1.新建文件如图所示

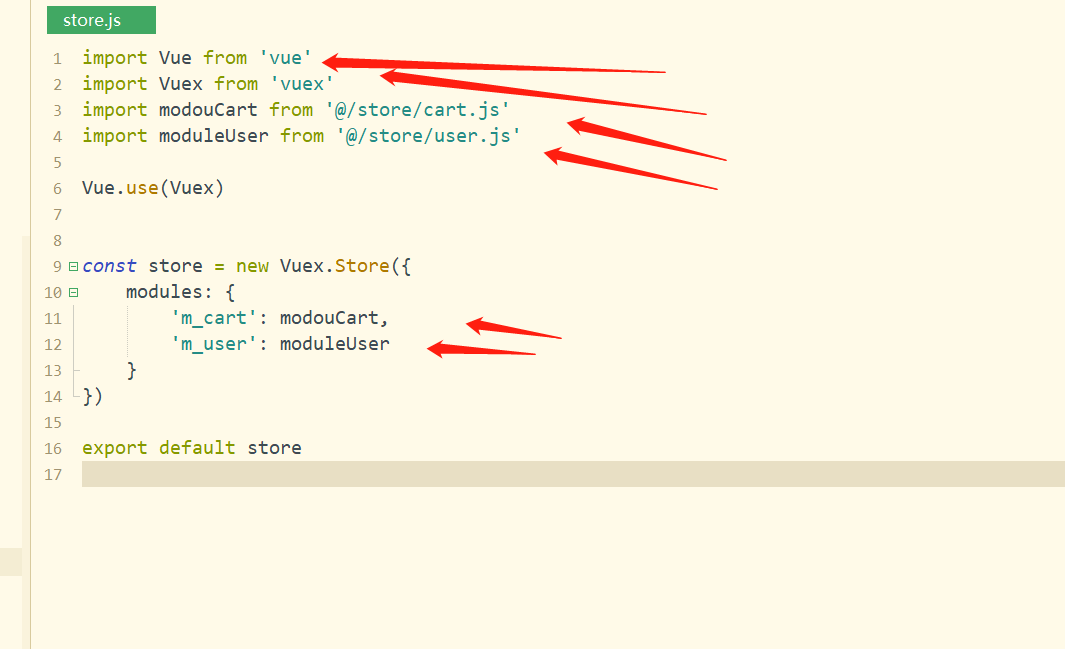
2.先看看store.js ,引入vue以及vuex 模块化car.js 和user.js

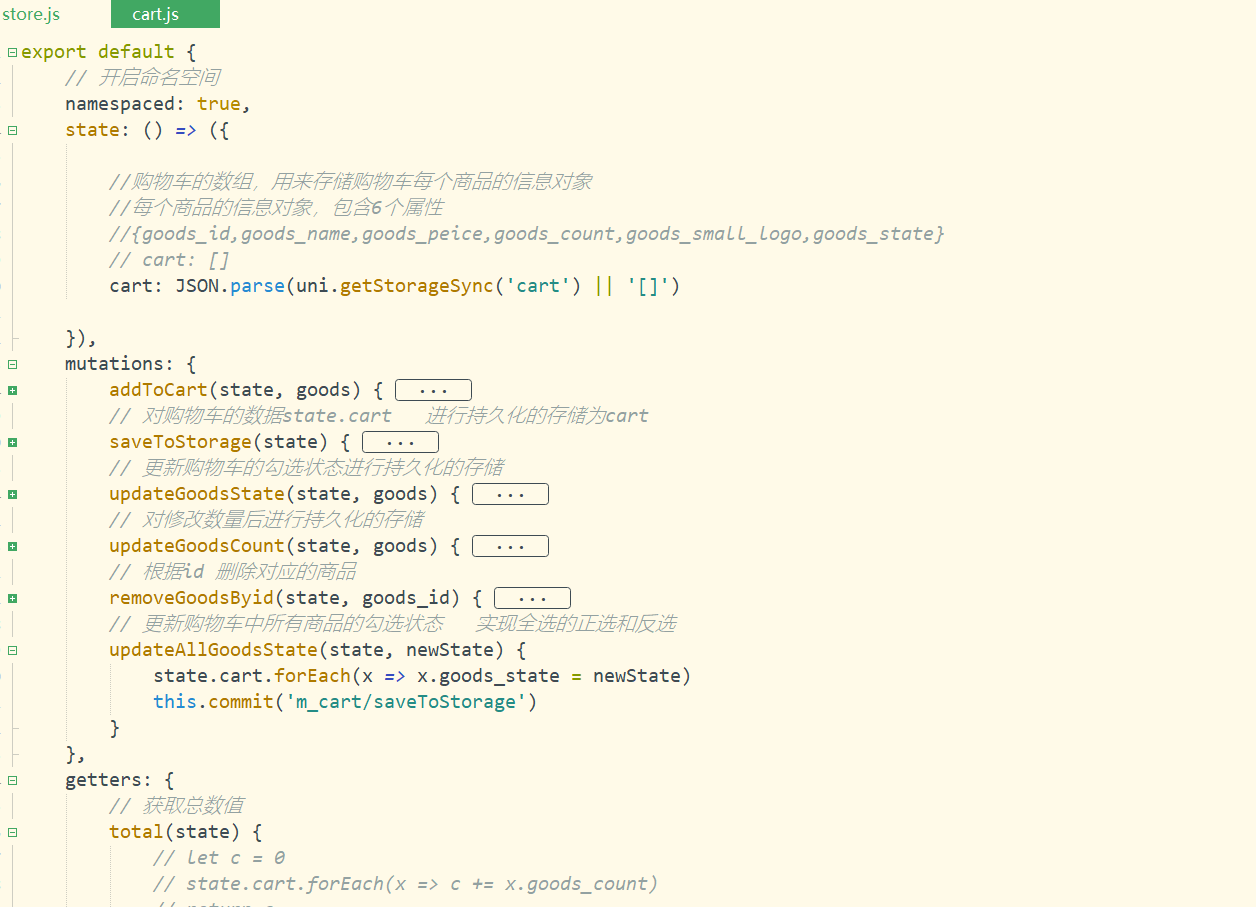
2.再看看car.js 里面是怎么写的 ,通过导出模块expoort.default 且开启命名空间 ,里面有state mutations getters ....这些属性模板 (官网可以找到)

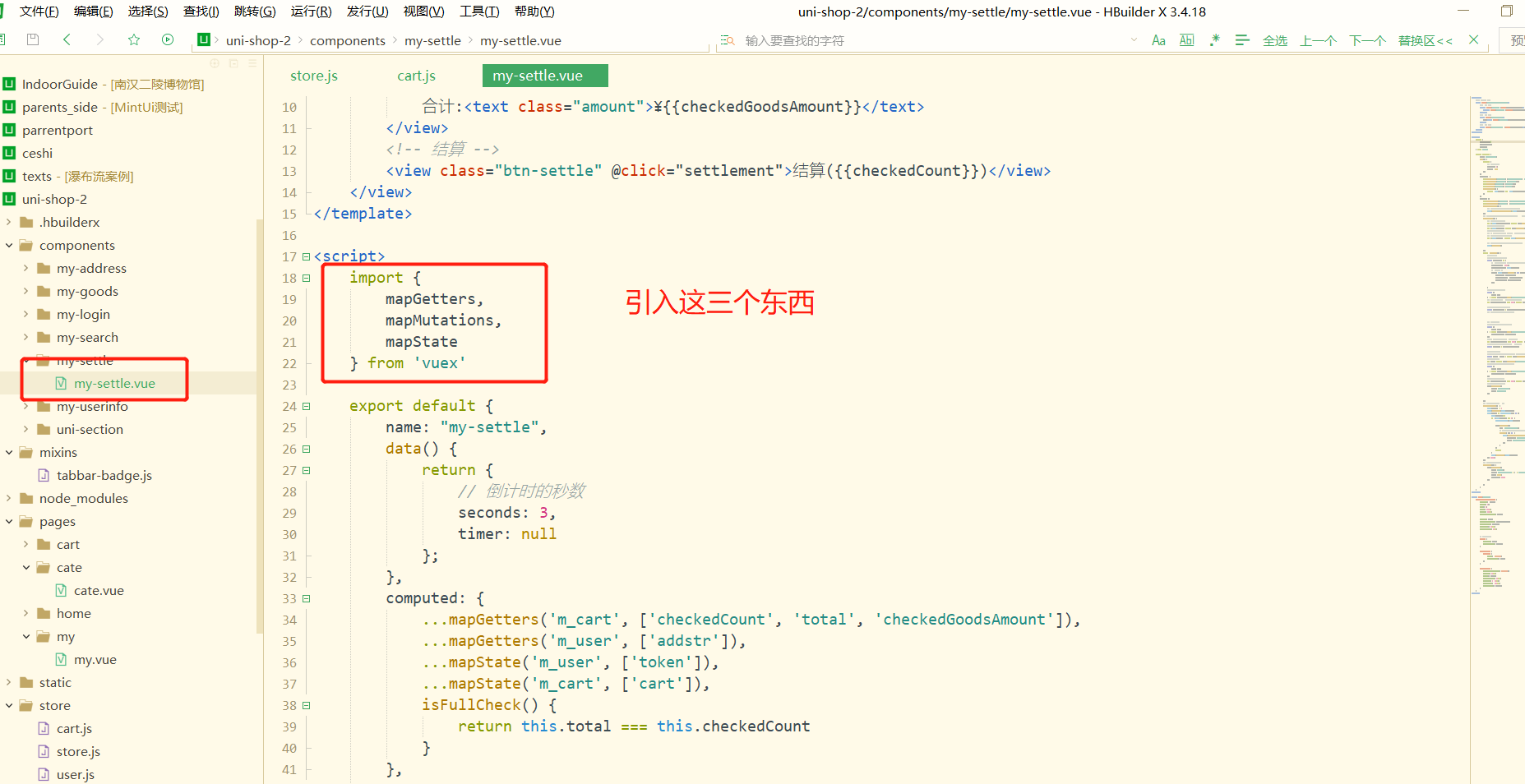
3.通过上面,我们可以了解到vuex 已经准备完毕了,那么如何在其他的组件当中去使用 里面的state mutations getters 这些属性呢?.
3.1首先,我们组件要使用vueX里面的各种玩意,那么就需要调用vuex的时候引入vuex一些东西,使用mapState、 mapMutations、map Getters 这几个方法来调用对应是属性

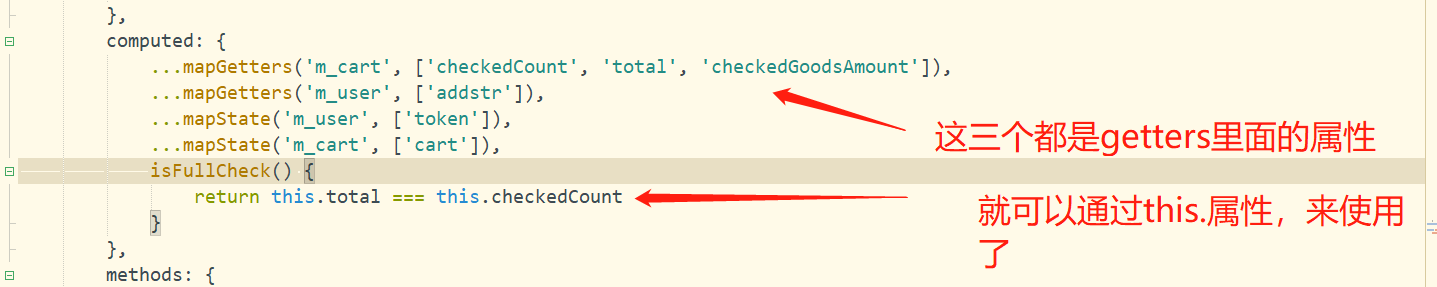
getter 这么用 是在computed里使用的
State 是数据,一般都是在computed使用的数据的


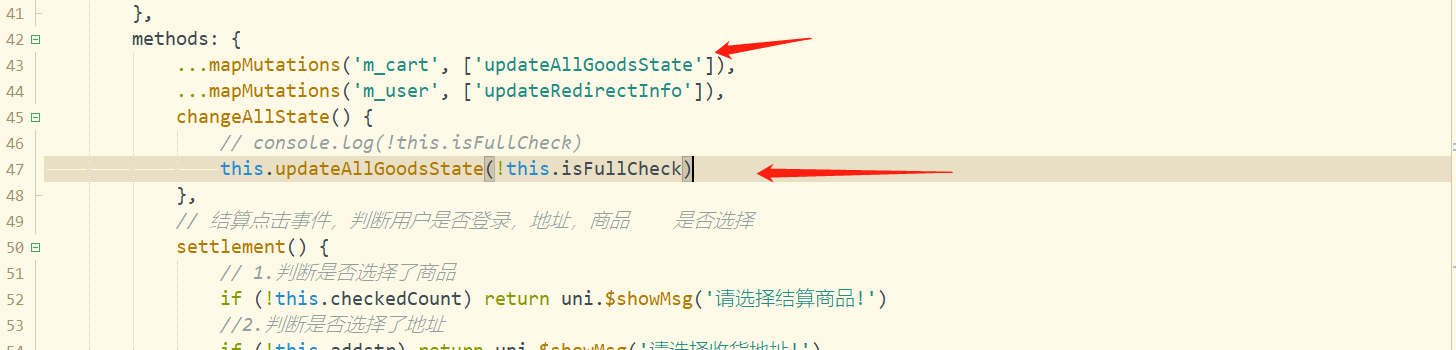
mutations 属性这么用 ,是再methods里使用的




 浙公网安备 33010602011771号
浙公网安备 33010602011771号