webpack打包avalon+mmRouter
这是上一篇《webpack打包avalon+oniui+jquery》的姐妹篇,avalon 的高级应用篇。大家要知道,现在最流行的网页架构就是SPA,SPA能提高用户体验。用户许多数据都在保存到本地,第二次跳回此子页时,不用重新远程请求数据与页面。
avalon的mmRouter吸收了 backbone.History与angular路由器模块的优点,简单易用,性能优良(router匹配方法使用字典树实现,比纯正则匹配快许多)。
我们沿用上一篇的目录,在dev下建立一个mmRouter目录,将mmRouter用到的两个模板引进来

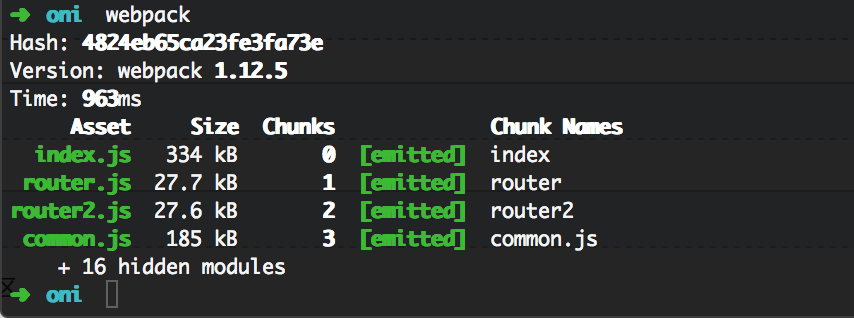
这次我们添加了两个页面,就需要添加两个入口JS文件。webpack里面也做了相应调整,并且使用webpack.optimize.CommonsChunkPlugin将共用部分抽取出来
var webpack = require("webpack");var path = require("path");var commonsPlugin = new webpack.optimize.CommonsChunkPlugin('common.js');module.exports = { entry: { index: './dev/index', //我们开发时的入口文件 router: './dev/router', router2: './dev/router2' }, output: { path: path.join(__dirname, "dist"), filename: "[name].js"}, //页面引用的文件 module: { loaders: [ {test: /\.css$/, loader: 'style-loader!css-loader'} ], preLoaders: [ {test: /\.js$/, loader: "amdcss-loader"} ] }, plugins: [commonsPlugin], resolve: { extensions: ['.js', "", ".css"], alias: { jquery: path.join(__dirname, 'dev/jquery/jquery.js'), avalon: path.join(__dirname, 'dev/avalon/avalon.shim'), //在正常情况下我们以CommonJS风格引用avalon,以require('avalon') '../avalon': path.join(__dirname, 'dev/avalon/avalon.js')//由于oniui都以是../avalon来引用avalon的,需要在这里进行别名 } }} |
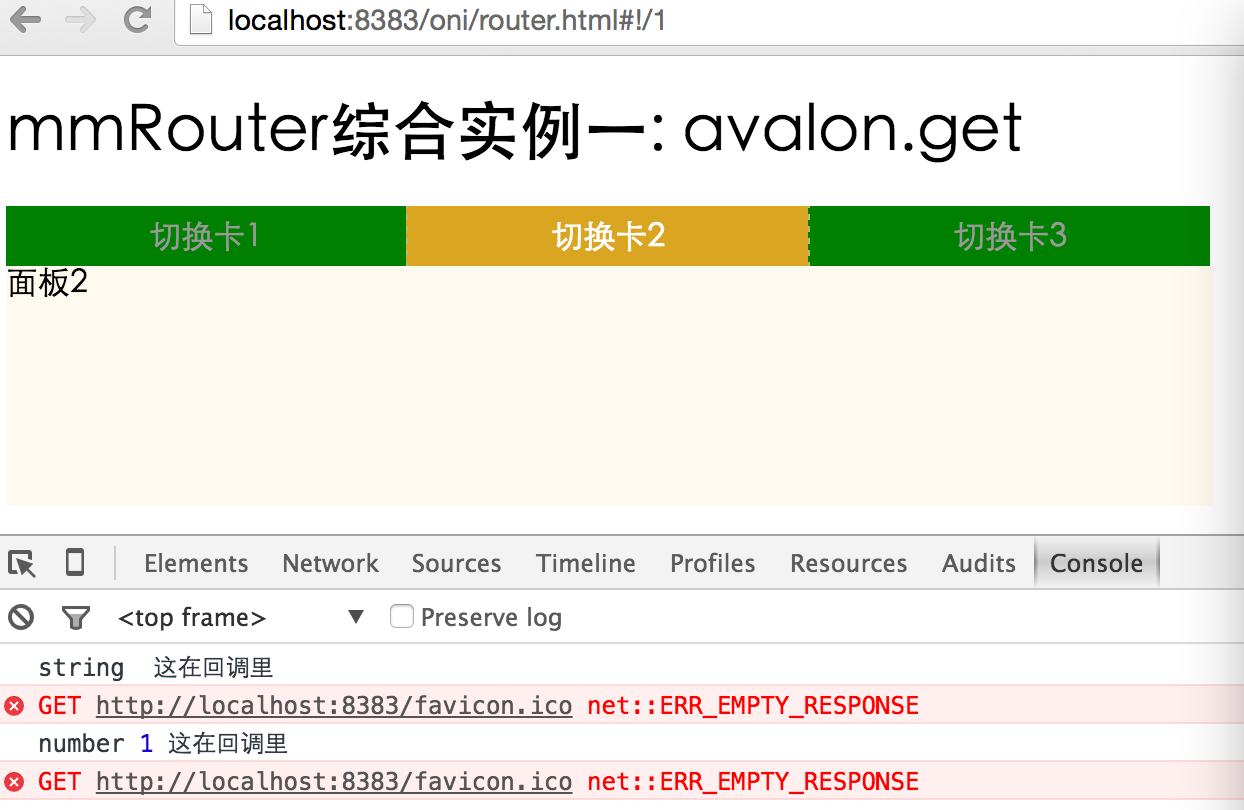
我们来看第一个页面,是做一个切换卡。当我们点击链接时,改变地址栏,然后mmHistory被监听到,通知mmRouter在所有路由规则中进行匹配,匹配到了,就进入对应回调,修改VM中的对应属性,进行切换!
var avalon = require("avalon")require("./mmRouter/mmRouter")var vm = avalon.define({ $id: "test", tabs: [ {trigger: "切换卡1", panel: "面板1"}, {trigger: "切换卡2", panel: "面板2"}, {trigger: "切换卡3", panel: "面板3"} ], currentIndex: 1});avalon.router.get("/:id", function (a) { avalon.log(typeof a, a, "这在回调里") vm.currentIndex = a});avalon.history.start();avalon.scan(0, vm);setTimeout(function(){ avalon.router.navigate("1")//默认切换到中间项},400) |
router.html
<!DOCTYPE html><html> <head> <title>mmRouter组件</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <script src="dist/common.js"></script> <script src="dist/router.js"></script> <style> .tabs{ list-style: none; margin: 0px; padding: 0px; } .tabs li{ float: left; display: inline-block; width:200px; height:30px; line-height: 30px; text-align: center; background: green; border-left: 1px dashed darkkhaki; } .tabs li a{ cursor: pointer; text-decoration: none; display: inline-block; height: 100%; width: 100%; color: #999; } .tabs li.active{ background: goldenrod; } .tabs li.active a{ color:#fff; } .tabs li:first-child{ border-left: 0 none; } .tabs:after{ content: ""; clear: both; display: table; } .panel{ width:604px; height:120px; background: floralwhite; } </style> </head> <body ms-controller="test"> <h1>mmRouter综合实例一: avalon.get</h1> <ul class="tabs"> <li ms-repeat="tabs" ms-class="active:$index == currentIndex"> <a ms-href="#!/{{$index}}">{{el.trigger}}</a> </li> </ul> <div class="panel" ms-repeat="tabs" ms-visible="$index == currentIndex">{{el.panel}}</div> </body></html> |
再看另一个页面
var avalon = require("avalon")require("./mmRouter/mmRouter")var vm = avalon.define({ $id: "test", path: ""});avalon.router.get("/:id/*path", function (a) { avalon.log(typeof a, a, "math more") vm.path = this.path});avalon.router.get("/:id", function (a) { avalon.log(typeof a, a, "这在回调里") vm.path = this.path});avalon.history.start();avalon.scan(0, vm); |
router2.html
<!DOCTYPE html><html> <head> <title>mmRouter组件</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <script src="dist/common.js"></script> <script src="dist/router2.js"></script> </head> <body ms-controller="test"> <ul> <li><a href="#!/aaa">aaa</a></li> <li><a href="#!/bbb">bbb</a></li> <li><a href="#!/ccc">ccc</a></li> <li><a href="#!/ddd/222">ddd</a></li> <li><a href="#!/eee">eee</a></li> </ul> <h1>{{path}}</h1> </body></html> |
然后运行webpack命令


如果您觉得此文有帮助,可以打赏点钱给我支付宝1669866773@qq.com ,或扫描二维码


机器瞎学/数据掩埋/模式混淆/人工智障/深度遗忘/神经掉线/计算机幻觉/专注单身二十五年




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2012-11-19 MVC历史演化
2012-11-19 jQuery最核心的基础设施之一——数据缓存模块进化史
2011-11-19 ubuntu以root权限打开文件(转)
2009-11-19 用Raphael绘制雷达图(radar chart)