avalon2学习教程02之vm
avalon2的vm是一个非常重要的东西,其设计原型最初脱胎于knockout.js,但到avalon1.6中,终于寻得自己的方案,更精简,更易用,更魔幻。
vm是一种特殊的数据结构,看起来像普通对象,但它大部分属性都被重写了,从而实现“操作数据即操作视图”的效果。我们在定义vm时,一般需要定义$id,其次是其他业务数据属性,它们都是来自后端的数据表。在1.4,1.5中,还有一个叫$skipArray的数组,用于方置一些只用同步一次视图的属性名,这是为了提高性能。因为将普通属性转换能同步视图的特殊属性,我们一般称之为监控属性(knockoutjs是这么叫的),其真正术语叫访问器属性。此外1.4与knockout一样,能定义计算属性,但2.0已经废掉,这里就不详述了!
- $id vm的ID名,用于ms-controller
- $skipArray, 数组, 用于指定那些属性不用转换监控属性, 这个在定义时指定, 生成后的vm并不存在。
var vm = avalon.define({ $id: 'test', a: 11, b: 22})vm.$watch('a', function(newValue, oldValue){})console.log(vm) |
打开控制台,我们还会发现vm多出一些特殊属性,它们都是以$开头的
- $events, 用于放我们的$watch回调
- $fire, 用于触发某一个属性的所有回调
- $watch, 用于监听某个属性的变化,当它变化时,将对应回调依次执行
- $hashcode, $id可能有重复,但$hashcode不会重复
- $track, 这是一个字符串,里面包括vm的所有属性名(除了那些内置的$开头属性),以;;隔开(这用于内部对象转换的)
- $model, 返回纯净的JS对象
- $element, 同名的ms-controller元素节点,这是应社区的要求,怎么通过vm得到元素
- $render, 灵感来自react的render方法,用于生成对应的虚拟DOM树
- accessors, 储存所有监控属性的定义,这在avalon.modern及avalon.next不存在,avalon.modern可以通过 Object.getOwnPropertyDescriptor得到访问器属性的定义,而avalon.next是使用Proxy实现vm,完全没有这方面的必要。
通常我们把avalon.define创建的vm叫顶层vm,内部使用masterFactory生成。
如果一个vm的属性 也是一个对象,那么它也会转换为vm,叫子级vm,或子vm,内部使用slaveFactory生成。
var vm = avalon.define({ $id: 'test', a: 11, b: { c: 22 }})console.log(vm.b) |
vm.b就是一个子vm,它与顶层vm有些区别,首先其$id为顶层vm的$id加上其属性名构成, 即"test.b"。它少了一些系统属性,如$element, $render, $watch, $fire, $events(这个在avalon.next存在),可以说是一个轻量的vm。它的数据发生改动时,它不会自己处理$watch回调,而是交由顶层的vm来处理,因为所有回调都放在顶层vm的$events上。
var vm = avalon.define({ $id: 'test', a: 11, arr: [{b:1},{b:2},{b:3}]})console.log(vm.arr) |
如果vm的子级属性是一个数组,那么与1.4一样,转换为监控数组。监控数组就是一个push, unshift, splice, pop, shift, sort, reverse等方法被重写的数组。它在内部是由arrayFactory方法生成的。
如果监控数组的每个元素是一个对象,那么它们会转换为顶层vm, 由masterFactory生成,它们的$id名都叫做test.arr.*。这时你们明白$hashcode的用处了吧(如去重,排序)。
在avalon2,还提供了一个工厂来合并两个vm
<title>TODO supply a title</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="./dist/avalon.js"></script><script> var vm1 = avalon.define({ $id: "test", a: 111 }) vm1.$watch('a', function(){ console.log('vm1.a change') }) var vm2 = avalon.define({ $id: 'test2', b: 222 }) vm2.$watch('b', function(){ console.log('vm2.b change') }) var vm3 = avalon.mediatorFactory(vm1,vm2) //这个回调其实放在vm1.$events中 vm3.$watch('a', function(){ console.log('vm3.a change') }) //这个回调其实放在vm2.$events中 vm3.$watch('b', function(){ console.log('vm3.b change') }) console.log('------') vm3.a = 22 vm3.b = 44</script><style> .ms-controller{ display:none; }</style><div ms-controller="test"> <input ms-duplex="@a"> <p>{{@a}}</p></div> |
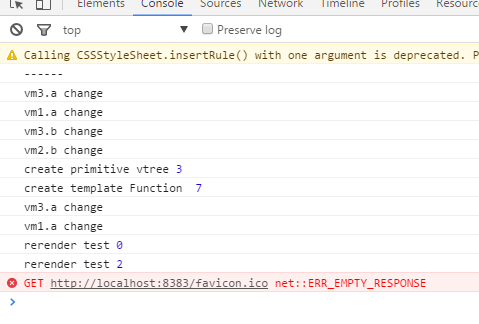
在chrome控制台中依次打印如下:

有人可能不理解为什么输出6次,我们先忽视调试信息。
- 首先前两个是vm3.a的值发生改变,由111变成22, 由于vm3.a实际上与vm1.a是同一个东西,因此都触发了。
- 其次中间两个是vm3.b的值发生变化,由222变成44,由于vm3.b实际上与vm2.b是同一个东西,因此都触发了。
- 最后是ms-duplex要将input.value同步为vm1,a这时为数字的22,但到了元素上,变成字符串的22, 于是又触了两下!
avalon.mediatorFactory是一个重要的方法,是实现ms-controller套嵌的关键,大家有兴趣的话可以看看其源码。
| 顶层vm | masterFactory | 供用户操作与保存回调与同步视图 |
| 子vm | slaveFactory | 承载更多用户数据 |
| 监控数组 | arrayFactory | 承载更多用户数据 |
| 内部vm | mediatorFactory | 容纳多个vm的数据与回调,并作为参数传入$render方法,生成新的虚拟DOM树 |
最后请大家点星加赞!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2014-04-07 python 获取当前运行的类名函数名
2014-04-07 js里面的三种注释方法
2014-04-07 (转)一个屌丝的养龟经历