scrum项目冲刺_Day9会议总结
今日团队任务:
- 图片转excel(已完成)
- 优化前端,统一风格
- 优化接口调用的servlet
- 为数据库优化 任烁玚
- 图片转html(8天)
- 前端开发(需团队风格统一)
- 图片转为pdf(存储)
- pdf转html(调用接口)[html存储到数据库]
- 前后台数据同步 孟德昊(进行中)
- excel存储到数据库(5天) (已完成)
- 接收前端excel数据导入数据库
- 数据分类汇总
- 与前端结合实现历史记录查询的功能 田振阳
- 检查与测试 (进行中)
- 组长定期对成员工作进行检查,督促成员完成每任务
- 组长对成员代码进行定期测试,找出其中问题
- 团队成员对工作进行总的评审找出其中需要加以改进的地方
我的任务:
- 图片转excel(基本完成)
- 优化前端,统一风格
- 优化接口调用的servlet
- 为数据库优化
昨日任务:实现了上传文件识别
今日任务:实现了上传文件识别与前端的结合
我遇到的困难:前端的文件上传的代码与模板的css结合出现问题,很难适配,默认的又很难看,还需要做加载页面
解决:深入了解文件上传的前端模板,使用了模板的一个样式,优化了一下css,使得文件上传的图标好看了。学习制作加载页面。
今日团队完成情况:
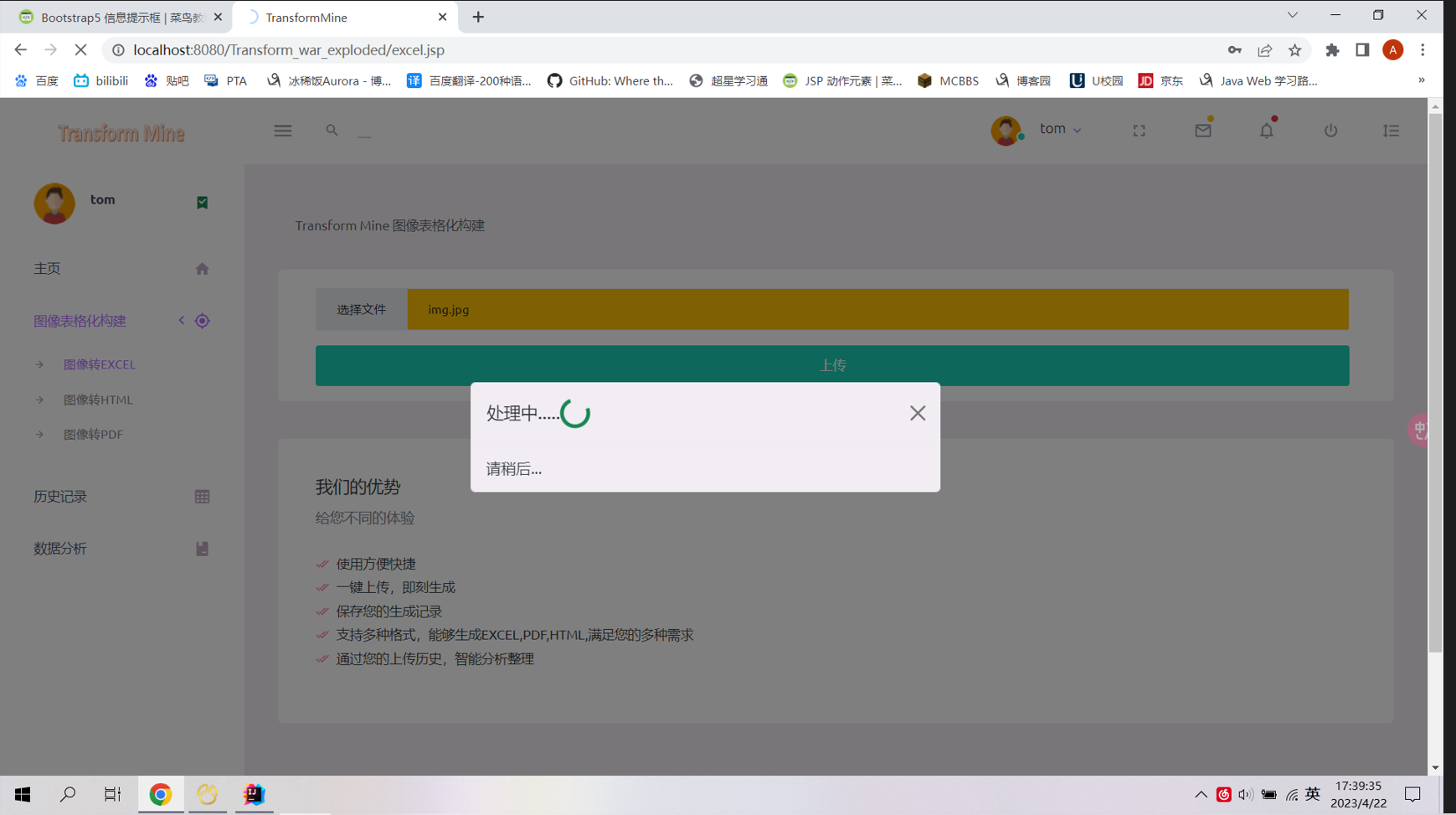
任务1:完成文件上传与前端结合
任务2:完成前端界面的上传文件的样式
任务3:文件识别的加载页面设计
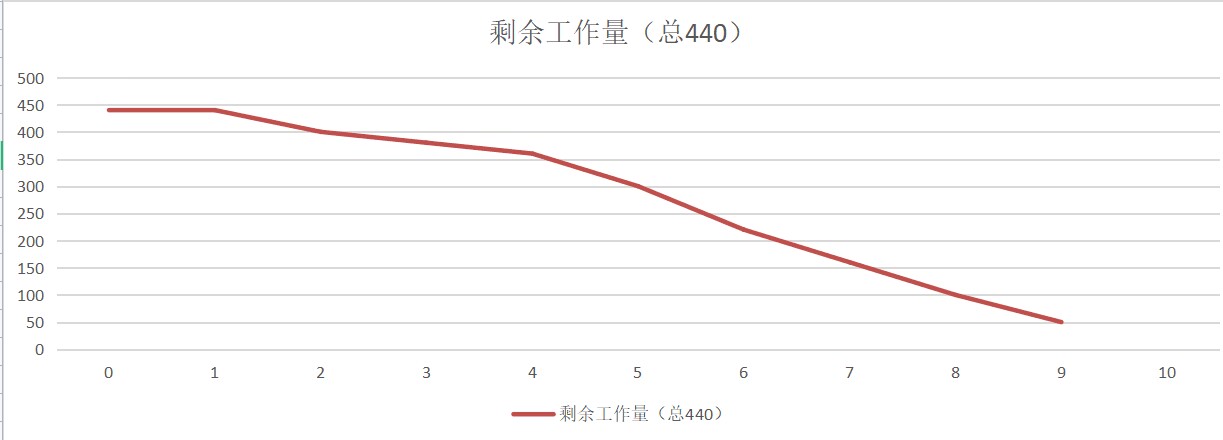
团队任务燃尽图:
每日团队会议图:
效果展示:
部分代码:
package com.example.Servlet; import com.baidu.ai.aip.Sample; import com.baidu.ai.aip.formOcrRequest; import com.example.json.JSONParsingID; import com.example.json.JSONParsingURL; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.File; import java.io.IOException; import java.io.PrintWriter; import java.util.List; @WebServlet("/UploadServlet") public class UploadServlet extends HttpServlet { private static final long serialVersionUID = 1L; // 上传文件存储目录 private static final String UPLOAD_DIRECTORY = "upload"; // 上传配置 private static final int MEMORY_THRESHOLD = 1024 * 1024 * 3; // 3MB private static final int MAX_FILE_SIZE = 1024 * 1024 * 40; // 40MB private static final int MAX_REQUEST_SIZE = 1024 * 1024 * 50; // 50MB /** * 上传数据及保存文件 */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 检测是否为多媒体上传 if (!ServletFileUpload.isMultipartContent(request)) { // 如果不是则停止 PrintWriter writer = response.getWriter(); writer.println("Error: 表单必须包含 enctype=multipart/form-data"); writer.flush(); return; } // 配置上传参数 DiskFileItemFactory factory = new DiskFileItemFactory(); // 设置内存临界值 - 超过后将产生临时文件并存储于临时目录中 factory.setSizeThreshold(MEMORY_THRESHOLD); // 设置临时存储目录 factory.setRepository(new File(System.getProperty("java.io.tmpdir"))); ServletFileUpload upload = new ServletFileUpload(factory); // 设置最大文件上传值 upload.setFileSizeMax(MAX_FILE_SIZE); // 设置最大请求值 (包含文件和表单数据) upload.setSizeMax(MAX_REQUEST_SIZE); // 中文处理 upload.setHeaderEncoding("UTF-8"); // 构造临时路径来存储上传的文件 // 这个路径相对当前应用的目录 String uploadPath = getServletContext().getRealPath("/") + File.separator + UPLOAD_DIRECTORY; // 如果目录不存在则创建 File uploadDir = new File(uploadPath); if (!uploadDir.exists()) { uploadDir.mkdir(); } try { // 解析请求的内容提取文件数据 @SuppressWarnings("unchecked") List<FileItem> formItems = upload.parseRequest(request); String filePath; if (formItems != null && formItems.size() > 0) { // 迭代表单数据 for (FileItem item : formItems) { // 处理不在表单中的字段 if (!item.isFormField()) { String fileName = new File(item.getName()).getName(); filePath = uploadPath + File.separator + fileName; File storeFile = new File(filePath); // 在控制台输出文件的上传路径 System.out.println(filePath); // 保存文件到硬盘 item.write(storeFile); System.out.println(filePath); formOcrRequest form = new formOcrRequest(); String s = form.formOcrRequest(); System.out.println(s); JSONParsingID jsonParsingID = new JSONParsingID(); String m = jsonParsingID.Main(s); Thread.sleep(10000); System.out.println(m); Sample sample = new Sample(); String n = sample.Main(m); System.out.println(); JSONParsingURL jsonParsingURL = new JSONParsingURL(); String l = jsonParsingURL.Main(n); System.out.println(l); request.setAttribute("message", l ); } } } } catch (Exception ex) { request.setAttribute("message", "错误信息: " + ex.getMessage()); } // 跳转到 message.jsp getServletContext().getRequestDispatcher("/message.jsp").forward( request, response); } }
作者:冰稀饭Aurora
出处:https://www.cnblogs.com/rsy-bxf150/p/17338516.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端