import axios from 'axios'
const service = axios.create({
baseURL: "/api",
timeout: 10000, //指定请求时间,超过时间请求就会中断
headers: {
'Content-type': 'application/json;charset=utf-8',
},
// http凭证
// auth: {
// username: 'superadmin',
// password: '1234567890'
// }
})
//添加请求拦截器,可用组件自带的方法
service.interceptors.request.use(function(config) {
//在发送请求前做什么,例如做一些jwt的token效验
return config
}, function(error) {
//对请求错误做些什么,
return Promise.reject(error)
})
//添加响应拦截器,可用组件自带的方法
service.interceptors.response.use(function(response) {
//对相应数据做些什么,主要是做一些响应数据的处理
return response
}, function(error) {
//对相应错误做些什么
return Promise.reject(error)
})
//将封装的内容导出service
export default service
//使用,main.js 引入
Vue.prototype.service = service //service 到原型,可在全局使用
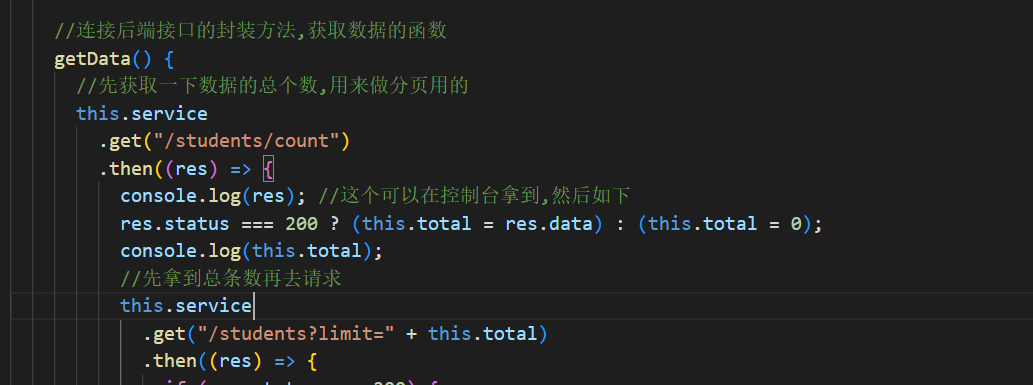
//组件界面