应用fragment中的recyclerview点击事件,实现分类列表式侧边栏
我在fragment中的recyclerview设置了点击事件,实现了一个分类列表式侧边栏的效果
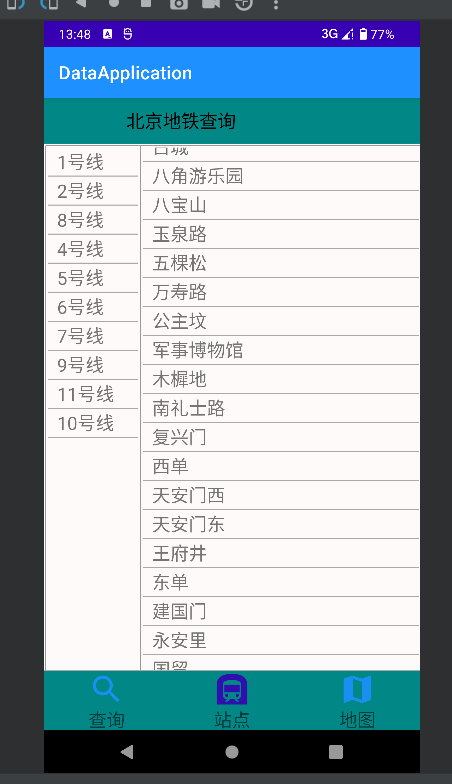
左边一列的recyclerview显示线路名称,选择后会显示本线路的站点,可以下滑浏览。
效果展示:
主要代码:
xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="horizontal" tools:context=".fragment.frag2.LeftListFragment"> <!-- TODO: Update blank fragment layout --> <androidx.recyclerview.widget.RecyclerView android:id="@+id/frag_recycle_left" android:layout_width="105dp" android:layout_height="628dp" android:layout_margin="1dp" android:background="@drawable/bg_bg2" android:padding="3dp" /> <androidx.recyclerview.widget.RecyclerView android:id="@+id/frag_recycle_right" android:layout_width="308dp" android:layout_height="628dp" android:layout_marginLeft="105dp" android:layout_marginTop="1dp" android:layout_marginRight="1dp" android:background="@drawable/bg_bg1" android:padding="3dp" /> </FrameLayout>
fragment
package com.example.dataapplication.fragment.frag2; import android.os.Bundle; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import androidx.recyclerview.widget.LinearLayoutManager; import androidx.recyclerview.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import com.example.dataapplication.DataBase.CRUD; import com.example.dataapplication.R; import com.example.dataapplication.adapter.LeftListAdapter; import java.util.ArrayList; import java.util.List; public class LeftListFragment extends Fragment { private static final String ARG_PARAM1 = "param1"; private static final String ARG_PARAM2 = "param2"; private String mParam1; private String mParam2; private RecyclerView mList,mList2; private List<String> mData,mData2; private LeftListAdapter mAdapter,mAdapter2; public LeftListFragment() { } public static LeftListFragment newInstance(String param1, String param2) { LeftListFragment fragment = new LeftListFragment(); Bundle args = new Bundle(); args.putString(ARG_PARAM1, param1); args.putString(ARG_PARAM2, param2); fragment.setArguments(args); return fragment; } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (getArguments() != null) { mParam1 = getArguments().getString(ARG_PARAM1); mParam2 = getArguments().getString(ARG_PARAM2); } } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_left_list, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); mList = view.findViewById(R.id.frag_recycle_left); mList2 = view.findViewById(R.id.frag_recycle_right); initData1(); } private void initData2(int position) { mData2 = new ArrayList<String>(); CRUD crud = new CRUD(getContext()); //导入数据 ArrayList<String> subList = crud.PositionStation(position); for (int i = 0; i < subList.size(); i++) { String stationData = subList.get(i); mData2.add(stationData); } //设置布局管理器 LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getContext()); mList2.setLayoutManager(linearLayoutManager); //创建适配器 mAdapter2 = new LeftListAdapter(mData2); //设置到listview里 mList2.setAdapter(mAdapter2); } private void initData1() { mData = new ArrayList<String>(); CRUD crud = new CRUD(getContext()); //导入数据 ArrayList<String> subList = crud.getArrayLine(); for (int i = 0; i < subList.size(); i++) { String stationData = subList.get(i); mData.add(stationData); } //设置布局管理器 LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getContext()); mList.setLayoutManager(linearLayoutManager); //创建适配器 mAdapter = new LeftListAdapter(mData); //设置到listview里 mList.setAdapter(mAdapter); mAdapter.setOnItemClick1(new LeftListAdapter.OnItemClickListener1() { @Override public void OnItemClick1(int position) { initData2(position); } }); } }
crud
@SuppressLint("Range")
public ArrayList<String> PositionStation(int position){
SQLiteDatabase db = dbHelper.getReadableDatabase();
ArrayList<String> ArrayOnly = new ArrayList<>();
int number = 1;
switch (position){
case 0:number = 1;
break;
case 1:number = 2;
break;
case 2:number = 8;
break;
case 3:number = 4;
break;
case 4:number = 5;
break;
case 5:number = 6;
break;
case 6:number = 7;
break;
case 7:number = 9;
break;
case 8:number = 11;
break;
case 9:number = 10;
break;
}
String the_line = number+"号"+"线";
String sql = "Select * From bj_subway2 Where line_name=?";
Cursor cursor = db.rawQuery(sql,new String[]{the_line});
int i=0;
if (cursor.moveToFirst()){
do {
i++;
String a = cursor.getString(cursor.getColumnIndex("station_name"));
ArrayOnly.add(a);
}while (cursor.moveToNext());
}
if(i==0)
{
return null;
}
cursor.close();
db.close();
return ArrayOnly;
}
作者:冰稀饭Aurora
出处:https://www.cnblogs.com/rsy-bxf150/p/17259670.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
Android学习
, 我的学习笔记-日常学习总结





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端