}}应用于网站首屏时,有时由于网络慢的缘故,会出大量的乱码现象(就是{{@b}}让用户看到了),这时我们有两个办法。
第一个方法,添加ms-controller类名,将当前区域先隐藏起来,avalon扫描到这里后会自动隐藏它们的。
.ms-controller{ display:none;} |
注意这样式必须写head的上方,方便它第一时间被应用。
第二个方法,使用ms-text代替{{}},这个最省心最有效,比第一个效果好。
数据填充是传统静态模板的最基础功能。因此你在混用avalon与其他后端模板时,会出现冲突,大家都使用 {{}}做界定符。这时我们可以使用以下方式配置界定符,注意,这个脚本也在放在head前面,或保证你在扫描前运行它。
avalon.config({ interpolate:["{%","%}"]}) |
此时,我们可以通过avalon.config.openTag, avalon.config.closeTag得到“{%”,"%}"。注意,界定符里面千万别出现<, >,因为这存在兼容性问题。这两个界定符也不能一样,最好它们的长度都大于1。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2010-04-13 IE下列举全局变量
2010-04-13 微软官网给出CSS选择器支持列表
2010-04-13 CSSOM与getOffset函数