CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义:
- static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。
- relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
- absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
- fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
什么是文档流?
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。
静态定位(static) :
static,无特殊定位,它是html元素默认的定位方式,即我们不设定元素的position属性时默认的position值就是static,它遵循正常的文档流对象,对象占用文档空间,该定位方式下,top、right、bottom、left、z-index等属性是无效的。
相对定位(relative) :
relative定位,又称为相对定位,但是它相对的又是相对于什么地方而言的呢?这个是个重点,也是最让我迷糊的一个地方,现在让我们来做个测试,我想大家都会明白的:
(1)初始未定位
1 /******初始*********/ 2 <style type="text/css"> 3 #first { width: 200px; height: 100px; border: 1px solid red; } 4 #second{ width: 200px; height: 100px; border: 1px solid blue;} 5 </style> 6 <body> 7 <div id="first"> first</div> 8 <div id="second">second</div> 9 </body>

(2)修改first元素的position属性
1 <style type="text/css"> 2 #first{ width: 200px; height: 100px; border: 1px solid red; position: relative; top: 20px; left: 20px;} /*add position*/ 3 #second{width: 200px; height: 100px; border: 1px solid blue;} 4 </style>

相对定位相对的是它原本在文档流中的位置而进行的偏移,relative定位也是遵循正常的文档流,它没有脱离文档流,但是它的top/left/right/bottom属性是生效的,可以说它是static到absoult的一个中间过渡属性。最重要的是它还占有文档空间,而且占据的文档空间不会随 top / right / left / bottom 等属性的偏移而发生变动,也就是说它后面的元素是依据虚线位置( top / left / right / bottom 等属性生效之前)进行的定位,这点一定要理解。
position:absolute;float:left / right;把内部的元素转换成inline-block;
(3)添加margin属性
1 <style type="text/css"> 2 #first{width: 200px;height: 100px;border: 1px solid red;position: relative;top: 20px;left: 20px;margin: 20px;} /* add margin*/ 3 #second{width: 200px;height:100px;border: 1px solid blue;} 4 </style>
设置margin:20px后:

top / right / left / bottom 属性是不会对relative定位的元素所占据的文档空间产生偏移;
margin / padding占据文档空间,从而会让该文档空间产生偏移。
绝对定位(absoulte) :
absoulte定位,也称为绝对定位,使用absoult定位的元素脱离文档流后,就只能根据最近的、可定位的父级及以上元素进行定位,而这个祖先类还必须是以postion非static方式定位的, 举个例子,a元素使用absoulte定位,它会从父类开始找起,寻找以position非static方式定位的祖先类元素(注意,一定要是直系祖先才算哦~),直到<html>标签为止。
这里还需要注意的是,relative和static方式在最外层时是以<body>标签为定位原点的,而absoulte方式在无父级是position非static定位时是以<html>作为原点定位。<html>和<body>元素相差8px(body元素默认margin:8px)。
1 <html> 2 <style type="text/css"> 3 html{border:1px dashed green;} 4 body{border:1px dashed purple;} 5 #first{ width: 200px;height: 100px;border: 1px solid red;position: relative;} 6 #second{ width: 200px;height: 100px;border: 1px solid blue;position: absolute;top :0;left : 0;} 7 </style> 8 <body> 9 <div id="first">relative</div> 10 <div id="second">absoult</div> 11 </body> 12 </html>

如果使用absoulte或fixed定位的话,必须指定 left、right、 top、 bottom 属性中的至少一个,否则left/right/top/bottom属性会使用它们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递,简单讲就是都变成relative,会占用文档空间,这点非常重要,很多人使用absolute定位后发现没有脱离文档流就是这个原因,这里要特别注意~~~
少了left/right/top/bottom属性不行,那如果我们多设了呢?例如,我们同时设置了top和bottom的属性值,那元素又该往哪偏移好呢?记住下面的规则:
- 如果top和bottom一同存在的话,那么只有top生效。
- 如果left和right一同存在的话,那么只有left生效。
(1)absolute根据父级的那部分进行定位?
1 #first{width: 200px;height: 100px;border: 1px solid red;position: relative;margin:40px;padding:40px;} 2 #second{width: 200px;height:100px;border: 1px solid blue;position: absolute;top:20px;left:20px;} 3 4 <div id="first">first 5 <div id="second">second</div> 6 </div>


总结一下,就是absoulte是根据祖先类的border进行的定位。
Note : 绝对定位(absolute)对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。
固定定位(fixed):
fixed定位,又称为固定定位,它和absoult定位一样,都脱离了文档流,并且能够根据top、right、left、bottom属性进行定位,但不同的是fixed是根据窗口为原点进行偏移定位的,也就是说它不会根据滚动条的滚动而进行偏移。
z-index属性:
z-index,又称为对象的层叠顺序,它用一个整数来定义堆叠的层次,整数值越大,则被层叠在越上面,当然这是指同级元素间的堆叠,如果两个对象的此属性具有同样的值,那么将依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。需要注意的是,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
Note:使用static 定位或无position定位的元素z-index属性是无效的。
- 静态定位:position:static(为position属性的默认值)。
- 动态定位:position:relative或position:absolute或position:fixed。
- 祖元素:任意包含该元素的元素。
- 父元素:直接包含该元素的祖元素。
- 同辈元素:拥有共同的父元素的元素。
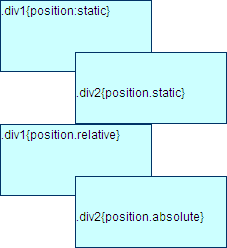
法则一:同辈元素定位方式相同,且无z-index设置时,html靠后者居上。

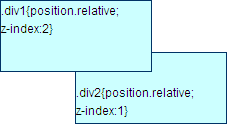
则二:同辈元素同为动态定位时,且有z-index设置时,z-index值大者居上。

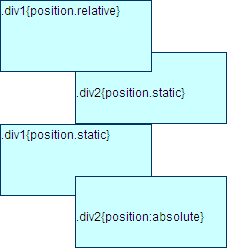
法则三:同辈元素定位方式不同时,动态定位居上。

法则四:非同辈元素,任意一者及其祖元素不具备动态布局时,html靠后者居上。

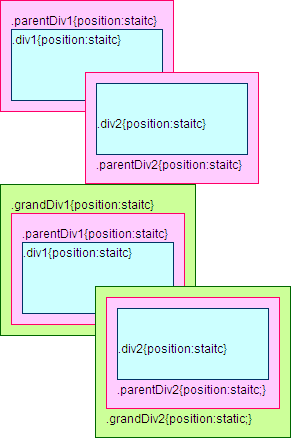
法则五:【重要】非同辈元素,任意一者或其祖元素拥有动态定位时,同时各自向上寻找动态定位的祖元素,并分别从中拿出具备最高级别的祖元素(或其本身)进行比较。
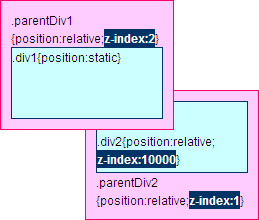
情况1:子元素的z-index无论多大,父元素大者居上。

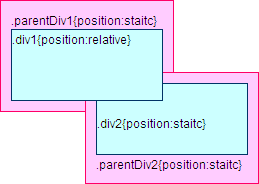
情况2:父元素居下,子元素也可以居上。

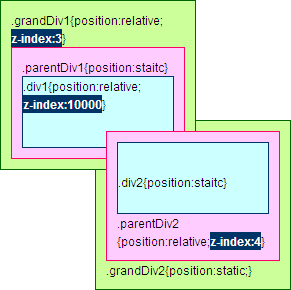
情况1、情况2结合扩展比较。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南