vue-element-admin改为从后台拿动态指令权限(按钮)- 下
改为从后台拿动态指令权限,大概如下步骤:
1、后台修改接口返回 指令权限 数据
2、修改 src/store/modules/permission.js 修改 generateRoutes,添加保存 指令权限
3、修改验证指令去权限方法(checkPermission: src/utils/permission.js、v-permission: src/diective/permission/permission.js)
一、后台修改接口返回 指令权限 数据
后续想根据后台接口权限一样的判断方式,按照 sys:role:list 方式判断,具体还没想好。所以这里先在接口返回中添加 directives 字段。代码如下:
List<String> directiveList = new ArrayList<>();
directiveList.add("sys:role:list");
directiveList.add("ft:edit_test_case");
retMap.put("directives", directiveList);

二、修改 generateRoutes 将 指令权限 存入 store 中
代码如下:这个地方很简单,就是在上一次修改路由的地方添加存 store 的方法
const state = {
routes: [],
addRoutes: [],
directive_permission: [] // 指令权限
}
const mutations = {
SET_ROUTES: (state, routes) => {
state.addRoutes = routes
state.routes = constantRoutes.concat(routes)
},
// 设置指令权限
SET_DIRECTIVES: (state, directives) => {
state.directives = directives
}
}
const actions = {
generateRoutes({ commit }, roles) {
return new Promise(resolve => {
// 从后台请求到的路由
getPermission().then(response => {
// 整理后台返回的路由
let accessedRoutes = response.data.routes.filter(item => {
return pruningRoutes(item)
})
// 拿回后台返回数据后,设置指令权限
// todo:这里后续还要加整理数据代码,可能后台会返回如下格式 [{"directive":{"name":"sys:role:list","role":["admin","user"]}},{"directive":{"name":"ft:edit_test_case","role":["user"]}}]
// 最终 directives 保存的是改用户角色下所有的指令权限的字符数组
let accessedDirectives = response.data.directives
commit('SET_DIRECTIVES', accessedDirectives)
accessedRoutes = accessedRoutes.concat(asyncRoutes) // 合并异步路由(例如将404页面合并入可访问路由)
accessedRoutes = filterAsyncRoutes(accessedRoutes, roles) // 通过递归根据角色过滤异步路由
commit('SET_ROUTES', accessedRoutes)
resolve(accessedRoutes)
})
})
}
}

三、修改 checkPermission
vue-element-admin 有两个方法可以实现指令级权限控制,一个 checkPermission 方法,一个自定义组件 v-permission。这里先讲 checkPermission 方法。
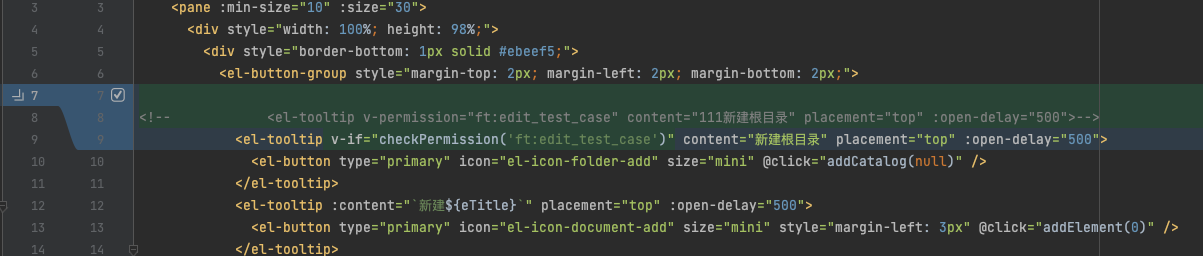
1、找到前端页面,在需要控制的组件中添加如下代码。这样如果你有新建目录的权限,则能显示此按钮,没有则不显示。
v-if="checkPermission('ft:edit_test_case')"

2、导入 permission 包,代码如下:
import checkPermission from '@/utils/permission' // 权限判断函数
...... checkPermission,

3、修改 src/utils/permission.js checkPermission 方法,代码如下
export default function checkPermission(value) {
if (value && typeof value === 'string' && value.length > 0) {
const permission = store.state.permission.directives
const directive = value
return permission.includes(directive)
} else {
return true
}
}

四、修改 v-permission
1、找到前端页面,在需要控制的组件中添加如下代码。这样如果你有新建目录的权限,则能显示此按钮,没有则不显示。
v-permission="'ft:edit_test_case'"

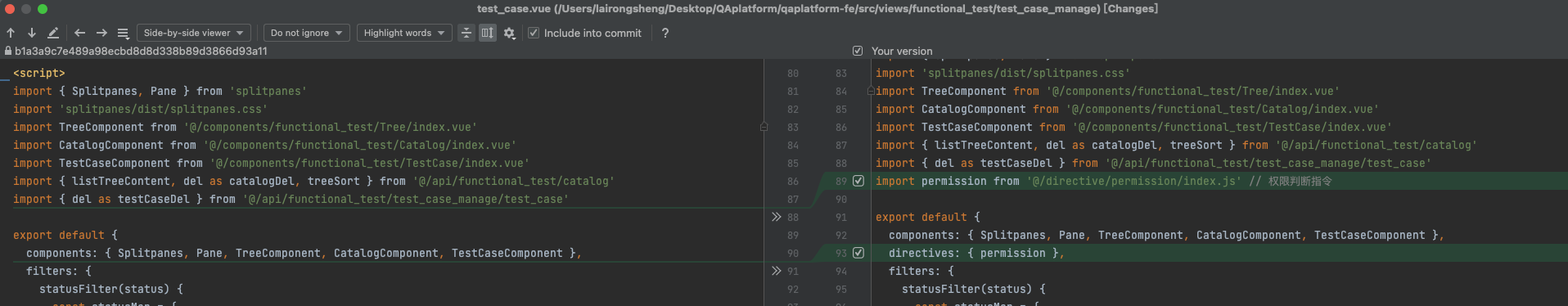
2、导入 permission 包,代码如下:
import permission from '@/directive/permission/index.js' // 权限判断指令
......
directives: { permission },

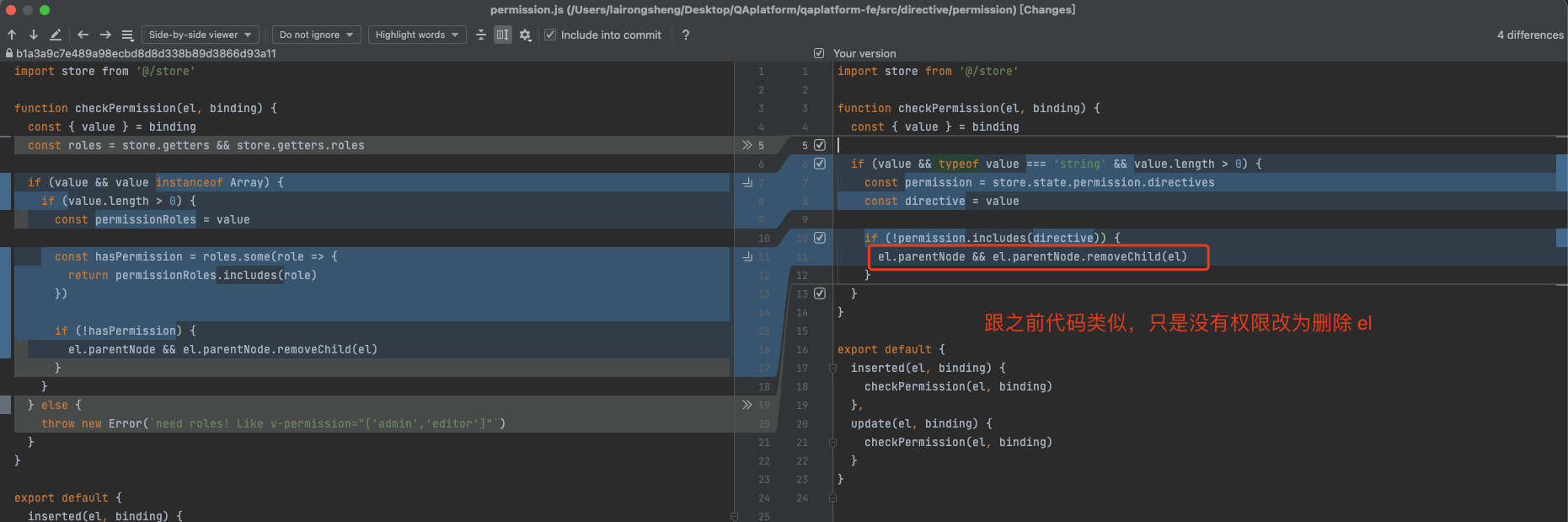
3、修改 src/diective/permission/permission.js checkPermission 方法,代码如下
function checkPermission(el, binding) {
const { value } = binding
if (value && typeof value === 'string' && value.length > 0) {
const permission = store.state.permission.directives
const directive = value
if (!permission.includes(directive)) {
el.parentNode && el.parentNode.removeChild(el)
}
}
}

五、注册全局 v-permission
四中可以看出,不但要在代码中增加 v-permission 还需要在单独导包。可以通过修改 src/main.js 文件,注册全局自定义组件 permission,这样在用的时候就只需要添加 v-permission 即可。代码如下:
import permission from '@/directive/permission/index.js' // 权限判断指令 ...... Vue.use(permission)

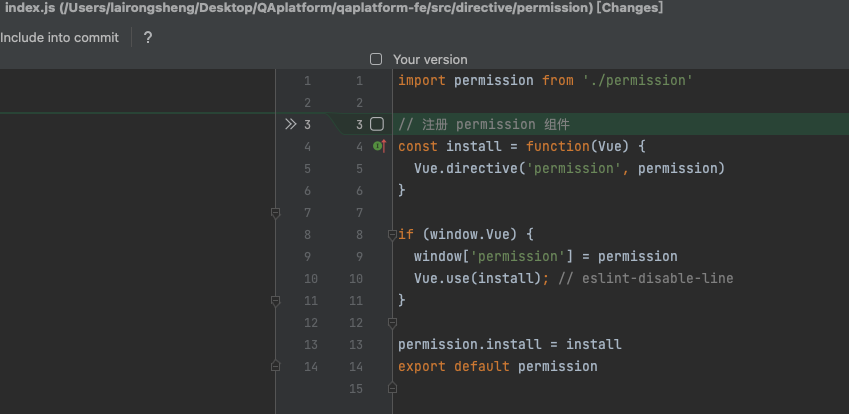
六、自定义组件
以上指令权限已经全部讲完。那是如何增加的自定义组件呢?
注册一个组件 src/directive/permission/index.js
实现组件功能 src/directive/permission/permissioon.js
如下图