r.js合并实践
项目中用到require.js做生产时模块开发,但上线要合并压缩,幸好它配套有r.js。下面就其用法说明一下。
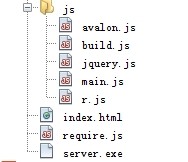
首先建一个目录,里面的结构如下:

- require.js可以到r.js项目下载
- r.js可以到r.js项目下载
- server.exe可以到avalon项目下载
- jquery可以到JQ官网下载
- avalon.js可以到avalon项目下载,并把里面的loader: true改为 loader: false,禁止自带的加载器。
- main.js是用于配置加载选项的,如shim机制,有时还做一些初始化操作。
- build.js是用于合并压缩的。
index.html的内容如下:
<!doctype html><html> <head> <title>avalon+requirejs</title> <meta charset="utf-8"> <script data-main="js/main" src="require.js"></script> <style type="text/css"> .wrapper { width: 200px; height: 200px; background: gray; } </style> </head> <body> <div class="wrapper" ms-controller="xxx">{{str}}</div> </body></html> |
main.js的内容以下:
require.config({ baseUrl: 'js', paths: { jquery: 'jquery', avalon: 'avalon' }, shim: { jquery: { exports: "jQuery" }, avalon: { exports: "avalon" } }});require(['avalon',"jquery"], function(avalon, Q) { Q("body").append("test jq") avalon.define("xxx", function(vm){ vm.str = "加载成功" }) avalon.scan()}); |
因为main.js是相当于require.js的下一级目录中,需要设置baseUrl。由于avalon与jquery都不是根据严格的AMD定义它的库的结构(即,没有用define方法包裹起来),我们需要通过shim机制处理一下。最后,我们还手动加载avalon,进行扫描绑定!
然后点击 server.exe,打开IE或chrome。页面加载,它就会加载require.js。require.js会找到加载它的那个script节点,发现它定义了data-main属性,根据它的值去加载js/main.js文件,然后它配置自身,然后加载avalon并完成页面的重新渲染!
我们再来看合并压缩。打开build.js,里面的内容如下:
({ baseUrl: '', paths: { jquery: 'jquery', avalon: 'avalon' }, shim: { jquery: { exports: "jQuery" }, avalon: { exports: "avalon" } }, name: "main", out: "main-built.js"}) |
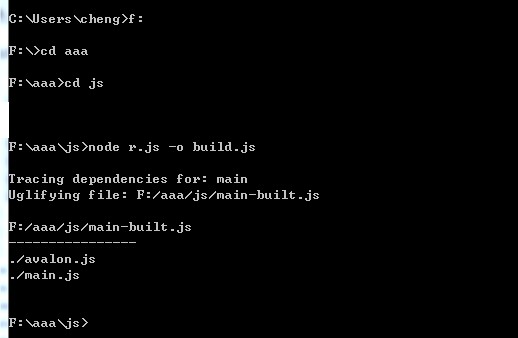
你想r.js做压缩,还有一个必要条件,得安装node.js,这个不详谈了,自己百度谷哥。然后要安装r.js,window下打开控制台,输入npm install -g requirejs。然后定位到js目录下,输入node r.js -o build.js,然后该目录下就会多出main-built.js这个文件,表示合并成功!

然后上线时,将index.html中 data-main="js/main"改成 data-main="js/main-built"就行了。
build.js用到的配置项,英文文档可见这里






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-01-23 getCurrentScript的改进
2010-01-23 获取祖先元素