我们常规的父子组件传值的情况下是这样的
父组件:
父组件取值:
定义:
postCode: "",
postName: "",
赋值:
this.postCode = response.rows[0].postCode;
this.postName = response.rows[0].postName;
传值给子组件:一个个的添加,麻烦吧,也不是很好维护。
<child :postCodes ="postCode " :postNames="postName"></child >
-------------------------------------------------------------------------------------------------
子组件:
取值:
props: [' postCodes ','postNames']
用值,这里就用个打印语句表示用值吧:
console.log("接收到父级传过来的数据", this.postCodes ,this.postNames);
***************************************************************************************
接下来,我们看看另一种,用ES6中类的概念结合VUE使用
1.声明类JS文件,向外暴露,使用它的构造器constructor来创建对象
export class TopInfo {
constructor(postNames, postCodes) {
this.postNames = postNames
this.postCodes = postCodes
}
}
父组件:
2.父组件引入该文件
import {TopInfo} from "@/api/js/cls.js"
3.data中定义一个对象topInfo,用来获取这个类的实例化
topInfo:{}
4.父组件使用这个类文件
this.topInfo=new TopInfo(response.rows[0].postName,response.rows[0].postCode)
5.传值给子组件: 方便很多了吧^_^
<child :topInfo="topInfo"></child >
子组件:
取值:
props: {
topInfo: {
type: Object,
},
},
使用:
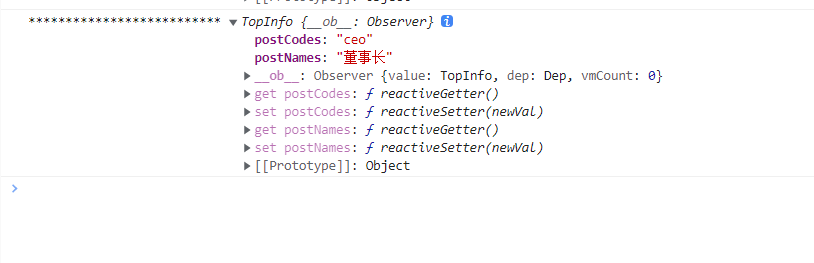
console.log("接收到父级传过来的数据", this.topInfo);

完毕!(*^▽^*)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号