ViewPager+Fragment+BottomNavigationView实现底部导航
昨天我学习了ViewPager+Fragment+BottomNavigationView实现底部导航并将其应用在我的地铁app中。
这种底部导航就是最常见的手机app 的导航形式,典型例子就是微信。
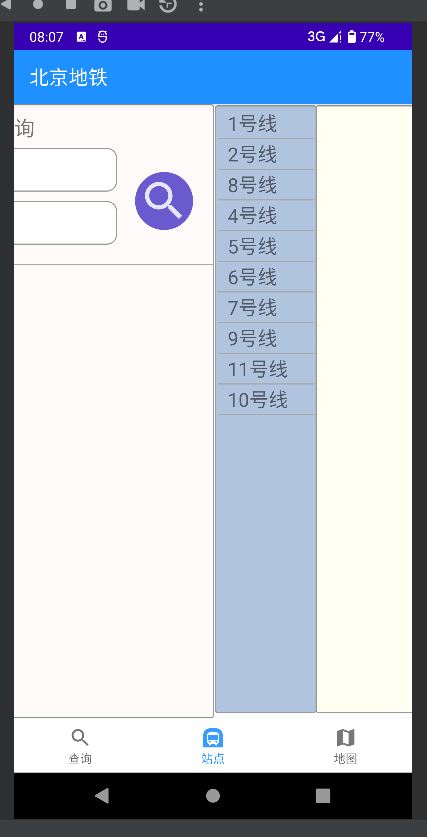
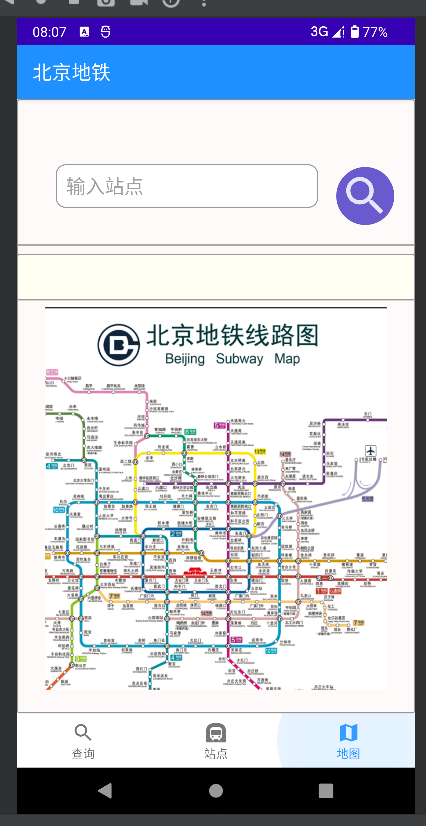
效果展示:
我们可以看到,我们可以左右滑动切换页面,同时也能点击底部导航栏实现切换,并且两者是同步的。
具体实现就是要用到 ViewPager+Fragment+BottomNavigationView
1.我们首先要准备好我们的三个fragment,用来做三个主要功能的页面,我已经准备好了:
2.然后创建ViewPager的适配器,这里我们要结合Fragment,因此我们要用到的就不是 PagerAdapter了,
这里我们需要继承 androidx.fragment.app.FragmentPagerAdapter。
package com.example.dataapplication.adapter; import androidx.annotation.NonNull; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentManager; import androidx.fragment.app.FragmentStatePagerAdapter; import java.util.List; public class MyFragStateAdapter extends FragmentStatePagerAdapter { private List<Fragment> mFragmentList; public MyFragStateAdapter(@NonNull FragmentManager fm,List<Fragment> fragmentList) { super(fm); this.mFragmentList =fragmentList; } @NonNull @Override public Fragment getItem(int position) { return mFragmentList == null ? null : mFragmentList.get(position); } @Override public int getCount() { return mFragmentList == null ? 0 : mFragmentList.size(); } }
3.然后再在activity中重写两个方法。
我们首先要将我们需要的东西都声明一下:
private ViewPager mViewPager; private BottomNavigationView mBottomNavigationView; private MyFragStateAdapter FragStateAdapter; private List<Fragment> mFragmentList;
然后重写下面的两个方法:
menu_1
menu_2
menu_3
分别是三个菜单的控件
mBottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem item) { switch (item.getItemId()){ case R.id.menu_1: mViewPager.setCurrentItem(0); break; case R.id.menu_2: mViewPager.setCurrentItem(1); break; case R.id.menu_3: mViewPager.setCurrentItem(2); break; default: break; } return true; } });
还有:
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { switch (position){ case 0: mBottomNavigationView.setSelectedItemId(R.id.menu_1); break; case 1: mBottomNavigationView.setSelectedItemId(R.id.menu_2); break; case 2: mBottomNavigationView.removeBadge(R.id.menu_3); mBottomNavigationView.setSelectedItemId(R.id.menu_3); break; default: break; } } @Override public void onPageScrollStateChanged(int state) { } });
最后把需要的三个fragment放入mFragmentList供ViewPager使用
private void initData() { mFragmentList = new ArrayList<>(); SearchFragment fragment1 = SearchFragment.newInstance("",""); LeftListFragment fragment2 = LeftListFragment.newInstance("",""); MapFragment fragment3 = MapFragment.newInstance("",""); mFragmentList.add(fragment1); mFragmentList.add(fragment2); mFragmentList.add(fragment3); }
完整代码:
package com.example.dataapplication; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; import androidx.fragment.app.Fragment; import androidx.viewpager.widget.PagerAdapter; import androidx.viewpager.widget.ViewPager; import android.os.Bundle; import android.view.MenuItem; import android.view.View; import com.example.dataapplication.OtherActivity.DynamicFragmentActivity; import com.example.dataapplication.adapter.MyFragStateAdapter; import com.example.dataapplication.fragment.BlankFragment2; import com.example.dataapplication.fragment.frag1.SearchFragment; import com.example.dataapplication.fragment.frag2.LeftListFragment; import com.example.dataapplication.fragment.frag3.MapFragment; import com.google.android.material.badge.BadgeDrawable; import com.google.android.material.bottomnavigation.BottomNavigationView; import java.util.ArrayList; import java.util.List; public class PagerActivity extends AppCompatActivity { private ViewPager mViewPager; private BottomNavigationView mBottomNavigationView; private MyFragStateAdapter FragStateAdapter; private List<Fragment> mFragmentList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_pager); mViewPager = findViewById(R.id.vp2); mBottomNavigationView = findViewById(R.id.bottom_menu); initData(); FragStateAdapter = new MyFragStateAdapter(getSupportFragmentManager(),mFragmentList); mViewPager.setAdapter(FragStateAdapter); mBottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem item) { switch (item.getItemId()){ case R.id.menu_1: mViewPager.setCurrentItem(0); break; case R.id.menu_2: mViewPager.setCurrentItem(1); break; case R.id.menu_3: mViewPager.setCurrentItem(2); break; default: break; } return true; } }); mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { switch (position){ case 0: mBottomNavigationView.setSelectedItemId(R.id.menu_1); break; case 1: mBottomNavigationView.setSelectedItemId(R.id.menu_2); break; case 2: mBottomNavigationView.removeBadge(R.id.menu_3); mBottomNavigationView.setSelectedItemId(R.id.menu_3); break; default: break; } } @Override public void onPageScrollStateChanged(int state) { } }); } private void initData() { mFragmentList = new ArrayList<>(); SearchFragment fragment1 = SearchFragment.newInstance("",""); LeftListFragment fragment2 = LeftListFragment.newInstance("",""); MapFragment fragment3 = MapFragment.newInstance("",""); mFragmentList.add(fragment1); mFragmentList.add(fragment2); mFragmentList.add(fragment3); } }
作者:冰稀饭Aurora
出处:https://www.cnblogs.com/rsy-bxf150/p/17265726.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端