JavaScript拓展②
方法
声明方法
后端方式:
function sum(a,b){
return a+b;
}
前端方式:
let sum = function sum(a,b){
return a+b;
}
注意,以上两种声明在JS中是等价的。
在JS中因为代码是从上往下运行的,所以方法声明必须写在使用前。
而且方法的参数传参时可以传任意个,也可以不传(返回NaN)。
arguments关键字
一个JS赠送的关键字,因为JS的方法可以传任意数量参数的原因,这个关键字在方法中代表所有参数的集合,他是一个数组。
示例代码:
//方法,计算并返回两个值的和。
let sum = function sum(a, b) {
//判断传进的参数数量。
if (arguments.length > 2) {
//打印多余的参数信息,并提示错误。
for (let i = 2; i < arguments.length; i++) {
console.log("参数:" + arguments[i] + "是非法的,请检查。")
}
} else {
return a + b;
}
}
rest关键字
ES6引入的新特性,该关键字相较于arguments只会获取到多余参数的数组。
示例代码:
//方法,计算并返回两个值的和。
let sum = function sum(a, b, ...rest) {
//判断传进的参数数量。
if (arguments.length > 2) {
//打印多余的参数信息,并提示错误。
for (let i = 0; i < rest.length; i++) {
console.log("参数:" + rest[i] + "是非法的,请检查。")
}
} else {
return a + b;
}
}
apply关键字
apply关键字在JS中用来指定方法指向的对象。(略绕)
示例代码:
"use strict"
function getAge() {
var thisYear = new Date().getFullYear();
return thisYear - this.birthYear;
}
var Person = {
name: "Crow", birthYear: 1994, age: getAge
};
var PersonTow = {
name: "Sola", birthYear: 1996, age: getAge
};
console.log(getAge.apply(Person, []))
//28
console.log(getAge.apply(PersonTow, []))
//26
Json对象(极度重要)
Json是一个轻量级的数据交换格式,在现代互联网中被广泛使用,和xml各有优劣。
实际工作中,将经常使用它,务必掌握!
语法示例:
JSON.stringify(value); //将一个对象转换为Json字符串。
JSON.parse(value); //将一个Json字符串转换为对象。
JSON.stringify 示例代码:
"use strict"
let userName = {
name: "Crow", age: 18, gender: "男"
}
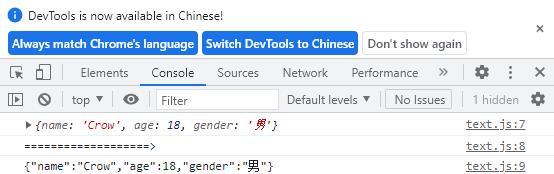
console.log(userName);
console.log("===================>");
var jsonUserName = JSON.stringify(userName);
console.log(jsonUserName);
浏览器结果:

JSON.parse 示例代码:
"use strict"
let userName = {
name: "Crow", age: 18, gender: "男"
}
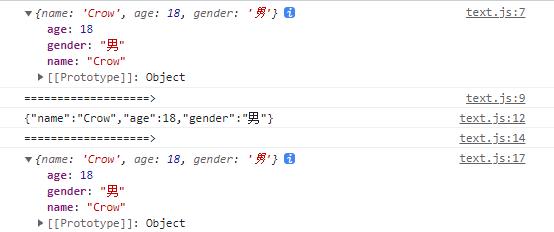
console.log(userName);
console.log("===================>");
var jsonUserName = JSON.stringify(userName);
console.log(jsonUserName);
console.log("===================>");
jsonUserName = JSON.parse(jsonUserName);
console.log(jsonUserName);
浏览器结果:

继承
区别于Java,JavaScript中的继承是基于原型的继承,也就是原型链。
旧方式(了解即可)
使用 .__proto__ 来指定对象的原型:
"use strict"
//父类
let Person = {
name: "Crow", age: 18, gender: "男",
run: function () {
console.log(this.name + "开始run...")
}
}
//子类
let xiaoming = {
name: "小明"
}
//指定xiaoming的原型为Person,这样xiaoming就可以使用Person的run方法了。
xiaoming.__proto__ = Person;
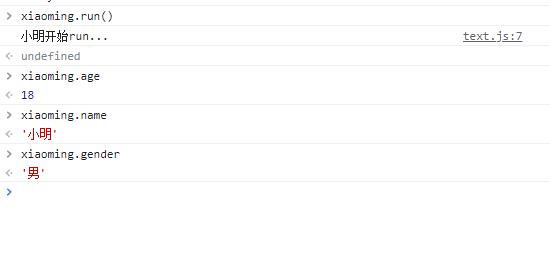
浏览器测试:

可以发现,除了指定对象的原型之后,除了继承了对象的方法外,连本没有的属性都继承下来了。
ES6引入的新方式(重点掌握)
使用calss关键字指定原型:
"use strict"
//父类
class Person {
name;
age;
gender;
//构造函数
constructor(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
}
run() {
console.log(this.name + "开始run...")
}
}
//子类
class Son extends Person {
constructor(name, age, gender) {
super(name, age, gender);
}
}
//终究还是活成了Java的样子。
let xiaoming = new Son("xiaoming", 18, "男");





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通