json-schema编辑器(json-schema-editor)
最近在找一个 json-schema 的编辑器,在网上找了找,以下两个项目用的比较多
一、两款json-schema-editor
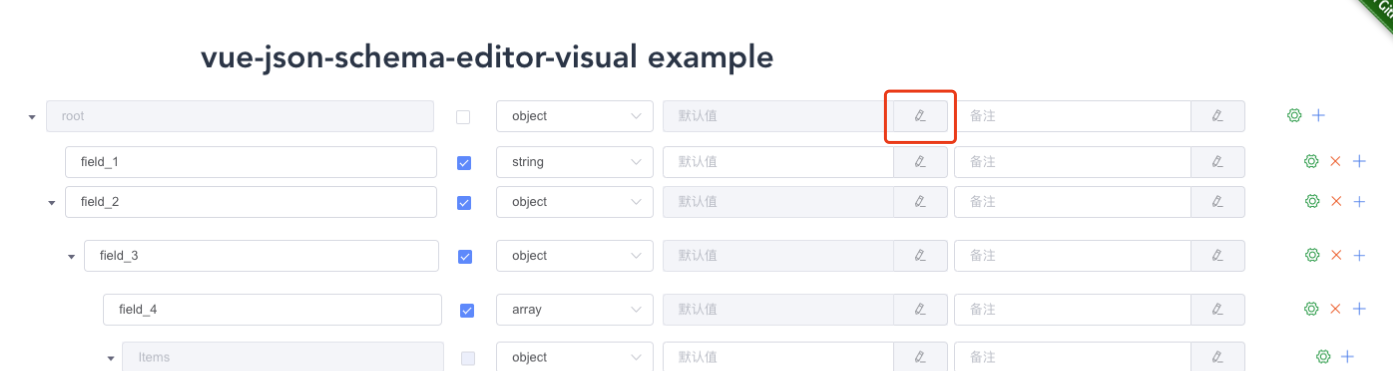
1、vue-json-schema-editor-visual
一个高效易用的基于 Vue + Element UI 的 json-schema 编辑器。
git地址:https://github.com/giscafer/vue-json-schema-editor-visual
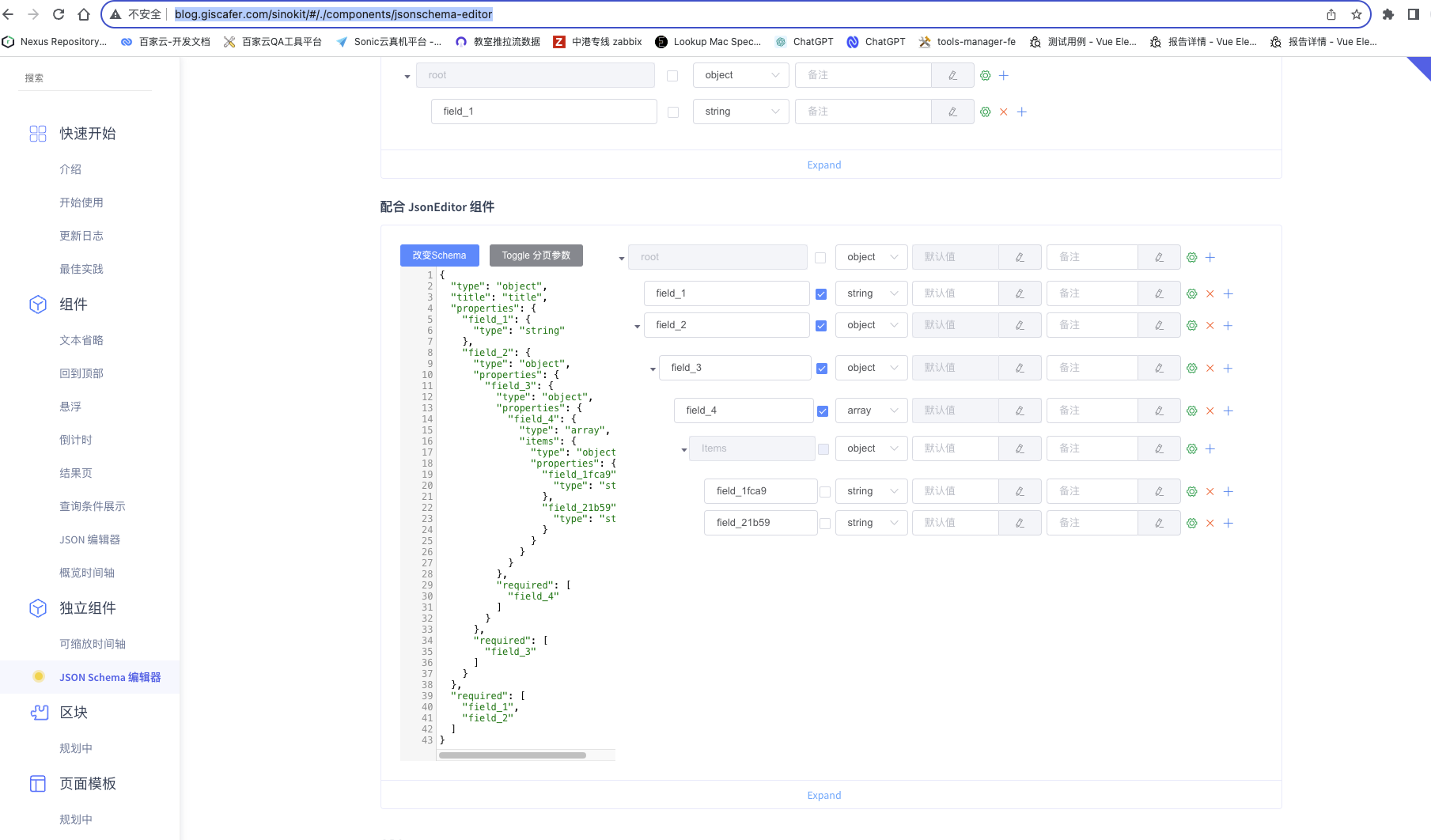
demo地址:http://blog.giscafer.com/sinokit/#/./components/jsonschema-editor
demo截图:

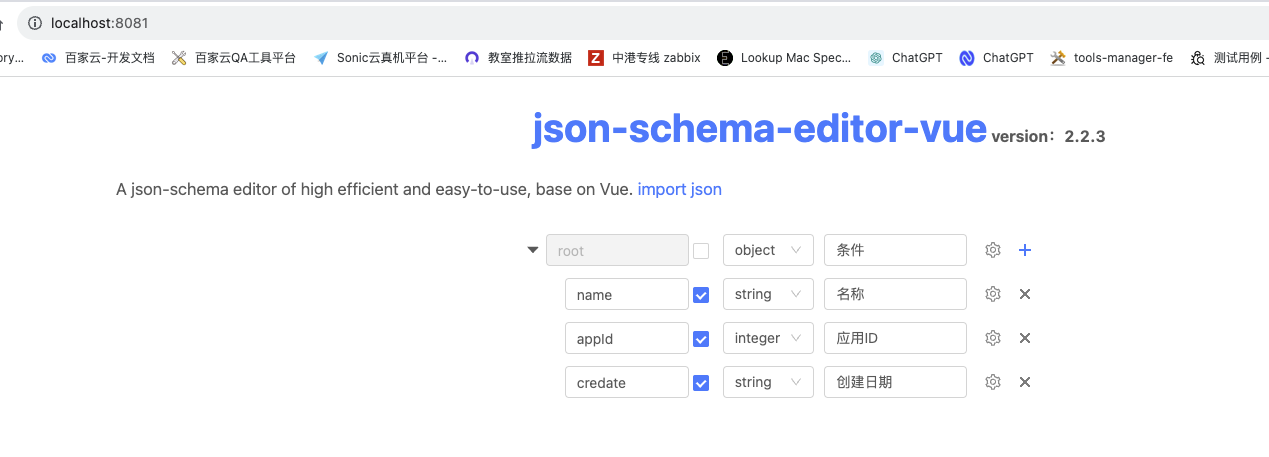
2、json-schema-editor-vue
相似项目,支持vue2 和vue 3
git地址:https://github.com/zyqwst/json-schema-editor-vue
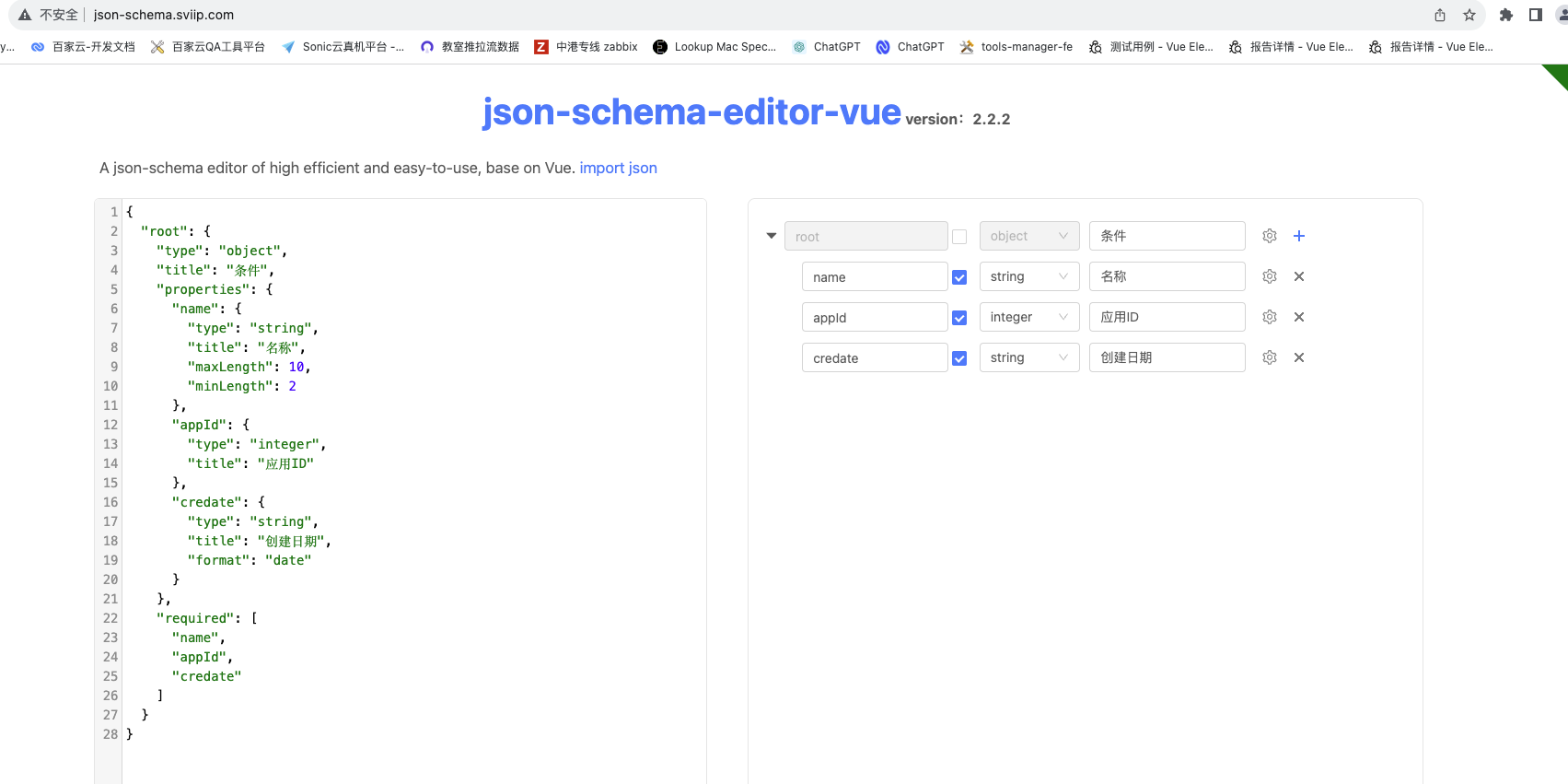
demo地址:http://json-schema.sviip.com/
demo截图:

二、运行 json-schema-editor
1、vue-json-schema-editor-visual从git上下载代码
- 解压后进入 examples 目录
- 执行 npm install 安装依赖库
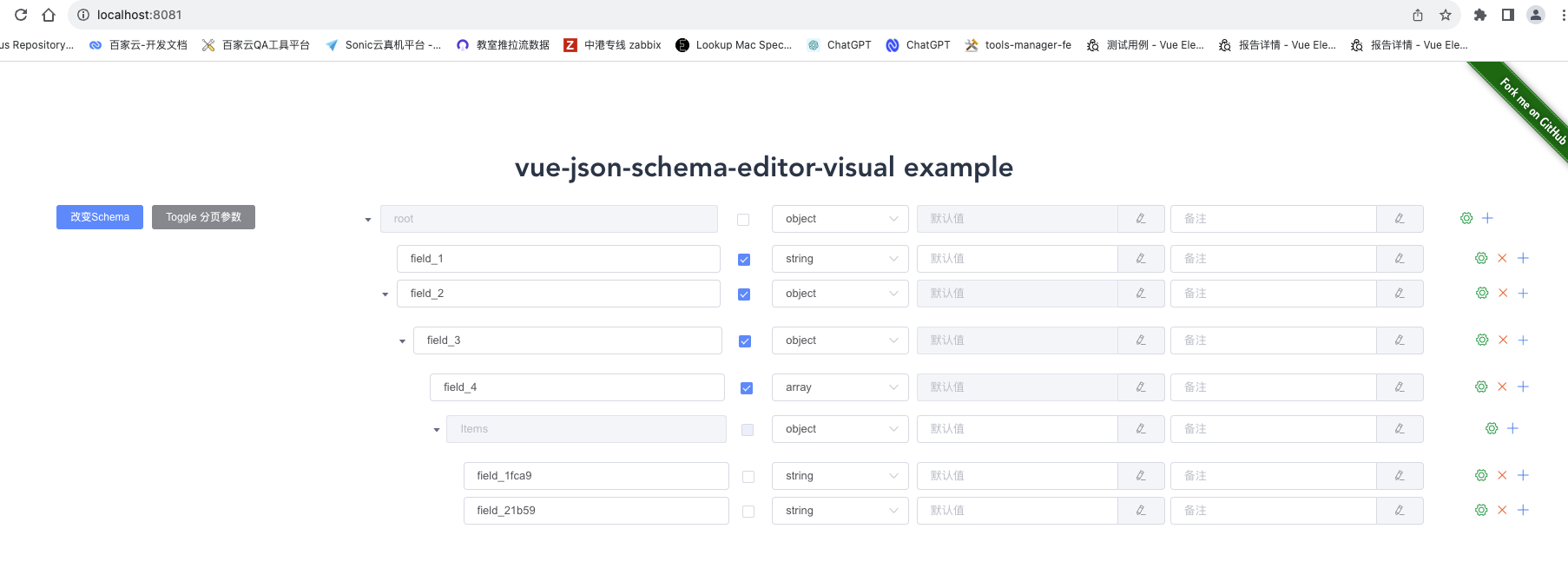
- 执行 npm run serve
-

-
浏览器访问 http://localhost:8081/
-

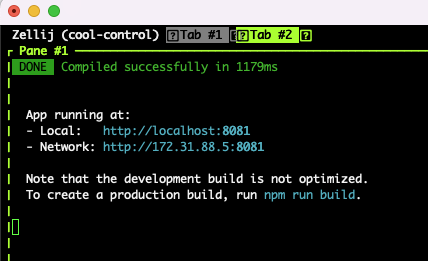
2、json-schema-editor-vue
- 从git上下载代码
- 解压后进入 examples 目录
- 执行 npm install 安装依赖库
- 执行 npm run serve
-

- 浏览器访问 http://localhost:8081

三、修改 vue-json-schema-editor-visual 源码重新编译
我想要的 json-schema 编辑器,需要有默认值,所以选用了 vue-json-schema-editor-visual 但这个组件又多了一个编辑按钮,没办法只能修改源码把它去掉了。

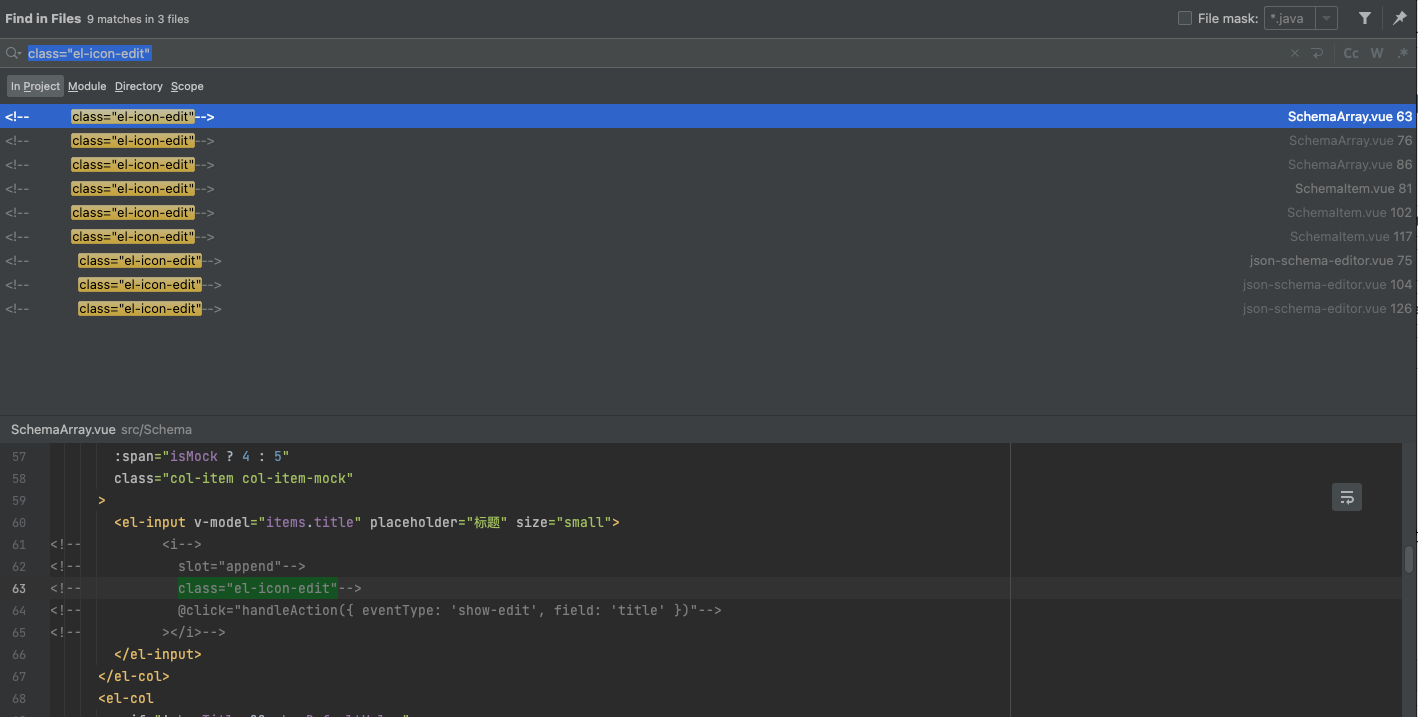
1、在源码中找到所有 class="el-icon-edit" 按钮,并将其注释。

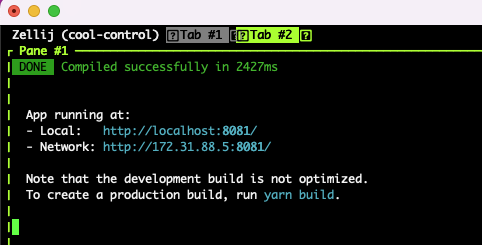
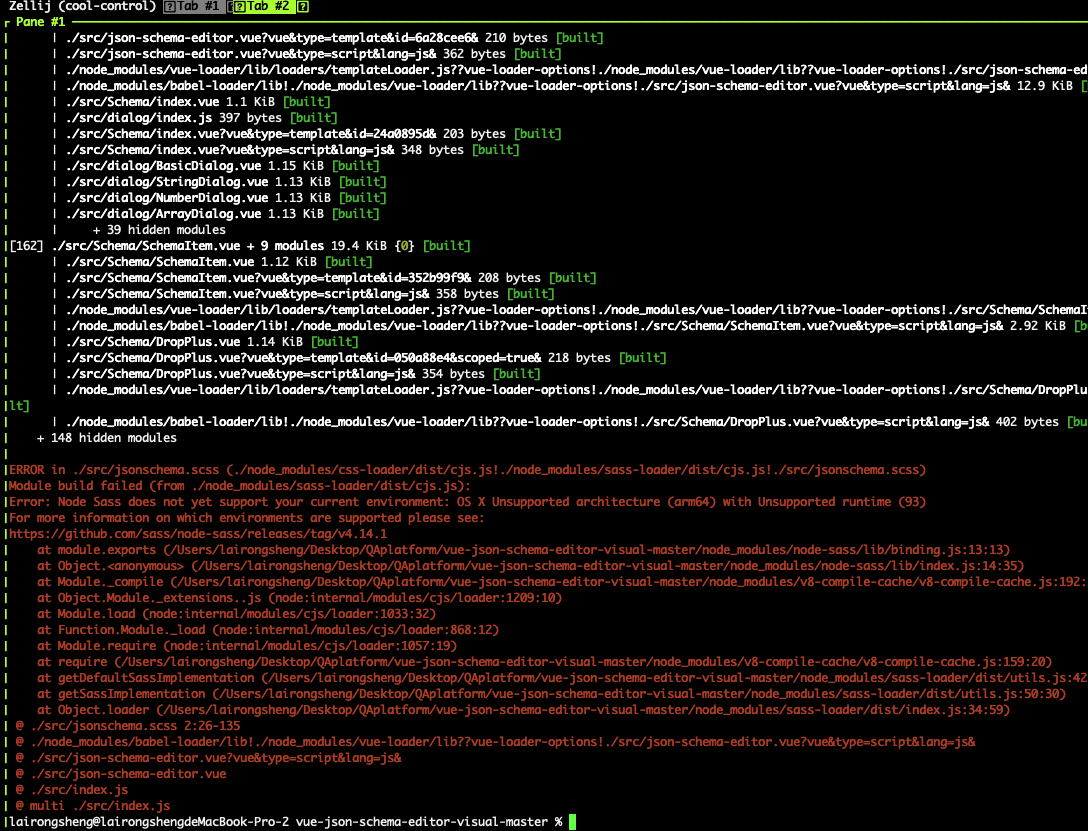
2、从 examples 目录中退出来,运行 npm run build 重新编译。由于我是mac m1芯片电脑编译报错,如下图

3、没办法只能把代码复制到linux服务器上重新编译。编译成功后你就会在 dist 目录中得到一个 json-schema-editor.min.js 文件。
4、把这个文件复制到你自己的项目中,将原来的
import JsonSchemaEditor from 'vue-json-schema-editor-visual'
改为本地文件
import JsonSchemaEditor from './directive/vue-json-schema-editor-visual/json-schema-editor.min.js'
5、这样就可以了,但有一个问题由于引用了一个 js ,运行项目时会抛一堆警告



