css3 变形
CSS3从IE滤镜偷窍过来的创意,但易用性明显提高了许多。利用这个,我们可以对某个元素进行旋传,缩放,倾斜与位移,并且区分元素类型,无论对块状元素还是内联元素都有效。
rotate(旋转)
- rotate(angle)
- rotate3d(x ,y ,z ,angle)
- rotateX(angle) 单独设定 rX 轴的角度。
- rotateY(angle) 单独设定 rY 轴的角度。
- rotateZ(angle) 单独设定 rZ 轴的角度。
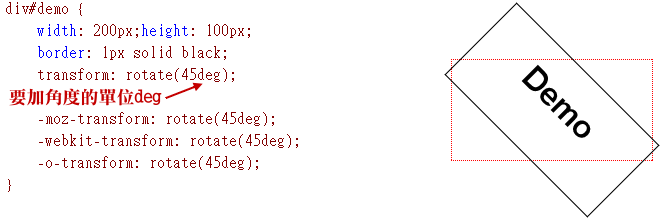
其中angle是指旋转角度,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。如:transform:rotate(30deg):
IE下可以使用BasicImage滤镜,但其rotate参数有个天然的缺陷只能取四个值
- 0 不旋转
- 1 顺时钟旋转90度
- 2 顺时钟旋转180度
- 3 顺时钟旋转270度

这时我们就要动用万能的矩阵滤镜了DXImageTransform.Microsoft.Matrix。
//在IE旋转任意角度 by 司徒正美 function rorateIt(node,deg){ //取得末变形前矩形的中点 var rect = node.getBoundingClientRect(), cx1 = (rect.right - rect.left) / 2, // center x cy1 = (rect.bottom - rect.top) / 2, // center y deg2rad = Math.PI / 180,//角度转弧度 rad = deg * deg2rad , cos = Math.cos(rad), sin = Math.sin(rad); var ident = "DXImageTransform.Microsoft.Matrix"; node.style.filter = "progid:"+ident +"(M11='1.0',sizingmethod='auto expand')"; //http://www.satzansatz.de/cssd/onhavinglayout.html if(!node.currentStyle.hasLayout){//在IE7中,如果没有获得hasLayout,滤镜会失效 node.style.writingMode = "tb-rl"; } var filter = node.filters.item(ident); // +-------+-------+ // | M11 | M12 | // +-------+-------+ // | M21 | M22 | // +-------+-------+ filter.M11 = cos; filter.M12 = -sin; filter.M21 = sin; filter.M22 = cos; //取得当前中心 rect = node.getBoundingClientRect(); var cx = (rect.right - rect.left) / 2; var cy = (rect.bottom - rect.top) / 2; //调整此元素的坐标系,实现CSS3 transform-origin的功能 node.style.marginLeft = cx1 - cx + "px"; node.style.marginTop = cy1 - cy + "px"; } |
scale(缩放)
- scale(x,y) 设定 X 轴与 Y 轴的缩放量。
- scale3d(z) 设定 X 轴、Y 轴与 Z 轴的缩放量。
- scaleX(x) 单独设定 X 轴的缩放量。
- scaleY(y) 单独设定 Y 轴的缩放量。
- scaleZ(z) 单独设定 Z 轴的缩放量。
在IE下,我们可以使用zoom对元素按比例缩放,如果是图片我们还可以使用DXImageTransform.Microsoft.AlphaImageLoader
translate(位移)
- translate(x,y) 设定 X 轴与 Y 轴的偏移量。
- translate3d(x,y,z) 设定 X 轴、Y 轴与 Z 轴的偏移量。
- translateX(x) 单独设定 X 轴的偏移量。
- translateY(y) 单独设定 Y 轴的偏移量。
- translateZ(z) 单独设定 Z 轴的偏移量。
这相当CSS2.1时原有的相对定位。
参考
http://blog.hinablue.me/entry/CSS3-note-css3-transform-matrix-note http://blog.beyes.tw/500 http://jquery.org.cn/css/css3preview/Transform.html http://www.useragentman.com/IETransformsTranslator/ https://github.com/heygrady/transform
如果您觉得此文有帮助,可以打赏点钱给我支付宝1669866773@qq.com ,或扫描二维码


机器瞎学/数据掩埋/模式混淆/人工智障/深度遗忘/神经掉线/计算机幻觉/专注单身二十五年




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2011-01-21 jQuery1.5的新特征subclass——jQuery插件机制的救赎
2011-01-21 getElementsByTagName
2010-01-21 侏儒排序