Bootstrap 学习-Bootstrap 容器
Bootstrap 学习-Bootstrap 容器
我们可以使用以下两个容器类:
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
默认情况下,容器都有填充左右内边距,顶部和底部没有填充内边距。
Bootstrap 提供了一些间距类用于填充边距。 比如 .pt-5 就是用于填充顶部内边距。
用到最多的就是.container
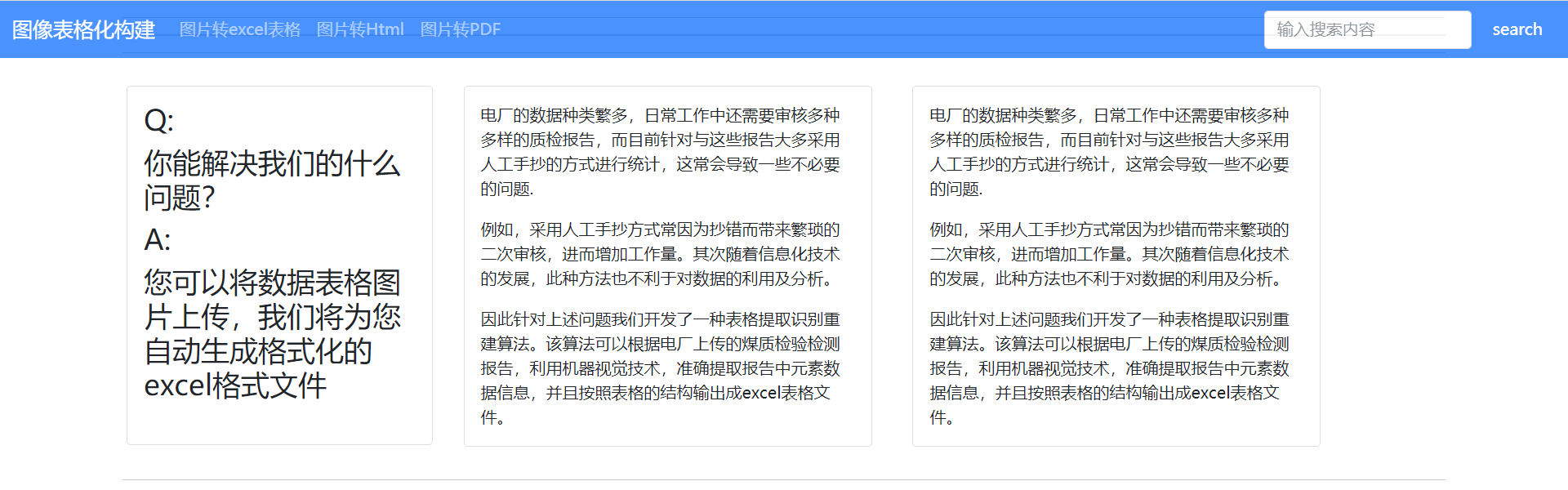
我简单的做了一个前端的界面,用到了导航栏,card,网格布局等.
代码:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <nav class="navbar navbar-expand-sm bg-primary navbar-dark fixed-top opacity-75"> <div class="container-fluid"> <a class="navbar-brand" href="javascript:void(0)">图像表格化构建</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#mynavbar"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="mynavbar"> <ul class="navbar-nav me-auto"> <li class="nav-item"> <a class="nav-link" href="javascript:void(0)">图片转excel表格</a> </li> <li class="nav-item"> <a class="nav-link" href="javascript:void(0)">图片转Html</a> </li> <li class="nav-item"> <a class="nav-link" href="javascript:void(0)">图片转PDF</a> </li> </ul> <form class="d-flex"> <input class="form-control me-2" type="text" placeholder="输入搜索内容"> <button class="btn btn-primary" type="button">search</button> </form> </div> </div> </nav> <div class="container"> <hr><hr><hr> <div class="row"> <div class="col-sm-3 p-3 "> <div class="card" style="width:300px ;height: 352px;"> <div class="card-body"> <h3>Q:</h3> <h3 class="card-title">你能解决我们的什么问题?</h3> <h3>A:</h3> <h3 class="card-title">您可以将数据表格图片上传,我们将为您自动生成格式化的excel格式文件</h3> </div> </div> </div> <div class="col-sm-4 p-3 "> <div class="card" style="width:400px"> <div class="card-body"> <p class="card-text">电厂的数据种类繁多,日常工作中还需要审核多种多样的质检报告,而目前针对与这些报告大多采用人工手抄的方式进行统计,这常会导致一些不必要的问题.</p> <p class="card-text">例如,采用人工手抄方式常因为抄错而带来繁琐的二次审核,进而增加工作量。其次随着信息化技术的发展,此种方法也不利于对数据的利用及分析。</p> <p class="card-text">因此针对上述问题我们开发了一种表格提取识别重建算法。该算法可以根据电厂上传的煤质检验检测报告,利用机器视觉技术,准确提取报告中元素数据信息,并且按照表格的结构输出成excel表格文件。</p> </div> </div> </div> <div class="col-sm-5 p-3 "> <div class="card" style="width:400px"> <div class="card-body"> <p class="card-text">电厂的数据种类繁多,日常工作中还需要审核多种多样的质检报告,而目前针对与这些报告大多采用人工手抄的方式进行统计,这常会导致一些不必要的问题.</p> <p class="card-text">例如,采用人工手抄方式常因为抄错而带来繁琐的二次审核,进而增加工作量。其次随着信息化技术的发展,此种方法也不利于对数据的利用及分析。</p> <p class="card-text">因此针对上述问题我们开发了一种表格提取识别重建算法。该算法可以根据电厂上传的煤质检验检测报告,利用机器视觉技术,准确提取报告中元素数据信息,并且按照表格的结构输出成excel表格文件。</p> </div> </div> </div> </div> <div class="header clearfix"> <a class="pull-right user_icon" href="javascript: user_page();" id="usericon_label"><i class="free_dot"></i></a> </div> <hr> <div class="jumbotron"> <p> <button class="btn btn-lg btn-success" onClick="javascript:document.getElementById('fileupload').click();"> <i class="icons ico-upload"></i> 选择图片<input accept="image/*" id="fileupload" multiple name="file" style="display:none;" type="file"></button> </p> <a class="login_inquery" data-target="#modal_login" data-toggle="modal" href="">点击登录</a> </div> <div id="files"></div> </div> <hr> <div style="text-align: center; width: 100%; font-size: 12px; color: #333;">©版权所有:石家庄铁道大学信息科学与技术学院</div> </div> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 --> <script src="js/bootstrap.min.js"></script> </body> </html>
还有多种响应式的容器可以使用,它们更灵活好用。
<div class="container-sm">.container-sm</div> <div class="container-md">.container-md</div> <div class="container-lg">.container-lg</div> <div class="container-xl">.container-xl</div> <div class="container-xxl">.container-xxl</div>
作者:冰稀饭Aurora
出处:https://www.cnblogs.com/rsy-bxf150/p/17327661.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端