RecyclerView-实现ListView效果
在Android开发中,我们经常需要实现这样一个下拉的浏览列表:这非常有用,典型的例子就是我们的微信好友列表,
可以显示出好友的头像昵称等,还能点击实现更多功能,今天我学习了一个非常有用也是实际开发中大量应用的组件RecyclerView
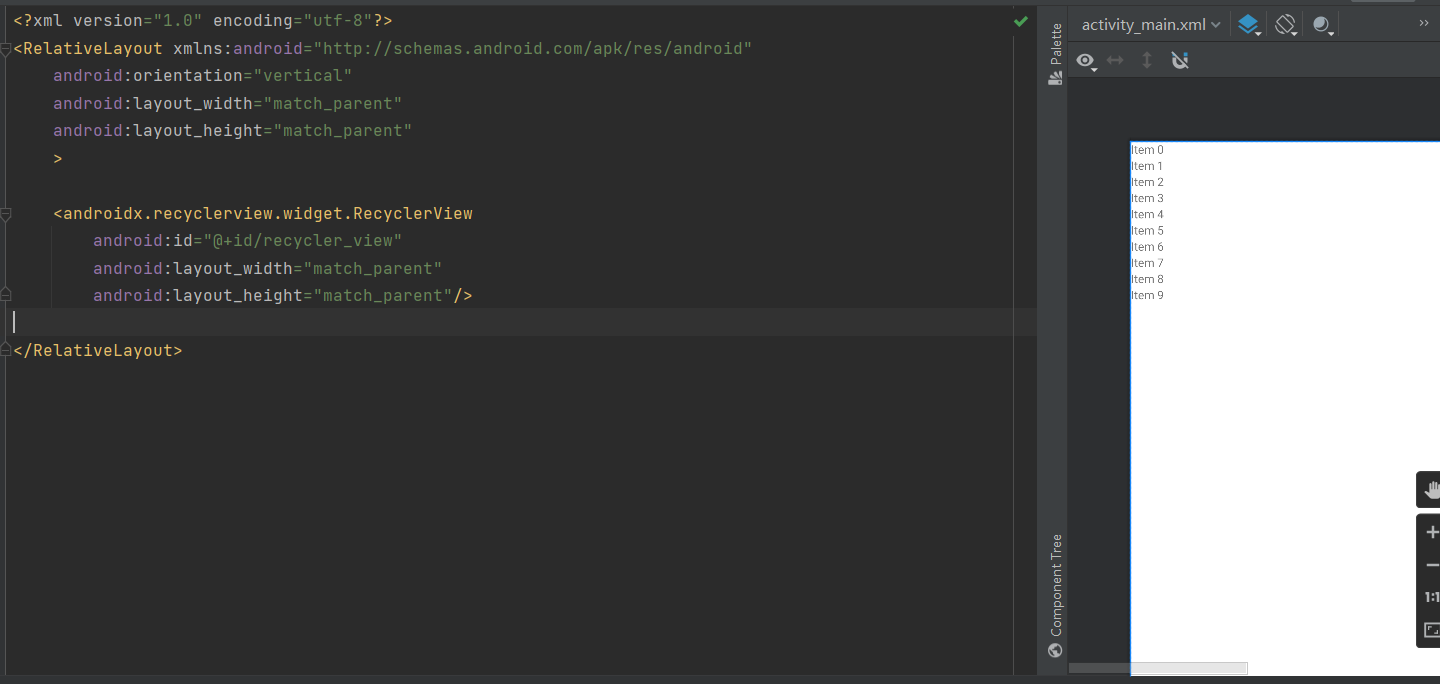
我的练习项目效果图如图所示,可以看到实现了下拉浏览,显示图片和文字
实现代码。今天听的一位老师的网络课程,讲解的非常详细,我也跟着把注释都写了下来,更容易理解。
MainActivity
package com.example.recyclertest; import androidx.annotation.NonNull; import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.LinearLayoutManager; import androidx.recyclerview.widget.RecyclerView; import android.os.Bundle; import android.util.Log; import android.view.Menu; import android.view.MenuItem; import android.widget.Toast; import com.example.recyclertest.adapter.ListViewAdapter; import com.example.recyclertest.beans.Datas; import com.example.recyclertest.beans.ItemBean; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private RecyclerView mList; private List<ItemBean> mData; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mList = (RecyclerView) this.findViewById(R.id.recycler_view); //准备数据 initDate(); } /** * 模拟数据 * **/ private void initDate() { //List<DataBea>---->Adapter------>setAdapter------>显示数据 mData = new ArrayList<>(); for (int i = 0; i < Datas.icons.length; i++) { ItemBean data = new ItemBean(); data.icon = Datas.icons[i]; data.title= "我是第 "+i+" 个条目"; mData.add(data); } //RecyclerView需要设置样式,其实就是设置布局管理器 LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this); mList.setLayoutManager(linearLayoutManager); //创建适配器 ListViewAdapter adapter = new ListViewAdapter(mData); //设置到RecyclerView里去 mList.setAdapter(adapter); } @Override public boolean onCreateOptionsMenu(Menu menu) { //菜单的方法 //ctrl+p看方法参数ctrl+alt+p设置成成员变量 getMenuInflater().inflate(R.menu.menu,menu); return super.onCreateOptionsMenu(menu); } @Override public boolean onOptionsItemSelected(@NonNull MenuItem item) { //子菜单return super.onOptionsItemSelected(item); } }
ItemBean
package com.example.recyclertest.beans; public class ItemBean { public int icon; public String title; }
Datas
package com.example.recyclertest.beans; import com.example.recyclertest.R; public class Datas { public static int[] icons = { R.mipmap.pic_1, R.mipmap.pic_2, R.mipmap.pic_3, R.mipmap.pic_4, R.mipmap.pic_5, R.mipmap.pic_6, R.mipmap.pic_7, R.mipmap.pic_8, R.mipmap.pic_9 }; }
ListViewAdapter
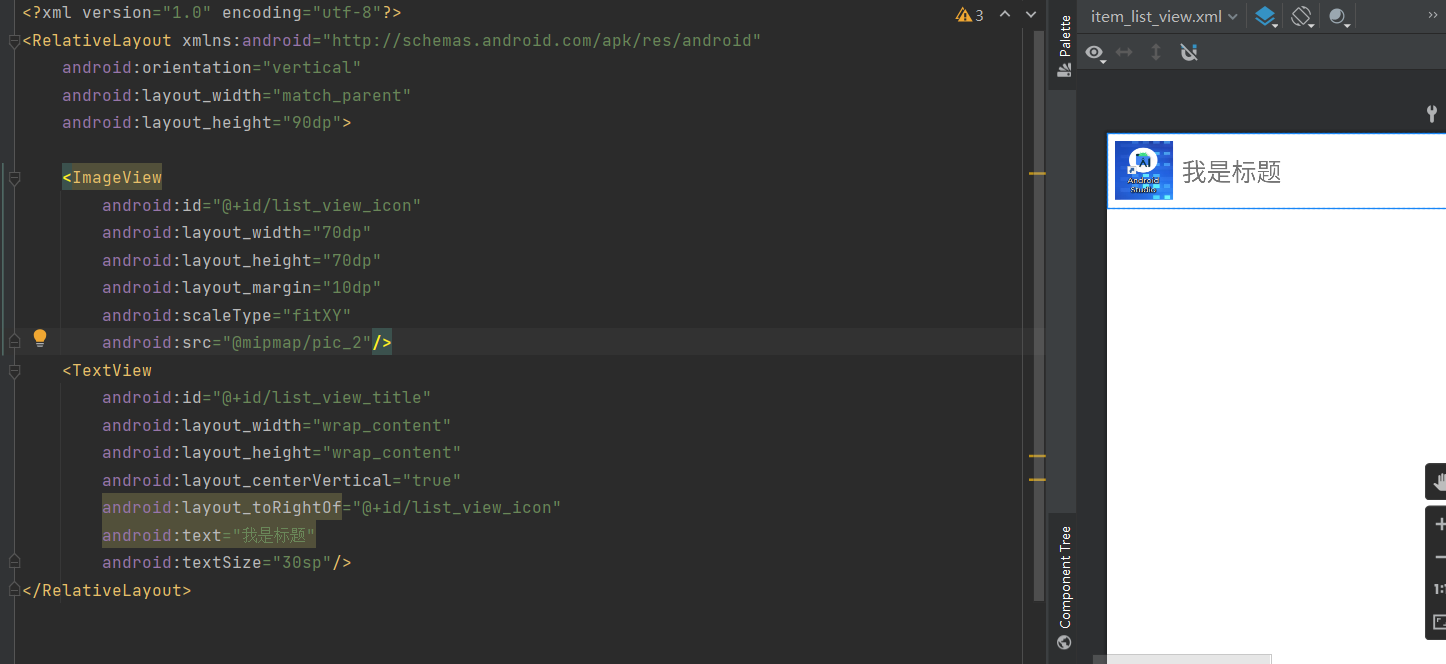
package com.example.recyclertest.adapter; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import androidx.annotation.NonNull; import androidx.recyclerview.widget.RecyclerView; import com.example.recyclertest.R; import com.example.recyclertest.beans.ItemBean; import java.util.List; public class ListViewAdapter extends RecyclerView.Adapter<ListViewAdapter.InnerHolder> { private final List<ItemBean> mData; public ListViewAdapter(List<ItemBean> data){ this.mData = data; } //这个方法用于创建条目View @NonNull @Override public InnerHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { //传进去的View就是条目的界面 //拿到view View view = View.inflate(parent.getContext(), R.layout.item_list_view, null); //创建InnerHolder return new InnerHolder(view); } //这个方法用于绑定Holder,一般用来设置数据 @Override public void onBindViewHolder(@NonNull InnerHolder holder, int position) { //在这里设置数据 holder.setData(mData.get(position)); } //返回条目的个数 @Override public int getItemCount() { if (mData != null) { return mData.size(); } return 0; } public class InnerHolder extends RecyclerView.ViewHolder { private TextView mTitle; private ImageView mIcon; // public InnerHolder(@NonNull View itemView) { super(itemView); //找到条目的控件 mIcon = itemView.findViewById(R.id.list_view_icon); mTitle = itemView.findViewById(R.id.list_view_title); } //此方法用于设置数据 public void setData(ItemBean itemBean) { //设置数据 mIcon.setImageResource(itemBean.icon); mTitle.setText(itemBean.title); } } }
同时我把我的桌面图标截图当作图片素材
作者:冰稀饭Aurora
出处:https://www.cnblogs.com/rsy-bxf150/p/17189751.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
Android学习
, 我的学习笔记-日常学习总结








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧