Nginx-跨域问题解决
1. 什么情况下会出现跨域问题?
2. 实际演示跨域问题
3. 具体的解决方案是什么?
同源策略:
浏览器的同源策略:是一种约定,是浏览器核心也是最基本的安全功能,如果浏览器少了同源策略,则浏览器的正常功能可能都会受到影响。
同源:协议,域名(IP),端口相同则为同源。
不满足,协议不同 http://192.168.200.131/user/1 https://192.168.300.131/user/1 IP不一致,不满足 http://192.168.200.131/user/1 http://192.168.200.132/user/1 不满足,端口不一致 http://192.168.200.131.user/1 http://192.168.200.131:8080/user/1 不满足,域名后缀不一致
http://www.nginmx.com/user/1 http://www.nginx.org/user/1
满足
http://www.nginx.org:80/user/1 http://www.nginx.org/user/1
跨域问题
简单描述下
1. 有两台服务器A,B,如果在A的页面发送异步请求到服务器B获取数据,如果服务器A和B不满足同源策略,则就会出现跨域问题。
跨域问题的案例演示
出现跨域问题会有什么效果?,接下来通过一个需求来给大家演示下:

(1)nginx的html目录下新建一个a.html
<html> <head> <meta charset="utf-8"> <title>跨域问题演示</title> <script src="jquery.js"></script> <script> $(function(){ $("#btn").click(function(){ $.get('http://192.168.200.133:8080/getUser',function(data){
alert(JSON.stringify(data)); }); }); }); </script> </head> <body> <input type="button" value="获取数据" id="btn"/> </body> </html>
(2)在nginx.conf配置如下内容
#B服务器
server{ listen 8080; server_name localhost; location /getUser{ default_type application/json; return 200 '{"id":1,"name":"TOM","age":18}'; } } #A服务器 server{ listen 80; server_name localhost; location /{ root html; index index.html; } }
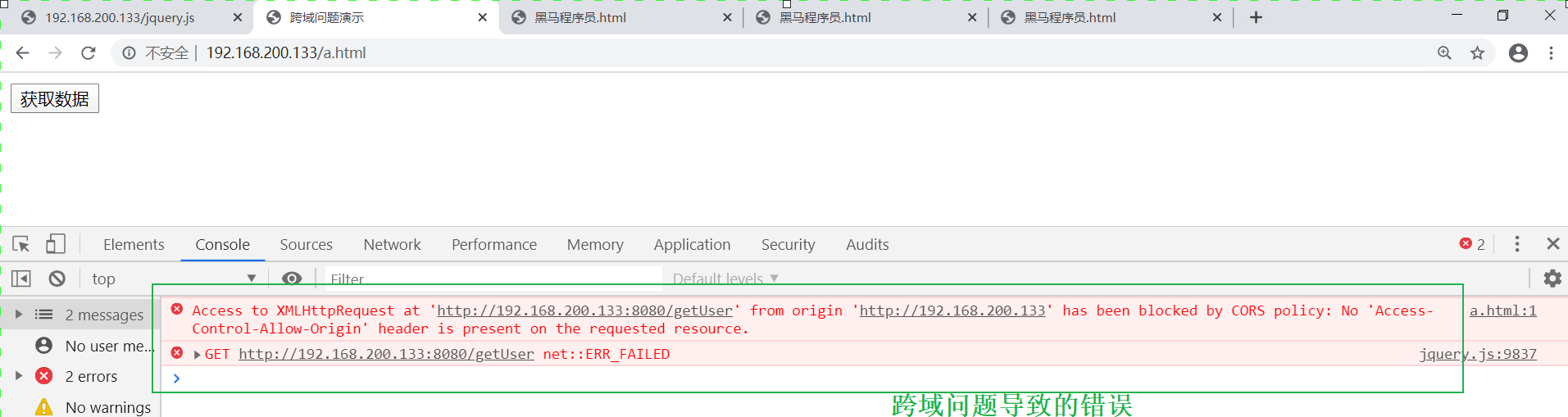
(3)通过浏览器访问测试

解决方案
使用add_header指令,add_header是Nginx设置响应头信息给浏览器
此处用来解决跨域问题,需要添加两个头信息,一个是 Access-Control-Allow-Origin , Access-Control-Allow-Methods
Access-Control-Allow-Origin: 直译过来是允许跨域访问的源地址信息,可以配置多个(多个用逗号分隔),也可以使用 * 代表所有源
Access-Control-Allow-Methods:直译过来是允许跨域访问的请求方式,值可以为 GET POST PUT DELETE...,可以全部设置,也可以根据需要设置,多个用逗号分隔
在B服务器修改配置
location /getUser{ add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE; //根据实际设置 default_type application/json; return 200 '{"id":1,"name":"TOM","age":18}'; }
越学越感到自己的无知






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下