scrum项目冲刺_Day3会议总结
今日团队任务:
- 图片转excel(5天)
- 前端开发(需团队风格统一)
- 调用接口(后端),json数据->excel
- 前后端连接 任烁玚(进行中)
- 图片转html(8天)
- 前端开发(需团队风格统一)
- 图片转为pdf(存储)
- pdf转html(调用接口)[html存储到数据库]
- 前后台数据同步 孟德昊(进行中)
- excel存储到数据库(5天)
- 接收前端excel数据导入数据库
- 数据分类汇总
- 与前端结合实现历史记录查询的功能 田振阳(进行中)
- 检查与测试 (进行中)
- 组长定期对成员工作进行检查,督促成员完成每任务
- 组长对成员代码进行定期测试,找出其中问题
- 团队成员对工作进行总的评审找出其中需要加以改进的地方
我的任务:
- excel存储到数据库(5天)
- 前端开发(需团队风格统一)
- 调用接口(后端),json数据->excel
- 前后端连接
昨日任务:学习如何将json数据转为excel
今日任务:制作基础的前端页面
我遇到的困难:前端基础较差,制作有一点困难
解决:学习前端的知识
今日团队完成情况:
任务1:完成部分前端界面功能菜单设计
任务2:完成前端界面开发。
任务3:实现通过java代码准确的导入数据或通过脚本控制插件实现
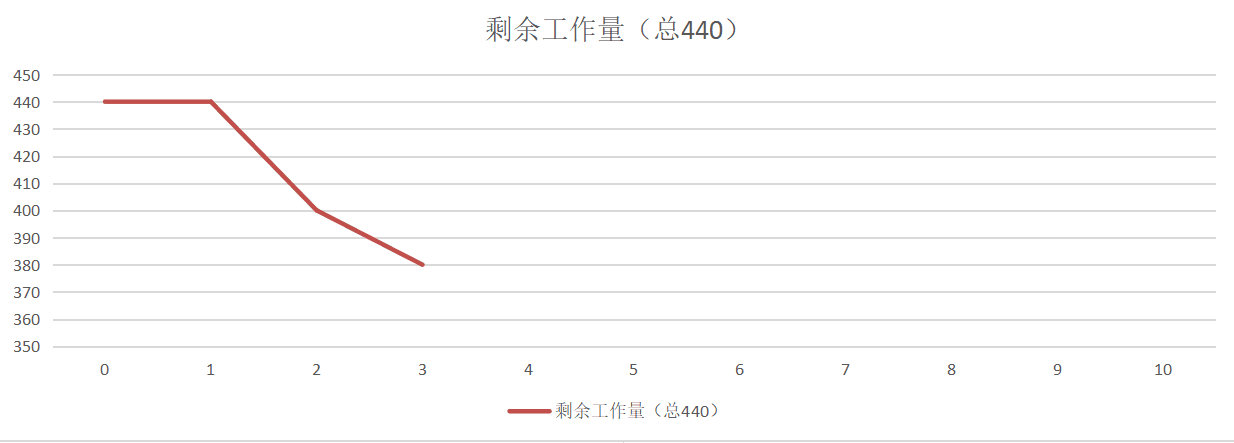
团队任务燃尽图:
会议照片:
前端部分代码:
<%@ page import="dao.Bean" %> <%@ page import="java.util.ArrayList" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <link rel="stylesheet" type="text/css" href="./css/main1.css"/> <link rel="stylesheet" href="css/side.css"> </head> <body> <div class="sidenav"> <a href="http://localhost:8080/imageExcel_war_exploded/A1.html">管理</a> <a href="http://localhost:8080/imageExcel_war_exploded/A2.html">设置</a> </div> <div class="page-block"> <div class="page-1"> <img src="images/LOGO.png" height="70" width="70"> <h1>系统</h1> <h1>第一页</h1> <hr> <div> <form action="Query"> 查询<input type="text" style="height:20px;width:150px;" placeholder="按名称查询" name="name"/> <input type="submit" style="height:20px;width:150px;" value="查询"/> </form> </div> <hr> <div class="article-hover"> <div class="info-content" onmouseover="light(this)" onmouseout="normal(this)"> <p>第一条 content</p> <a href="news2.html">查看详情</a> </div> </div> <hr/> <div class="article-hover"> <div class="info-content" onmouseover="light(this)" onmouseout="normal(this)"> <p>第一条 content</p> <a href="news2.html">查看详情</a> </div> </div> <hr/> </div> </div> <div class="page-icon"> <button class="firstPage" onclick="first_click()" ><img src="./imgs/page-icon/left-end.png"/></button> <button class="beforePage" onclick="prev_click()" ><img src="./imgs/page-icon/page-left.png"/></button> <button>第<input id="currentPage" onchange="choose_page()" type="text" value="1"/>页</button> <button>/ 共<input id="totalPage" type="button" value="3" readonly="readonly">页</button> <button class="nextPage" onclick="next_click()"><img src="./imgs/page-icon/page-right.png"/></button> <button class="lastPage" onclick="last_click()"><img src="./imgs/page-icon/right-end.png"/></button> </div> <script src="./js/index.js" type="text/javascript" charset="utf-8"></script> </body> </html>
作者:冰稀饭Aurora
出处:https://www.cnblogs.com/rsy-bxf150/p/17320069.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端