实现底部导航栏和fragment,recyclerview结合的主页面
实现底部导航栏和fragment,recyclerview结合的主页面
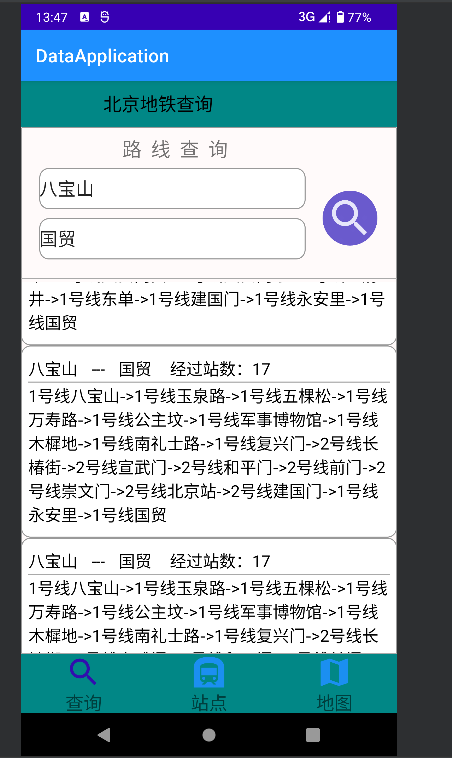
具体是在一个fragment中加入输入框和一个recyclerview,搜索框中的指经过数据库处理方法后传给recyclerview,然后显示出来。
大致效果:
主要代码:
xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="0dp" android:background="@drawable/bg_bg1" tools:context=".fragment.frag1.SearchFragment"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text=" 路 线 查 询" android:layout_marginTop="10dp" android:layout_marginLeft="80dp" android:layout_marginRight="160dp" android:textSize="21dp"/> <EditText android:layout_width="match_parent" android:layout_height="45dp" android:hint=" 起始站" android:textSize="20dp" android:background="@drawable/bg_edit" android:id="@+id/frag_et_start" android:layout_marginTop="45sp" android:layout_marginLeft="20dp" android:layout_marginRight="100dp" /> <EditText android:layout_width="match_parent" android:layout_height="45dp" android:hint=" 终点站" android:background="@drawable/bg_edit" android:textSize="20sp" android:id="@+id/frag_et_end" android:layout_marginTop="100dp" android:layout_marginLeft="20dp" android:layout_marginRight="100dp" /> <ImageButton android:id="@+id/frag_btn_find" android:layout_width="60dp" android:layout_height="60dp" android:layout_marginTop="70dp" android:layout_marginLeft="330dp" android:background="@mipmap/button_find" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="165dp" android:background="@color/gray" /> <androidx.recyclerview.widget.RecyclerView android:id="@+id/frag_recycle_show" android:layout_width="match_parent" android:layout_height="453dp" android:layout_marginTop="170dp" /> </FrameLayout>
fragment
package com.example.dataapplication.fragment.frag1; import android.nfc.Tag; import android.os.Bundle; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentManager; import androidx.fragment.app.FragmentTransaction; import androidx.recyclerview.widget.LinearLayoutManager; import androidx.recyclerview.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.EditText; import android.widget.ImageButton; import android.widget.Toast; import com.example.dataapplication.DataBase.CRUD; import com.example.dataapplication.Infomation.SubwayBean; import com.example.dataapplication.MenuActivity; import com.example.dataapplication.R; import com.example.dataapplication.adapter.ListViewAdapter; import java.util.ArrayList; import java.util.List; public class SearchFragment extends Fragment { private static final String ARG_PARAM1 = "param1"; private static final String ARG_PARAM2 = "param2"; private String mParam1,mParam2; private EditText mEt_start,mEt_end; private ImageButton mBtn_search; private RecyclerView mList; private List<SubwayBean> mData; private String start,end; public SearchFragment() { } public static SearchFragment newInstance(String param1, String param2) { SearchFragment fragment = new SearchFragment(); Bundle args = new Bundle(); args.putString(ARG_PARAM1, param1); args.putString(ARG_PARAM2, param2); fragment.setArguments(args); return fragment; } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (getArguments() != null) { mParam1 = getArguments().getString(ARG_PARAM1); mParam2 = getArguments().getString(ARG_PARAM2); } } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_search, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); mEt_start = view.findViewById(R.id.frag_et_start); mEt_end = view.findViewById(R.id.frag_et_end); mBtn_search= view.findViewById(R.id.frag_btn_find); mList = view.findViewById(R.id.frag_recycle_show); mBtn_search.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { start=mEt_start.getText().toString(); end=mEt_end.getText().toString(); CRUD crud = new CRUD(getContext()); if (crud.ArrayTransferStation(start,end)==null){ Toast.makeText(getContext(), "输入为空或查不到此数据", Toast.LENGTH_SHORT).show(); }else { initData(); } } }); } private void initData() { mData = new ArrayList<SubwayBean>(); CRUD crud = new CRUD(getContext()); //导入数据 ArrayList<SubwayBean> subList = crud.ArrayTransferStation(start,end); for (int i = 0; i < subList.size(); i++) { SubwayBean subway = new SubwayBean(); SubwayBean subData =subList.get(i); subway._StartStation = subData._StartStation; subway._EndStation = subData._EndStation; subway._Number = subData._Number; subway._Path = subData._Path; mData.add(subway); } //设置布局管理器 LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getContext()); mList.setLayoutManager(linearLayoutManager); //创建适配器 ListViewAdapter adapter = new ListViewAdapter(mData); //设置到listview里 mList.setAdapter(adapter); } }
作者:冰稀饭Aurora
出处:https://www.cnblogs.com/rsy-bxf150/p/17259666.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
Android学习
, 我的学习笔记-日常学习总结





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端