JAVAWEB学习-继续增删改查-完成发布功能-04
今天接着上回的进度,今天把撰稿人发布新闻的功能弄好了,也就是增这部分,
顺便优化了一下界面,让界面更好看了一点点。
先看一下效果,代码放后边:
首先登录,进入撰稿人界面,点击撰写
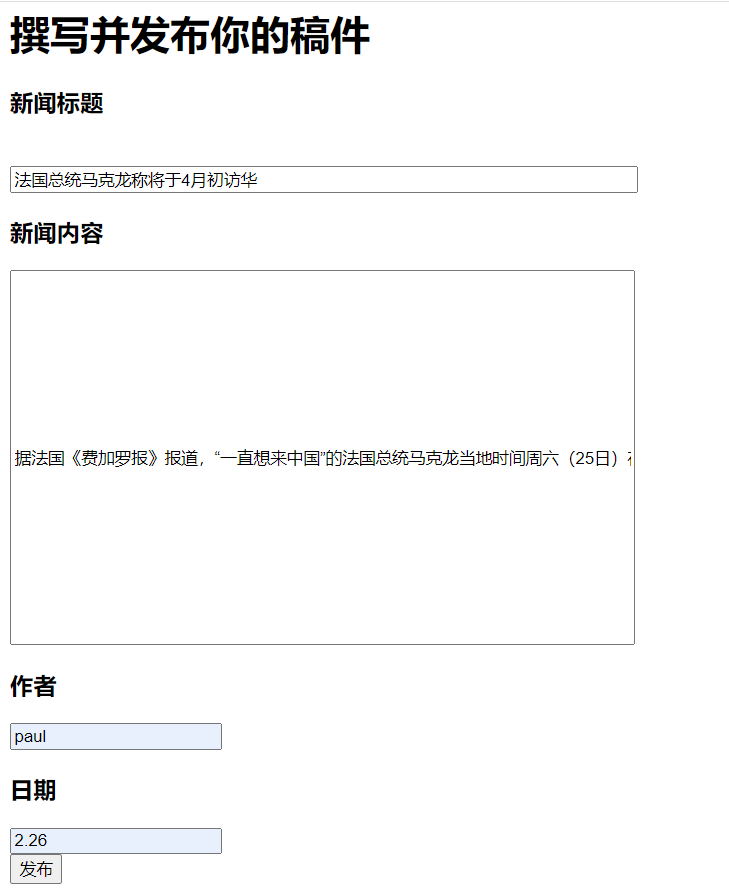
然后我们把信息填进去,点发布
显示发布成功,返回
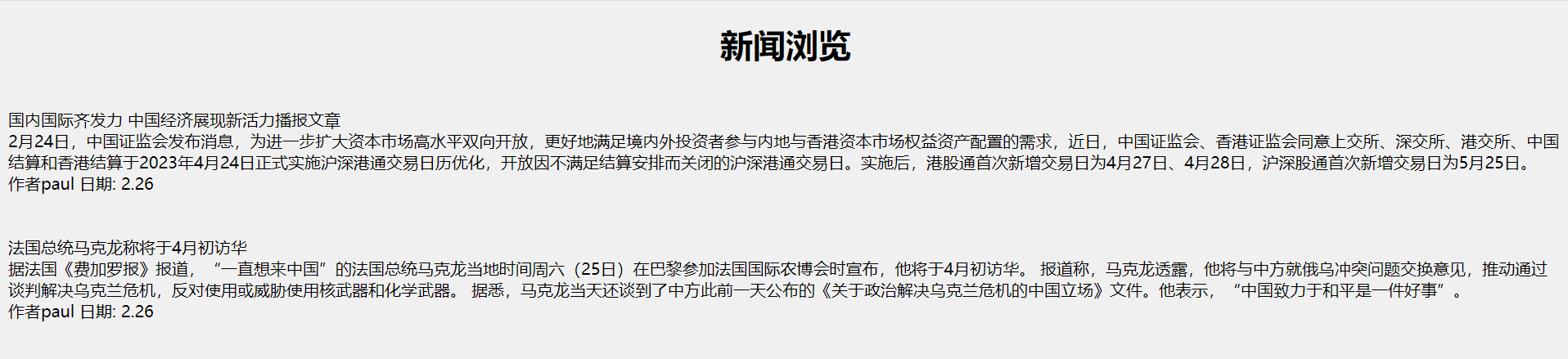
我们再换个普通用户登录,进入用户页面,可以看到我们能够浏览到之前发布的新闻
代码:
writer1.java
package Test.test1; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; import java.sql.*; @WebServlet("/writer1") public class writer1 extends HttpServlet { private static final long serialVersionUID = 1L; Connection conn = null; Statement stmt = null; @Override public void init() throws ServletException { String dburl = "jdbc:mysql://localhost:3306/test001?useSSL=false&serverTimezone=UTC"; String username = "root"; String password = "1506583922"; try{ Class.forName("com.mysql.cj.jdbc.Driver"); conn = DriverManager.getConnection(dburl,username,password); stmt = conn.createStatement(); }catch(SQLException se){ // 处理 JDBC 错误 se.printStackTrace(); }catch(Exception e){ // 处理 Class.forName 错误 e.printStackTrace(); } } public void addnews(String title,String text,String writer,String date){ PreparedStatement preparedStatement=null; try { String sql = "INSERT INTO news_info (news_title,news_text,news_writer,news_date) values (?,?,?,?)"; preparedStatement=conn.prepareStatement(sql); preparedStatement.setString(1,title); preparedStatement.setString(2,text); preparedStatement.setString(3,writer); preparedStatement.setString(4,date); preparedStatement.executeUpdate(); //System.out.println("添加成功"); } catch (SQLException e) { e.printStackTrace(); }finally{ } } @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String title =new String(request.getParameter("publish_title").getBytes("ISO8859-1"),"UTF-8"); String text = new String(request.getParameter("publish_text").getBytes("ISO8859-1"),"UTF-8"); String writer = new String(request.getParameter("publish_writer").getBytes("ISO8859-1"),"UTF-8"); String date =new String(request.getParameter("publish_date").getBytes("ISO8859-1"),"UTF-8"); addnews(title,text,writer,date); response.setContentType("text/html;charset=UTF-8"); PrintWriter out = response.getWriter(); String message = "发布成功"; String docType = "<!DOCTYPE html> \n"; out.println(docType + "<html>\n" + "<head><title>" + message + "</title></head>\n" + "<body bgcolor=\"#f0f0f0\">\n" + "<h1 align=\"center\">" + message + "</h1>\n" + "</ul>\n"+ "<input type=\"button\" value=\"点击返回\" onclick=\"location.href='writer_publish.jsp'\" />" ); out.println("<br />"); out.println("</body></html>"); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } @Override public void destroy() { try { conn.close(); }catch (Exception e){ e.printStackTrace(); } } }
writer_publish.jsp 我把jsp的代码优化了一下,更加简洁效果更好
<%-- Created by IntelliJ IDEA. User: 23944 Date: 2023/2/26 Time: 14:20 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>撰稿页面</title> </head> <body> <form action="writer1" method="POST"> <h1>撰写并发布你的稿件</h1> <h3>新闻标题</h3><br> <input type="text" name="publish_title" size="70"><br> <h3>新闻内容</h3> <input type="text" name="publish_text" style="height: 300px;width: 500px"><br> <h3>作者</h3> <input type="text" name="publish_writer"><br> <h3>日期</h3> <input type="text" name="publish_date"><br> <input type="submit" value="发布"> </form> </body> </html>
login1.jsp
<%-- Created by IntelliJ IDEA. User: 23944 Date: 2023/2/21 Time: 16:33 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>登陆页面</title> </head> <body> <form action="login" method="POST"> <fieldset> <legend>网络新闻发布系统---请登录:</legend> 账号:<input type="text" name="put_name"><br> 密码:<input type="password" name="put_password"><br> 登录身份:<input type="radio" name="put_identity" value="普通用户">普通用户 <input type="radio" name="put_identity" value="撰稿人">撰稿人 <input type="radio" name="put_identity" value="管理员">管理员 <br> <input type="submit" value="登录"> </fieldset> </form> <fieldset> <legend>还没有账户----------请注册:</legend> <input type="submit" value="注册"onclick="location.href='register0.jsp'"> </fieldset> </body> </html>
register0.jsp
<%-- Created by IntelliJ IDEA. User: 23944 Date: 2023/2/21 Time: 16:33 To change this template use File | Settings | File Templates. --%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册</title> </head> <body> <form action="register" method="POST"> <fieldset> <legend>网络新闻发布系统---请注册:</legend> 账号:<input type="text" name="reg_name" maxlength="8"><br> 密码:<input type="password" name="reg_password" maxlength="50"><br> 身份:<input type="radio" size="2" name="reg_identity" value="普通用户" checked>普通用户 <input type="radio" size="2" name="reg_identity" value="撰稿人" checked>撰稿人<br> <input type="submit" value="提交" /><br> </fieldset> </form> <fieldset> <input type="button" value="返回" onclick="location.href='login1.jsp'" /> </fieldset> </body> </html>
作者:冰稀饭Aurora
出处:https://www.cnblogs.com/rsy-bxf150/p/17157092.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端