TransformMine图片表格化安卓APP
TransformMine图片表格化安卓APP
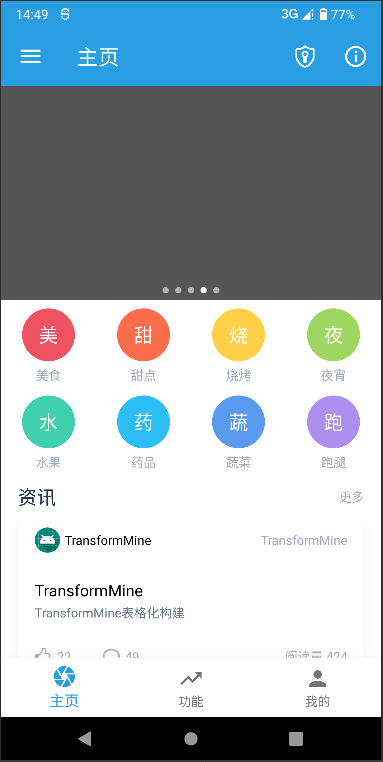
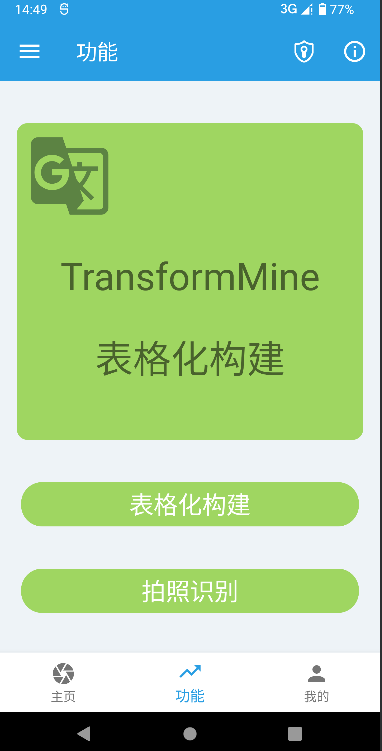
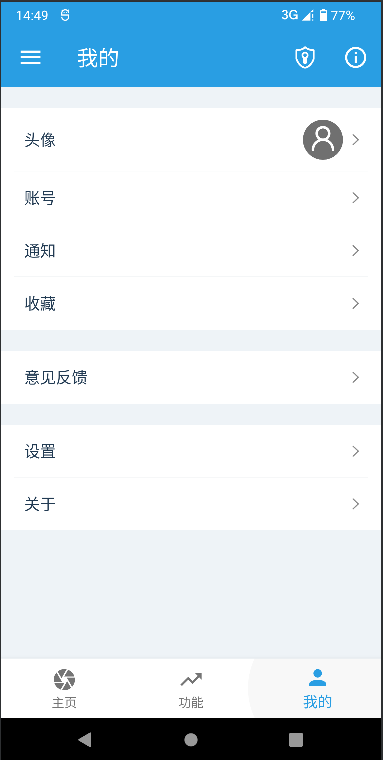
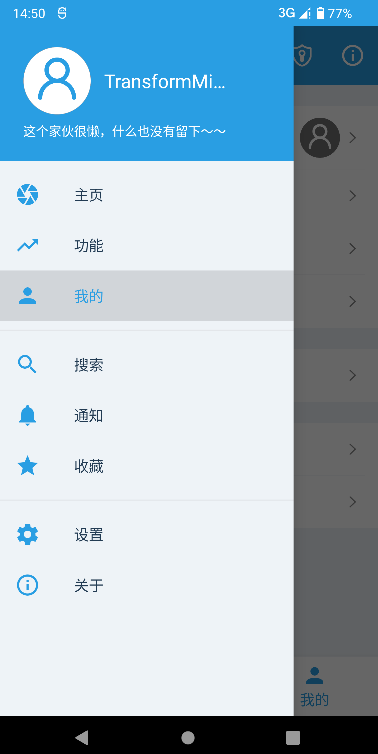
展示:
部分代码:
<?xml version="1.0" encoding="utf-8"?> <com.scwang.smart.refresh.layout.SmartRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" style="@style/PullDownStyle" android:background="?attr/xui_config_color_background"> <androidx.core.widget.NestedScrollView style="@style/ScrollViewStyle"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingTop="50dp"> <com.xuexiang.xui.widget.imageview.crop.CropImageView android:id="@+id/crop_image_view" android:layout_width="match_parent" android:layout_height="400dp" app:civ_imageResource="@null" /> <com.xuexiang.xui.widget.textview.supertextview.SuperButton android:id="@+id/btn_upload" style="@style/SuperButton.Primary.Login" android:layout_marginTop="16dp" android:layout_width="match_parent" android:layout_height="match_parent" android:text="上传照片" android:textSize="26sp"/> </LinearLayout> </androidx.core.widget.NestedScrollView> </com.scwang.smart.refresh.layout.SmartRefreshLayout>
package com.transform.transformMine.fragment.other; import static android.app.Activity.RESULT_OK; import static com.xuexiang.xui.XUI.getContext; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import android.annotation.SuppressLint; import android.content.Intent; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.net.Uri; import android.provider.MediaStore; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import com.transform.transformMine.R; import com.transform.transformMine.core.BaseFragment; import com.transform.transformMine.databinding.FragmentTransBinding; import com.xuexiang.xpage.annotation.Page; import com.xuexiang.xpage.enums.CoreAnim; import com.xuexiang.xui.widget.imageview.crop.CropImageView; import java.io.ByteArrayOutputStream; import java.io.FileNotFoundException; @Page(anim = CoreAnim.none) public class TransFragment extends BaseFragment<FragmentTransBinding> implements View.OnClickListener { CropImageView cropImageView ; public static final int REQUEST_CODE_PICK_IMAGE = 1; @NonNull @Override protected FragmentTransBinding viewBindingInflate(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, boolean attachToRoot) { return FragmentTransBinding.inflate(inflater, container, attachToRoot); } @Override protected void initViews() { cropImageView = findViewById(R.id.crop_image_view); } @Override protected void initListeners() { binding.btnUpload.setOnClickListener(this); } @SuppressLint("IntentReset") @Override public void onClick(View v) { int id = v.getId(); if (id == R.id.btn_upload){ Intent intent = new Intent(Intent.ACTION_PICK, null); intent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, "image/*"); startActivityForResult(intent, REQUEST_CODE_PICK_IMAGE); } } @Override public void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) { super.onActivityResult(requestCode, resultCode, data); switch (requestCode) { case REQUEST_CODE_PICK_IMAGE: if (resultCode == RESULT_OK) { // if (data != null) { // 得到图片的全路径 Uri uri = data.getData(); Bitmap bitmap1 = null; try { Bitmap bitmap = BitmapFactory.decodeStream(getContext().getContentResolver().openInputStream(uri)); bitmap1 = compressByJpeg(bitmap,50); } catch (FileNotFoundException e) { e.printStackTrace(); } cropImageView.setImageBitmap(bitmap1); String imagePath = uri.getPath(); // 调用目标方法进行处理 processImage(imagePath); } } break; } } //压缩图片的代码,quality是压缩的百分比,填1-100代表1%到100% private Bitmap compressByJpeg(Bitmap bitmap, int quality) { ByteArrayOutputStream outputStream = new ByteArrayOutputStream(); bitmap.compress(Bitmap.CompressFormat.JPEG, quality, outputStream); byte[] byteArray = outputStream.toByteArray(); return BitmapFactory.decodeByteArray(byteArray, 0, byteArray.length); } // 目标方法,处理选择的图片 private void processImage(String imagePath) { } }
作者:冰稀饭Aurora
出处:https://www.cnblogs.com/rsy-bxf150/p/17438952.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端