Nginx-location的详细使用
在没有使用正则表达式的时候,nginx会先在server中的多个location选取匹配度最高的一个uri,uri是用户请求的字符串,即域名后面的web文件路径,然后使用该location模块中的正则url和字符串,如果匹配成功就结束搜索,并使用此location处理此请求。
语法规则: location [=|~|~*|^~] /uri/ { … } = 用于标准uri前,需要请求字串与uri精确匹配,如果匹配成功就停止向下匹配并立即处理请求。 ~ 用于标准uri前,表示包含正则表达式并且区分大小写,并且匹配 !~ 用于标准uri前,表示包含正则表达式并且区分大小写,并且不匹配 ~* 用于标准uri前,表示包含正则表达式并且不区分大写,并且匹配 !~* 用于标准uri前,表示包含正则表达式并且不区分大小写,并且不匹配 ^~ 用于标准uri前,表示包含正则表达式并且匹配以什么开头 $ 用于标准uri前,表示包含正则表达式并且匹配以什么结尾 \ 用于标准uri前,表示包含正则表达式并且转义字符。可以转. * ?等 * 用于标准uri前,表示包含正则表达式并且代表任意长度的任意字符
匹配案例-精确匹配
在server部分使用location配置一个web界面,要求:当访问nginx 服务器的/login的时候要显示指定html文件的内容:
[root@s2 ~]# cat /apps/nginx/conf/conf.d/pc.conf server { listen 80; server_name www.magedu.net; location / { root /data/nginx/html/pc; } location = /1.jpg { root /var/www/nginx/images; index index.html; } } 上传图片到/var/www/nginx/images,重启Nginx并访问测试 访问测试:http://www.magedu.net/1.jpg
匹配案例-区分大小写
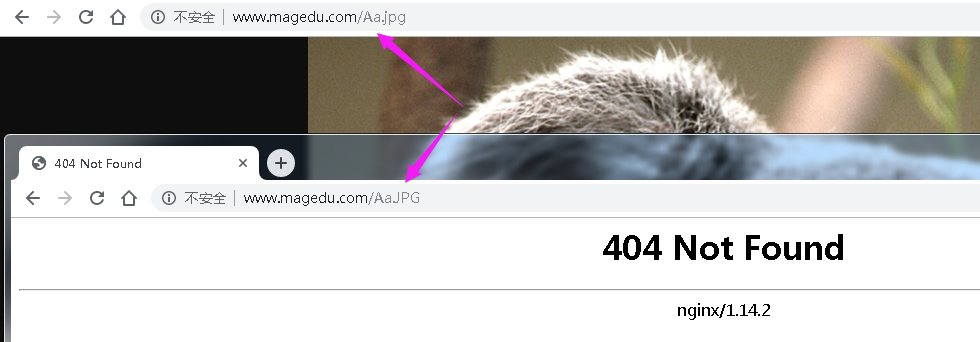
如果uri中包含大写字母,则以下location匹配Ax.jpg条件不成功,因为~为区分大小写,那么当用户的请求被执行匹配时发现location中定义的是大写的A,则匹配失败,即要么继续往下匹配其他的location(如果有),要么报错给客户端。
location ~ /A.?\.jpg { #匹配字母A开头的图片,后面?表示A后面零次或一个字符 index index.html; root /opt/nginx/html/image; }
重启Nginx并访问测试 将只能访问以小写字符的AX.jpg图片,不能识别大写的JPG结尾的图片 访问测试:http://www.magedu.net/aA.jpg #直接访问资源名称即可

匹配案例-不区分大小写
对用户请求的uri做模糊匹配,也就是uri中无论都是大写、都是小写或者大小写混合,此模式也都会匹配,通常使用此模式匹配用户request中的静态资源并继续做下一步操作。
正则表达式匹配: # location ~ /A.?\.jpg { # index index.html; # root /opt/nginx/html/image; # } location ~* /A.?\.jpg { 3.3.4.4:匹配案例-URI开始: index index.html; root /opt/nginx/html/image; } 访问测试:http://www.magedu.net/aA.jpg #直接访问资源名称即可 ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 精确匹配指定名称: # location ~ /aa.jpg { # index index.html; # root /opt/nginx/html/image; # } location ~* /aa.jpg { index index.html; root /opt/nginx/html/image; }
重启Nginx并访问测试 对于不区分大小写的location,则可以访问任意大小写结尾的图片文件,如区分大小写则只能访问aa.jpg,不区分大小写则可以访问aa.jpg以外的资源比如Aa.JPG、aA.jPG这样的混合名称文件,但是要求nginx服务器的资源目录有相应的文件,比如有Aa.JPG有aA.jPG。
重点:
Nginx匹配一次文件名是否区分大小写
Nginx可以在服务器找到指定的资源
匹配案例-URI开始
location ^~ /images { root /data/nginx; index index.html; } location /images1 { alias /data/nginx/html/pc; index index.html; } 重启Nginx并访问测试,实现效果是访问images和images1返回不同的结果 [root@s2 images]# curl http://www.magedu.net/images/ images [root@s2 images]# curl http://www.magedu.net/images1/ pc web
匹配案例-文件名后缀
[root@s2 ~]# mkdir /data/nginx/images1 #上传一个和images目录不一样内容的的图片1.j到/data/nginx/images1
location ~* \.(gif|jpg|jpeg|bmp|png|tiff|tif|ico|wmf|js)$ { //此方法多用于动静分离 root /data/nginx/images1; index index.html; } 重启Nginx并访问测试
匹配案例-优先级
location ~* /1.jpg { index index.html; root /data/nginx/pc/html/linux38/images; } location = /1.jpg { #通常用于精确匹配指定文件,如favicon.ico、employcode.js、index.jsp等 index index.html; root /data/nginx/pc/html/python/images; } 上传图片到并重启nginx访问测试
匹配优先级:=, ^~, ~/~*,/ location优先级:(location =) > (location 完整路径) > (location ^~ 路径) > (location ~,~* 正则顺序) > (location 部分起始路径) > (/)
生产使用案例
直接匹配网站根会加速Nginx访问处理: location = / { ......; } location / { ......; }
静态资源配置: location ^~ /static/ { ......; } # 或者 location ~* \.(gif|jpg|jpeg|png|css|js|ico)$ { ......; }
多应用配置,tomcat location ~* /app1 { ......; } location ~* /app2 { ......; }
越学越感到自己的无知
分类:
Nginx





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程