HTML基础拓展(HTML完结撒花)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>登录</h1>
<!--表单标签-->
<!--action:提交地址-->
<!--method:提交方式-->
<form action="1.我的第一个网页.html" method="get" name="test">
<!--控件标签-->
<!--name:必填-->
<!--type:控件类型-->
<!--text:文本框-->
<p><input type="text" name="username"></p>
<!--password:密码框-->
<p><input type="password" name="pwd"></p>
<p>
<!--submit:提交按钮-->
<input type="submit">
<!--reset:清空表单按钮-->
<input type="reset">
</p>
<p>性别:
<!--radio:单选框-->
<!--value:单选框实际代表在代码中的值-->
<!--name:属性一致的才是一个块,不是一个块的单选框没有单选效果-->
<input type="radio" value="boy" name="gender">男
<input type="radio" value="girl" name="gender">女
</p>
<p>爱好:
<!--checkbox:多选框-->
<!--value:多选框实际代表在代码中的值-->
<!--name:属性一致的才是一个块,不是一个块的多选框没有单选效果-->
<input type="checkbox" value="cat" name="hobby">吃东西
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="music" name="hobby">音乐
<input type="checkbox" value="game" name="hobby">游戏
</p>
<p>
<!--button:普通按钮-->
<!--value:按钮上面的字-->
<!--name:这个按钮控件的名字-->
<input type="button" value="点击就送" name="but1">
</p>
<p>
<!--textarea:文件域-->
<input type="file" name="files">
</p>
<p>
<!--初级验证标签-->
<!--url:验证网址-->
网址:<input type="url" name="url">
<!--email:验证邮箱-->
邮箱:<input type="email" name="email">
<!--number:验证数字-->
<!--max:最大值-->
<!--min:最小值-->
<!--step:箭头步长-->
数字: <input type="number" name="number" max="20" min="0" step="5">
</p>
<p>
音量:<input type="range" name="range" max="100" min="0" step="2">
</p>
<p>国籍:
<!--select:下拉框-->
<select name="country">
<!--option:下拉列表-->
<!--selected:默认被选中的-->
<option value="china" selected>中国</option>
<option value="usa" selected>美国</option>
<option value="britain" selected>英国</option>
<option value="japan" selected>日本</option>
</select>
</p>
<!--textarea:文本域-->
<!--cols:列-->
<!--rows:行-->
<textarea name="text" cols="30" rows="10">默认存在于文本域中的内容</textarea>
</form>
</body>
</html>
提交方式(重点)
get方式
-
明文传输,提交之后可以通过浏览器的url可以看到提交的数据。
-
不安全,但高效。
port方式
-
也是明文传输,虽然非明面上可见,但是也有方法可以看到提交的数据。
-
可以传输大文件。
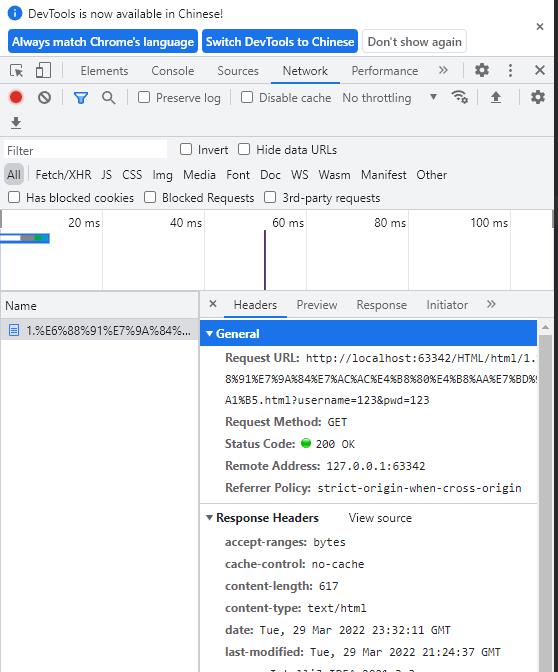
查看port方式提交的数据
在浏览器中按F12打开开发者页面,通过Network选项卡可以查看提交的数据。

get和port是后端也需要掌握的关键点,很多网站的API都需要我们通过这两种方式来获取数据。
通用属性
-
readonly(元素只读)
-
disabled(元素禁用)
-
hidden(元素隐藏)
-
hidden标签可以通过隐藏表单元素提交一些默认的数据。
-
-
placehoider(提示信息,就是文本框里面灰色的默认提示)
-
required(非空判断,必填,不填不让提交)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人