Android学习-实现处理菜单和子菜单的点击事件
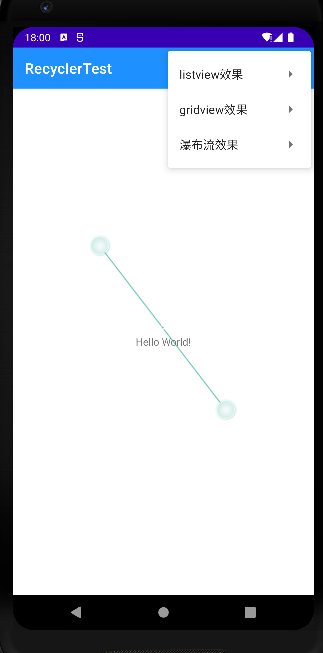
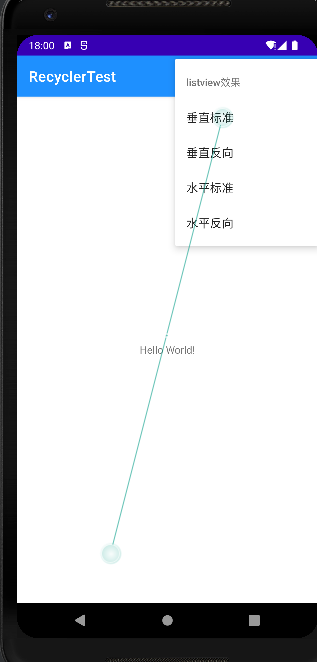
今天学习了一下子菜单的做法,主要是重写这两个方法实现,效果见下图,很简单很基础
onCreateOptionsMenu
onOptionsItemSelected
代码
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:title="listview效果" android:id="@+id/list_view"> <menu> <item android:id="@+id/list_view_vertical_stander" android:title="垂直标准" ></item> <item android:id="@+id/list_view_vertical_reverse" android:title="垂直反向" ></item> <item android:id="@+id/list_view_horizontal_stander" android:title="水平标准" ></item> <item android:id="@+id/list_view_horizontal_reverse" android:title="水平反向" ></item> </menu> </item> <item android:title="gridview效果" android:id="@+id/grid_view"> <menu> <item android:id="@+id/grid_view_vertical_stander" android:title="垂直标准" ></item> <item android:id="@+id/grid_view_vertical_reverse" android:title="垂直反向" ></item> <item android:id="@+id/grid_view_horizontal_stander" android:title="水平标准" ></item> <item android:id="@+id/grid_view_horizontal_reverse" android:title="水平反向" ></item> </menu> </item> <item android:title="瀑布流效果" android:id="@+id/stagger_view"> <menu> <item android:id="@+id/stagger_view_vertical_stander" android:title="垂直标准" ></item> <item android:id="@+id/stagger_view_vertical_reverse" android:title="垂直反向" ></item> <item android:id="@+id/stagger_view_horizontal_stander" android:title="水平标准" ></item> <item android:id="@+id/stagger_view_horizontal_reverse" android:title="水平反向" ></item> </menu> </item> </menu>
package com.example.recyclertest; import androidx.annotation.NonNull; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.Menu; import android.view.MenuItem; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { //菜单的方法 //ctrl+p看方法参数 getMenuInflater().inflate(R.menu.menu,menu); return super.onCreateOptionsMenu(menu); } @Override public boolean onOptionsItemSelected(@NonNull MenuItem item) { //子菜单 switch (item.getItemId()){ //listview case R.id.list_view_vertical_stander: Toast.makeText(this, "点击list,垂直标准", Toast.LENGTH_SHORT).show(); break; case R.id.list_view_vertical_reverse: Toast.makeText(this, "点击list,垂直反向", Toast.LENGTH_SHORT).show(); break; case R.id.list_view_horizontal_stander: Toast.makeText(this, "点击list,水平标准", Toast.LENGTH_SHORT).show(); break; case R.id.list_view_horizontal_reverse: Toast.makeText(this, "点击list,水平反向", Toast.LENGTH_SHORT).show(); break; //gridview case R.id.grid_view_vertical_stander: Toast.makeText(this, "点击grid,垂直标准", Toast.LENGTH_SHORT).show(); break; case R.id.grid_view_vertical_reverse: Toast.makeText(this, "点击grid,垂直反向", Toast.LENGTH_SHORT).show(); break; case R.id.grid_view_horizontal_stander: Toast.makeText(this, "点击grid,水平标准", Toast.LENGTH_SHORT).show(); break; case R.id.grid_view_horizontal_reverse: Toast.makeText(this, "点击grid,水平反向", Toast.LENGTH_SHORT).show(); break; //staggerview case R.id.stagger_view_vertical_stander: Toast.makeText(this, "点击stagger,垂直标准", Toast.LENGTH_SHORT).show(); break; case R.id.stagger_view_vertical_reverse: Toast.makeText(this, "点击stagger,垂直反向", Toast.LENGTH_SHORT).show(); break; case R.id.stagger_view_horizontal_stander: Toast.makeText(this, "点击stagger,水平标准", Toast.LENGTH_SHORT).show(); break; case R.id.stagger_view_horizontal_reverse: Toast.makeText(this, "点击stagger,水平反向", Toast.LENGTH_SHORT).show(); break; } return super.onOptionsItemSelected(item); } }
作者:冰稀饭Aurora
出处:https://www.cnblogs.com/rsy-bxf150/p/17189036.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端