用jQuery Validate+layer插件实现好看的表单提交效果
作为初学者,以前做表单验证都是自己写的,目的是让自己更好的了解代码,加深自己对javascript的理解,但是其实在很久都知道有一个很好用的表单验证插件:jQuery Validate.js,一直都没时间去自己敲了练习一下,今天终于忍不住想试一试这个插件。
1,首先引入必要的js文件
<script src="jquery-2.1.4/jquery.min.js"></script> <script src="jquery-validation-1.14.0/dist/jquery.validate.min.js"></script> <script src="jquery-validation-1.14.0/dist/localization/messages_zh.min.js"></script> <script src="layer-v2.4/layer/layer.js"></script>
2,该插件和许多插件一样,有两种用法:1.将效验规则写到控件中,2.将效验规则写到js代码中,我再此演示的是第二种
HTML代码:
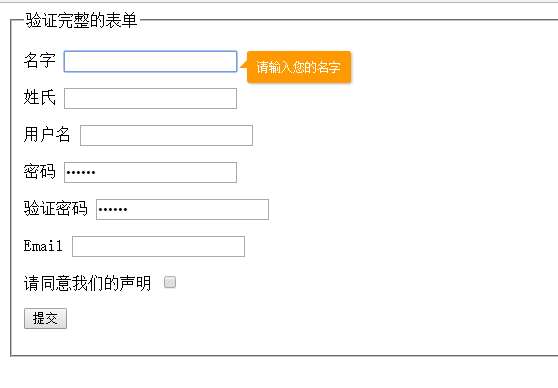
<form class="cmxform" id="signupForm" method="get" action=""> <fieldset> <legend>验证完整的表单</legend> <p> <label for="firstname">名字</label> <input id="firstname" name="firstname" type="text"> </p> <p> <label for="lastname">姓氏</label> <input id="lastname" name="lastname" type="text"> </p> <p> <label for="username">用户名</label> <input id="username" name="username" type="text"> </p> <p> <label for="password">密码</label> <input id="password" name="password" type="password"> </p> <p> <label for="confirm_password">验证密码</label> <input id="confirm_password" name="confirm_password" type="password"> </p> <p> <label for="email">Email</label> <input id="email" name="email" type="email"> </p> <p> <label for="agree">请同意我们的声明</label> <input type="checkbox" class="checkbox" id="agree" name="agree"> </p> <p> <input class="submit" type="submit" value="提交"> </p> </fieldset> </form>
Js代码,在显示我用了layer插件,是一款很好的弹窗插件,百度就可以找到
<script> $.validator.setDefaults({ submitHandler: function () { alert("提交事件!"); } }); $().ready(function () { // 在键盘按下并释放及提交后验证提交表单 $("#signupForm").validate({ rules: { firstname: "required", lastname: "required", username: { required: true, minlength: 2 }, password: { required: true, minlength: 5 }, confirm_password: { required: true, minlength: 5, equalTo: "#password" }, email: { required: true, email: true }, agree: "required" }, messages: { firstname: "请输入您的名字", lastname: "请输入您的姓氏", username: { required: "请输入用户名", minlength: "用户名必需由两个字母组成" }, password: { required: "请输入密码", minlength: "密码长度不能小于 5 个字母" }, confirm_password: { required: "请输入密码", minlength: "密码长度不能小于 5 个字母", equalTo: "两次密码输入不一致" }, email: "请输入一个正确的邮箱", agree: "请接受我们的声明" }, //重写showErrors showErrors: function (errorMap, errorList) { var msg = ""; $.each(errorList, function (i, v) { //msg += (v.message + "\r\n"); //在此处用了layer的方法,显示效果更美观 layer.tips(v.message, v.element, { time: 2000 }); return false; }); }, /* 失去焦点时不验证 */ onfocusout: false }); }); </script> <style> .error { color: blue; } </style>
看下效果吧,是不是比之前自己写的验证效果好看了许多勒

付伤年华的技术分享





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫