Android-每日打卡APP-界面美化与布局优化
一个好的APP,漂亮而易用的界面是非常重要的。APP的页面是用户能够显性直观看到的,没有哪个用户会拒绝一个漂亮的界面。
今天我用各种方式美化了我的界面:
美化界面有以下几个注意的点和小技巧:
1.为APP添加背景图片
要想为APP添加背景,我们需要用到:
android:background="@mipmap/pic_xxx"
pic_xx是图片名,图片要放在mipmap文件夹中,越靠后表示清晰度越高
2.为按钮和输入框设置留边,调整到合适的大小
如果我们不给按钮和输入框设置留边,不仅看起来很丑不协调,而且可能会出现按钮文字卡出屏幕外无法使用的问题
例子:我们为按钮设置了40dp的边距
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/btn_teacher_login" android:text="登录" android:textSize="28dp" android:layout_below="@+id/et_teacher_password" android:layout_marginTop="40dp" android:layout_marginLeft="40dp" android:layout_marginRight="40dp" ></Button>
3.设置合适的字体颜色,防止和背景重色导致看不清,对比要明显
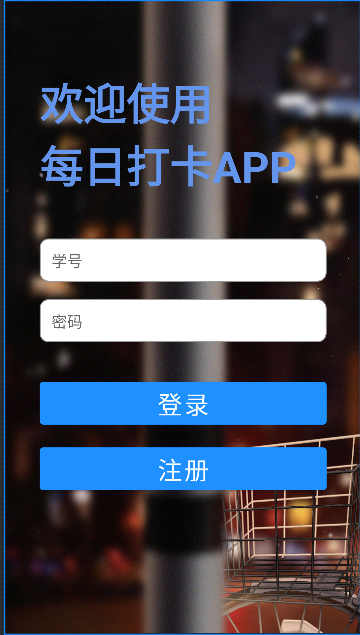
我们可以看到,在黑色为主色调的背景中,我使用了蓝色为字体颜色;
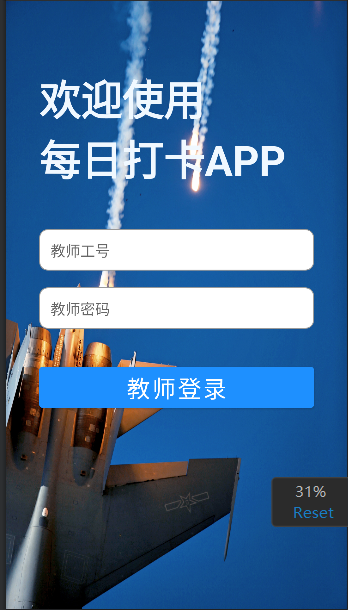
而当背景变成蓝色时,我选用了白色;背景为白色,我选用了黑色;
4.为输入框设置圆角边框,内置文字和白色背景
我们可以给EditText设置一个看起来比较舒服的圆角边框,并且将其背景设置为白色,防止APP背景影响看清内部文字;
我们可以在drawable文件夹中创建bg_edit.xml,自定义一个样式,内容如下
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <stroke android:width="1dp" android:color="#999999" /> <corners android:radius="10dp"/> <solid android:color="@color/white"/> </shape>
使用内置文字,可以省掉外部的提示文字,更加简洁。
android:hint="学号"
用hint即可实现
5.尽量使用比浅色和容易驾驭的颜色,比如淡蓝色,看起来很舒服,避免使用大量紫色这种颜色(除非你能够驾驭);
界面力求简洁,简明而漂亮,让人一眼就能看明白,而不是让人眼花缭乱却不知道该点哪里(这是我的个人审美理解);
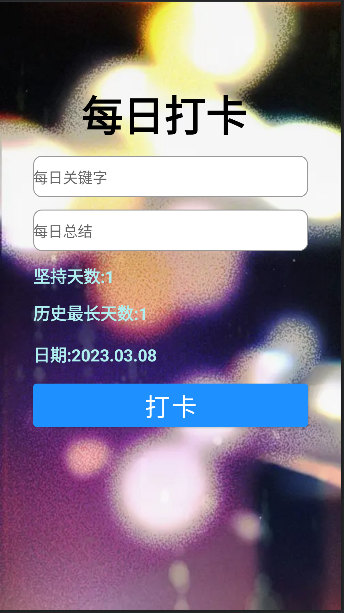
看一下我的效果:
作者:冰稀饭Aurora
出处:https://www.cnblogs.com/rsy-bxf150/p/17219771.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
Android学习
, 我的学习笔记-日常学习总结











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端