《Blue_Flke》团队项目软件系统设计改进
团队项目系统设计改进:
1、分析项目系统设计说明书初稿的不足,特别是软件系统结构模型建模不完善内容
在上一次的项目系统设计说明书中没有很好的完成软件系统结构模型的建模设计,只做了基本的系统项目原型模型,项目系统结构的整体设计不够完善。没有设计有关类的一些模型及各类中的关系,这次我们针对上一次的设计功能UML模型图进行了改进,添加了类与类之间的关系,原本的UML模型图描述了项目的功能作用,没有展示出项目的设计流程和实现路线图,改善后的流程图加入了设计实现路线,对于系统功能进行了更为详细的展示。
2、GitHub的链接地址:https://github.com/13993013291/ruanjianguigexuqiu/tree/master
团队项目系统详细设计:
采用在线作图工具ProcessOn:如下图:

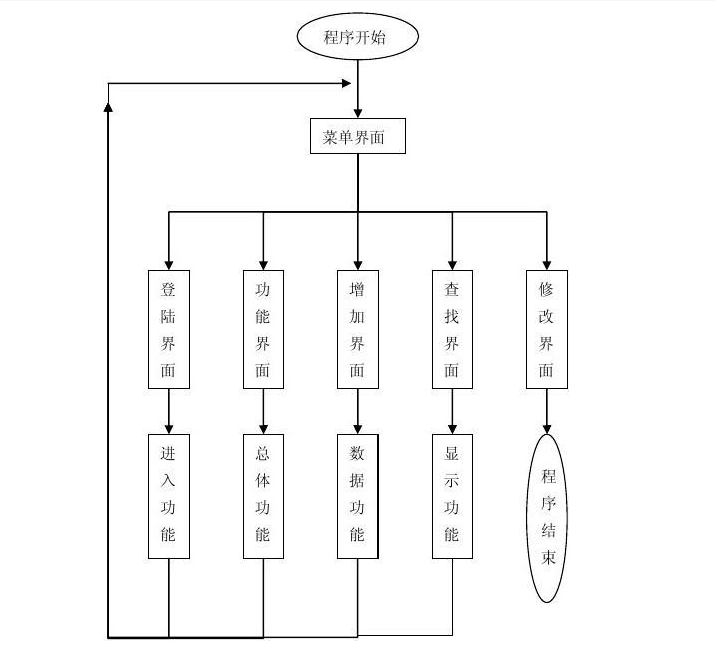
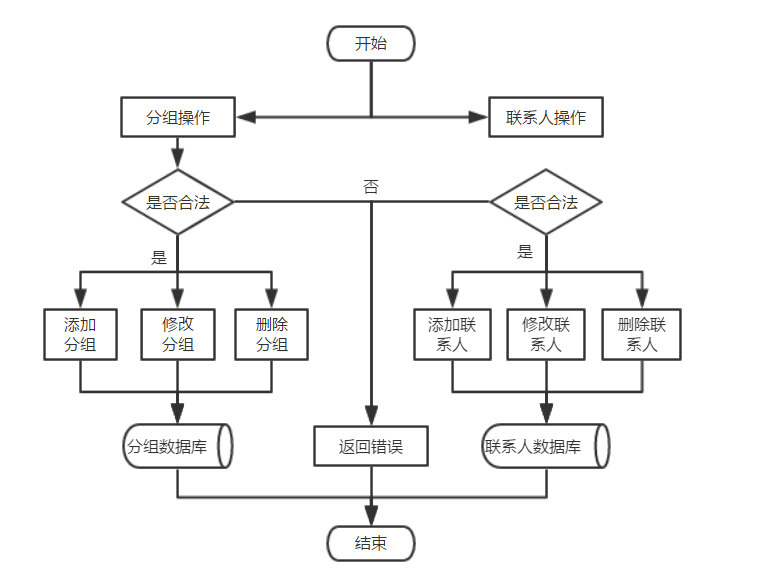
功能实现流程图


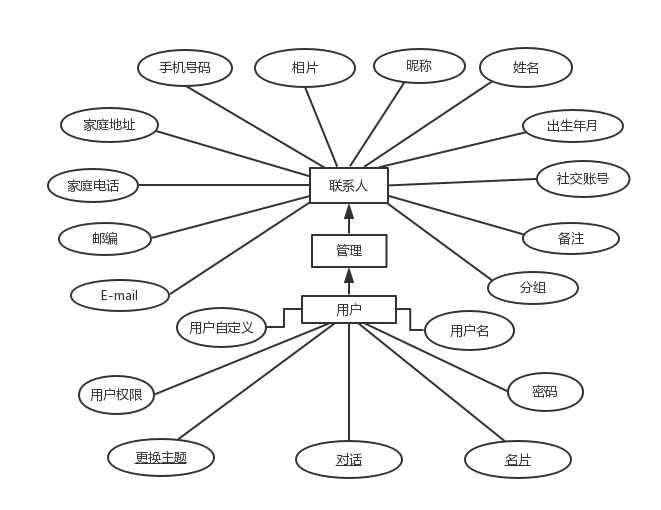
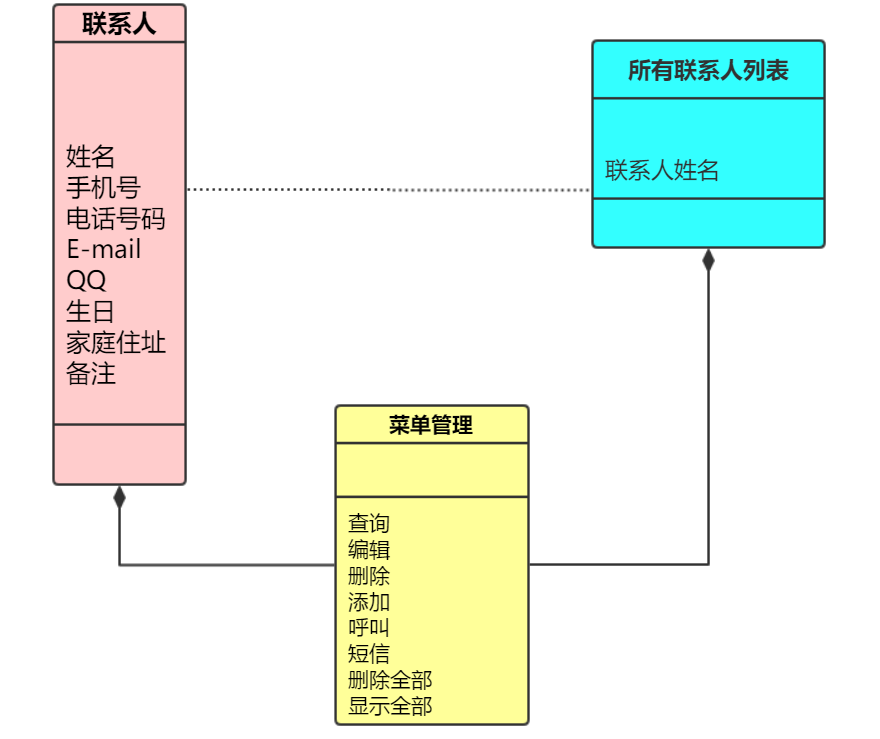
uml类图:

团队项目Github仓库《软件系统详细设计说明书》链接
GitHub的链接地址:https://github.com/13993013291/ruanjianguigexuqiu/tree/master
3、本次实验设计过程
在本次项目中,我们小组通过讨论,调查,分析等方式和策略认真的完成了这次实验;在项目中,我们大家一起动手,一起参与讨论,最后汇总得到一个最佳的方案,得到了这次项目中的最优解,让我们的项目趋于完善。通过这次项目我学到了很多知识,也学到了很多项目解决的方案方法。本次任务实验是在团队作业5系统概要设计的基础上进一步详细改进的过程,在设计好的模型下进行补充改进,对于项目系统设计中的不足点进行了讨论分析,和技术上的难题小组成员间进行了交流和协商,擅长编程的组员对于软件后台内容进一步的添加,完善了其中的一些功能;严格按照系统说明书中提出的模型原理进行补充完善。
4、团队成员的具体分工及占整个任务的工作量比例
|
系统详细设计说明书 |
牛瑞鑫 |
15% |
2天 |
|
总结及撰写博客 |
王胜海 |
20% |
2天 |
|
收集资料 |
邓英蓉 |
15% |
2天 |
|
系统详细设计说明书 |
马中林 |
20% |
2天 |
|
后台设计 |
妥志福 |
15% |
3天 |
|
界面美化设计 |
董润园
|
15% |
3天 |
5、总结与设计心得
通过此次的问卷调查更加明确用户对软件需求的具体期望,收集了各方资料,为软件的继续开发提供了很大的帮助,并就一些很疑惑的问题得到答案,对软件的设计有了更大的自信心,这次主要应用UML模型工具,可以一一列举软件能实现的所有功能,初步判断再设计过程中可能遇到的困难,更系统的设计,总结各个模块的具体实现方法,通过这次实验,发现原型法在软件设计中的作用是巨大的,可以节约人力、物力等。总的来说这次调查为我们团队在接下来的工作中指明了更加明确的方案。
6、回答以下六个问题:
(1)何谓软件体系结构、软件设计模式?
软件体系结构是具有一定形式的结构化元素,即构件的集合,包括处理构件、数据构件和连接构件。处理构件负责对数据进行加工,数据构件是被加工的信息,连接构件把体系结构的不同部分组组合连接起来。
软件设计模式就是Uml统一建模语言的技巧性概念。主要研究各个类模块和接口之间的安排与搭配,也是为程序员提供交流的一个很好的平台。
软件设计模式,又称设计模式,是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性、程序的重用性。
(2)什么是C/S与B/S结构?
C/S结构,即Client/Server(客户机/服务器)结构,是大家熟知的软件系统体系结构,通过将任务合理分配到Client端和Server端,降低了系统的通讯开销,可以充分利用两端硬件环境的优势。早期的软件系统多以此作为首选设计标准。
B/S结构,即Browser/Server(浏览器/服务器)结构,是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户界面完全通过WWW浏览器实现,一部分事务逻辑在前端实现,但是主要事务逻辑在服务器端实现,形成所谓3-tier结构。B/S结构,主要是利用了不断成熟的WWW浏览器技术,结合浏览器的多种Script语言(VBScript、JavaScript…)和ActiveX技术,用通用浏览器就实现了原来需要复杂专用软件才能实现的强大功能,并节约了开发成本,是一种全新的软件系统构造技术。随Windows98/Windows2000将浏览器技术植入操作系统内部,这种结构更成为当今应用软件的首选体系结构。
(3) 什么是MVC设计模式?
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
MVC简易框架图如下所示;

软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)
- 控制器Controller- 负责转发请求,对请求进行处理。
- 视图View - 界面设计人员进行图形界面设计。
- 模型Model - 程序员编写程序应有的功能(实现算法等等)、数据库专家进行数据管理和数据库设计(可以实现具体的功能)。
(4)结合项目系统设计体验,简要说明(1)、(2)、(3)的内容与软件系统设计的关系。
框架、设计模式这两个概念总容易被混淆,其实它们之间还是有区别的。框架通常是代码重用,而设计模式是设计重用,架构则介于两者之间,部分代码重用,部分设计重用,有时分析也可重用。在软件生产中有三种级别的重用:内部重用,即在同一应用中能公共使用的抽象块;代码重用,即将通用模块组合成库或工具集,以便在多个应用和领域都能使用;应用框架的重用,即为专用领域提供通用的或现成的基础结构,以获得最高级别的重用性。框架与设计模式虽然相似,但却有着根本的不同。设计模式是对在某种环境中反复出现的问题以及解决该问题的方案的描述,它比框架更抽象;框架可以用代码表示,也能直接执行或复用,而对模式而言只有实例才能用代码表示;设计模式是比框架更小的元素,一个框架中往往含有一个或多个设计模式,框架总是针对某一特定应用领域,但同一模式却可适用于各种应用。可以说,框架是软件,而设计模式是软件的知识。
设计模式仅是一个单纯的设计,这个设计可被不同语言以不用方式来实现;而框架则是设计和代码的一个混合体,编程者可以用各种方式对框架进行扩展,进而形成完整的不同的应用。框架一旦设计成形,虽然还没有构成完整的一个应用,但是以其为基础进行应用的开发显然要受制于框架的实现环境;而设计模式是与语言无关的,所以可以在更广泛的异构环境中进行应用。
(5)详细设计的常见工具有哪些?
(1)程序流程图。程序流程图又称为程序框图,是使用最广泛然而也是用得最混乱的一种描述程序逻辑结构的工具。它用方框表示一个处理步骤,菱形表示一个逻辑条件,箭头表示控制流向。其优点是:结构清晰,易于理解,易于修改。缺点是:只能描述执行过程而不能描述有关的数。
(3)PAD图。PAD是一种改进的图形描述方式,可以用来取代程序流程图,比程序流程图更直观,结构更清晰。最大的优点是能够反映和描述自顶向下的历史和过程。PAD提供了5种基本控制结构的图示,并允许递归使用。
PAD的特点有:使用PAD符号设计出的程序代码是结构化程序代码;PAD所描绘的程序结构十分清晰;用PAD图表现程序的逻辑易读、易懂和易记;容易将PAD图转换成高级语言源程序自动完成;即可以表示逻辑,也可用来描绘数据结构;支持自顶向下方法的使用。
(4)PDL。PDL也可称为伪码或结构化语言,它用于描述模块内部的具体算法,以便开发人员之间比较精确地进行交流。语法是开放式的,其外层语法是确定的,而内层语法则不确定。外层语法描述控制结构,它用类似于一般编程语言控制结构的关键字表示,所以是确定的。内层语法描述具体操作,考虑到不同软件系统的实际操作种类繁多,内层语法因而不确定,它可以按系统的具体情况和不同的设计层次灵活选用,实际上任意英语语句都可用来描述所需的具体操作。用它来描述详细设计,工作量比画图小,又比较容易转换为真正的代码。
PDL的优点:可以作为注释直接插在源程序中;可以使用普通的文本编辑工具或文字处理工具产生和管理;已经有自动处理程序存在,而且可以自动由PDL生成程序代码。
PDL的不足:不如图形工具形象直观,描述复杂的条件组合与动作间对应关系时,不如判定树清晰简单。
(6)如何绘制符合规范的流程图?
规范一:字体、字色、格式、底色等保持一致;
规范二:尽量表达出流程的六大要素;
规范三:操作及语言描述要简洁清晰,一目了然;
规范四:动作环节要用准确的动词来描述;
规范五:流程衔接处应该着重描述;
其他细节规范:https://wenku.baidu.com/view/a785d0f1e2bd960591c67743.html




