1.
npm安装依赖包
npm install vue-json-excel
2.项目入口文件引进注册并且使用
3.在项目当中使用如下
<download-excel
class="export-excel-wrapper"
:data="this.pufaCertificateNo"
:fields="json_fields"
name="导出文件测试.xls"
>
<!-- 上面可以自定义自己的样式,还可以引用其他组件button -->
<el-button type="primary" size="small" >导出EXCEL</el-button>
</download-excel>
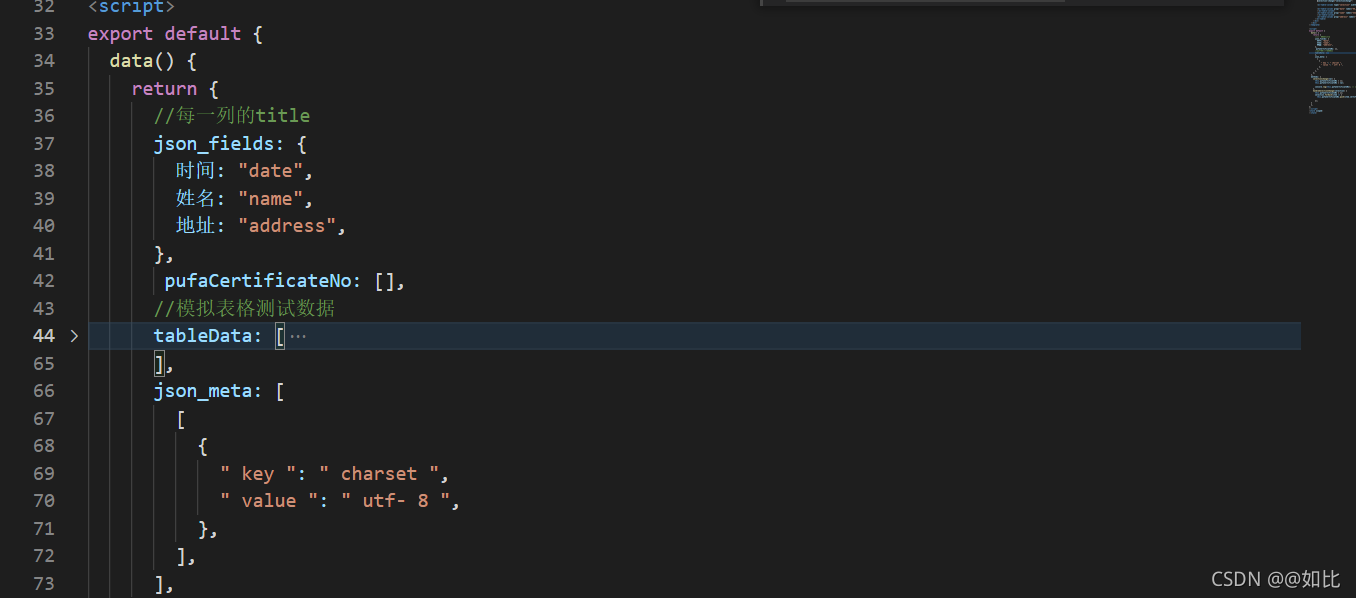
这是表格内容
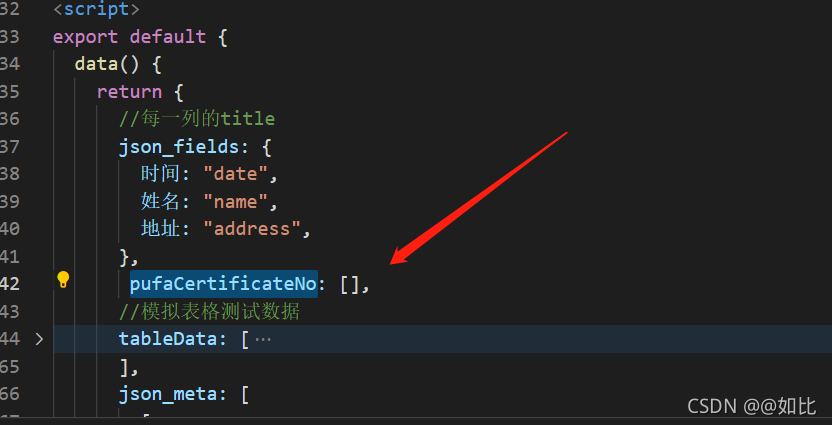
声明一个空数组,作为用来存储导出的数据,pufaCertificateNo[ ],
那么在使用的时候,就直接将导出的数据源,指向这个数组
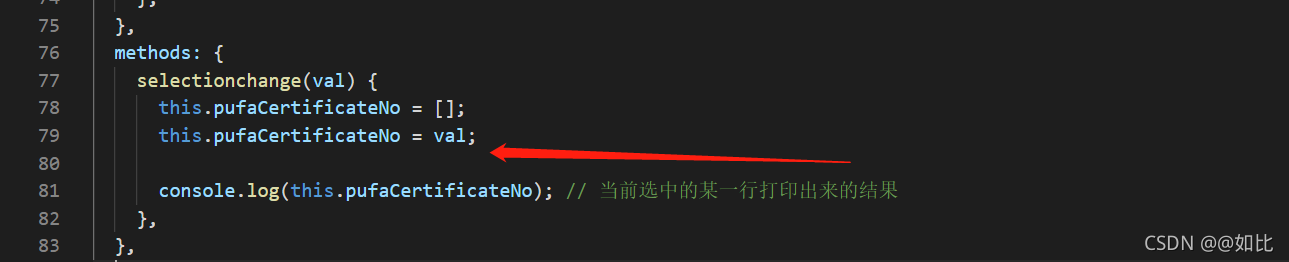
接下来,使用Element表格组件中的方法,将勾选触发的得到的数据,赋值给这个pufaCertificateNo,我们先看一下是用啥玩意
好,既然看到了,那么就给表格绑定这个玩意看看
绑定好了以后,实现它的方法,打印看看,然后若是按照自己的选择勾选的打印出相应的数据的话,就证明是可行的,既然可行,那么就将数据赋值给pufaCertificateNo[ ] ,这样的话,导出来的数据,应该会是我们勾选的数据
看看效果,
的确是根据我们所选择的导出来
本文操作参考自:
感谢大佬们分享,此文也做记录一下自己的每一点滴进步。













 浙公网安备 33010602011771号
浙公网安备 33010602011771号