scrum项目冲刺_Day5会议总结
今日团队任务:
- 图片转excel(5天)
- 前端开发(需团队风格统一)
- 调用接口(后端),json数据->excel
- 前后端连接 任烁玚(进行中)
- 图片转html(8天)
- 前端开发(需团队风格统一)
- 图片转为pdf(存储)
- pdf转html(调用接口)[html存储到数据库]
- 前后台数据同步 孟德昊(进行中)
- excel存储到数据库(5天)
- 接收前端excel数据导入数据库
- 数据分类汇总
- 与前端结合实现历史记录查询的功能 田振阳(进行中)
- 检查与测试
- 组长定期对成员工作进行检查,督促成员完成每任务
- 组长对成员代码进行定期测试,找出其中问题
- 团队成员对工作进行总的评审找出其中需要加以改进的地方
我的任务:
- 图片转excel(5天)
- 前端开发(需团队风格统一)
- 调用接口(后端),json数据->excel
- 前后端连接
昨日任务:通过java代码将excel导入数据库
今日任务:通过bootstrap模板基本完成了前端顶部导航栏的效果
我遇到的困难:制作导航栏时,效果不尽人意,表现效果很差
解决:学习了解导航栏,找了一些别人的优秀的导航栏示例,完成了顶部导航栏的制作
今日团队完成情况:
任务1:完成部分前端界面开发,需优化完善
任务2:完成部分前端界面开发,需美化完善
任务3:处理导入数据库的数据
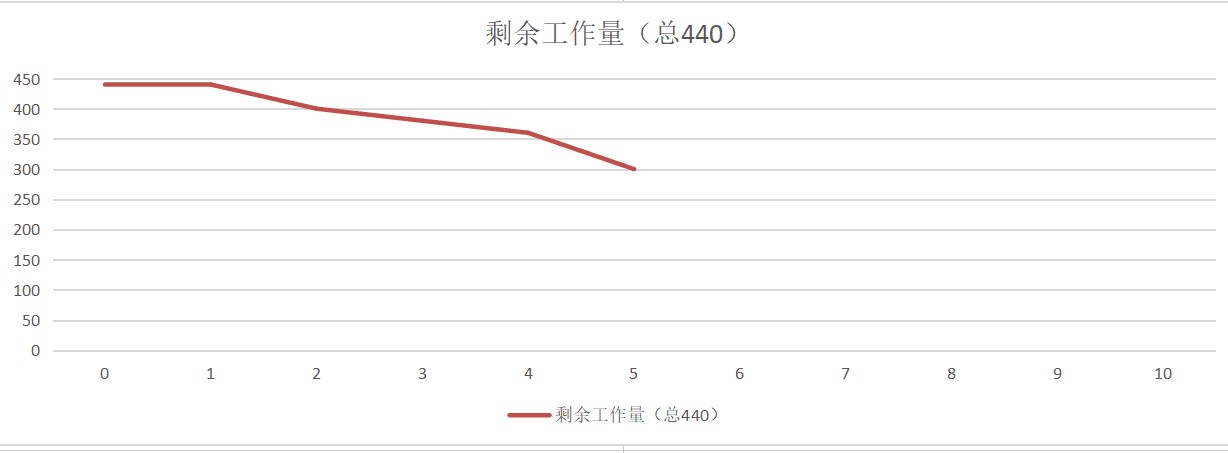
团队任务燃尽图:
每日会议图片:
部分代码:
<!DOCTYPE html> <html> <head> <title>Bootstrap5 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-3"> <div class="flex"> <nav> <a class="logo" href="#"> <h2>表格化构建</h2> <p>Sticky Sidebar Menu</p> </a> <a href="#"> <i class="fa fa-home fa-lg"></i> <span>主页</span> </a> <a href=" #"> <i class="fa fa-user fa-lg"></i> <span>历史记录</span> </a> <a href="#"> <i class="fa fa-envelope-o fa-lg"></i> <span>数据分析</span> </a> <a href=" "> <i class="fa fa-cog fa-lg"></i> <span>设置</span> </a> <a href="#"> <i class="fa fa-question-circle fa-lg"></i> <span>关于</span> </a> <a href=" "> <i class="fa fa-cog fa-lg"></i> <span>设置</span> </a> <a href="#"> <i class="fa fa-question-circle fa-lg"></i> <span>关于</span> </a> <a href=" "> <i class="fa fa-cog fa-lg"></i> <span>设置</span> </a> <a href="#"> <i class="fa fa-question-circle fa-lg"></i> <span>关于</span> </a> </nav> </div> </div> <div class="col-md-6"> <h4>第二列 </h4> <div class="row"> <div class="col-md-6"> <div class="jumbotron"> <p> <button class="btn btn-lg btn-success" onClick="javascript:document.getElementById('fileupload').click();"> <i class="icons ico-upload"></i> 选择图片<input accept="image/*" id="fileupload" multiple name="file" style="display:none;" type="file"></button> </p> <a class="login_inquery" data-target="#modal_login" data-toggle="modal" href="">点击登录</a> </div> <div id="files"></div> </div> </div> </div> <div class="col-md-3"> <div class="row"> <div class="col-md-6"> <div class="card" style="width:400px;height: 250px;"> <div class="card-body"> <h4>面临的问题:</h4> <h6 class="card-title">电厂的数据种类繁多,日常工作中还需要审核多种多样的质检报告,而目前针对与这些报告大多采用人工手抄的方式进行统计,这常会导致一些不必要的问题。</h6> <h6 class="card-title">例如,采用人工手抄方式常因为抄错而带来繁琐的二次审核,进而增加工作量。其次随着信息化技术的发展,此种方法也不利于对数据的利用及分析。</h6> </div> </div> </div> </div> <div class="row"> <div class="col-md-6"> <div class="card" style="width:400px;height: 250px;"> <div class="card-body"> <h4>面临的问题:</h4> <h6 class="card-title">电厂的数据种类繁多,日常工作中还需要审核多种多样的质检报告,而目前针对与这些报告大多采用人工手抄的方式进行统计,这常会导致一些不必要的问题。</h6> <h6 class="card-title">例如,采用人工手抄方式常因为抄错而带来繁琐的二次审核,进而增加工作量。其次随着信息化技术的发展,此种方法也不利于对数据的利用及分析。</h6> </div> </div> </div> </div> </div> </div> </div> </body> </html>
作者:冰稀饭Aurora
出处:https://www.cnblogs.com/rsy-bxf150/p/17323966.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端