selenium webDriver处理文件上传
当 selenium webDriver 实现文件上传时,一般会遇到两个问题:
- 输入文件地址后还需要点击按钮后才正式上传文件
- 上传文件输入框隐藏(不显示)
一、需要点击按钮后才正式上传文件
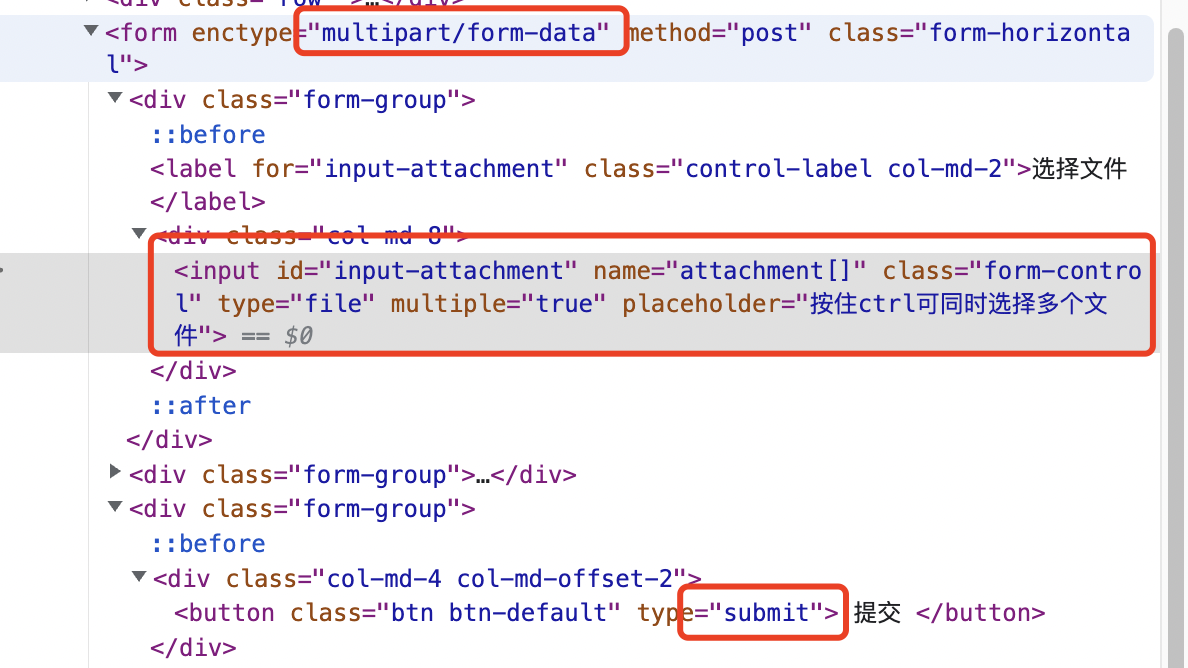
html代码如下,一个 type=file 的 input 用来选择待上传的文件,一个 submit 按钮,通过点击提交按钮 (multipart/form-data )上传数据

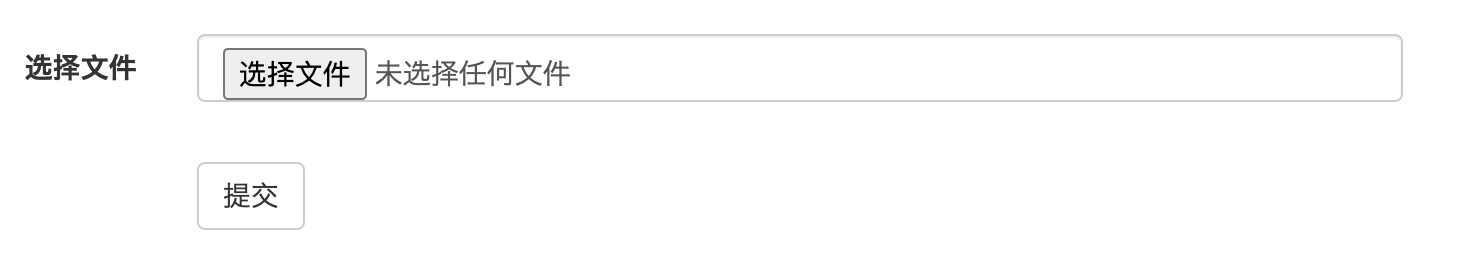
以上 html 代码在浏览器上显示如下:

如果点击选择文件,就需要弹出 windows 窗体,这样就要使用 autoit 等工具实现点击,但这样就不能运行在无头浏览器中。
所以使用 selenium 完成文件上传,如下两步:
- 定位 input 框,并使用 sendkey 输入本地文件路径
- 定位 提交 按钮,并 click,完成文件上传
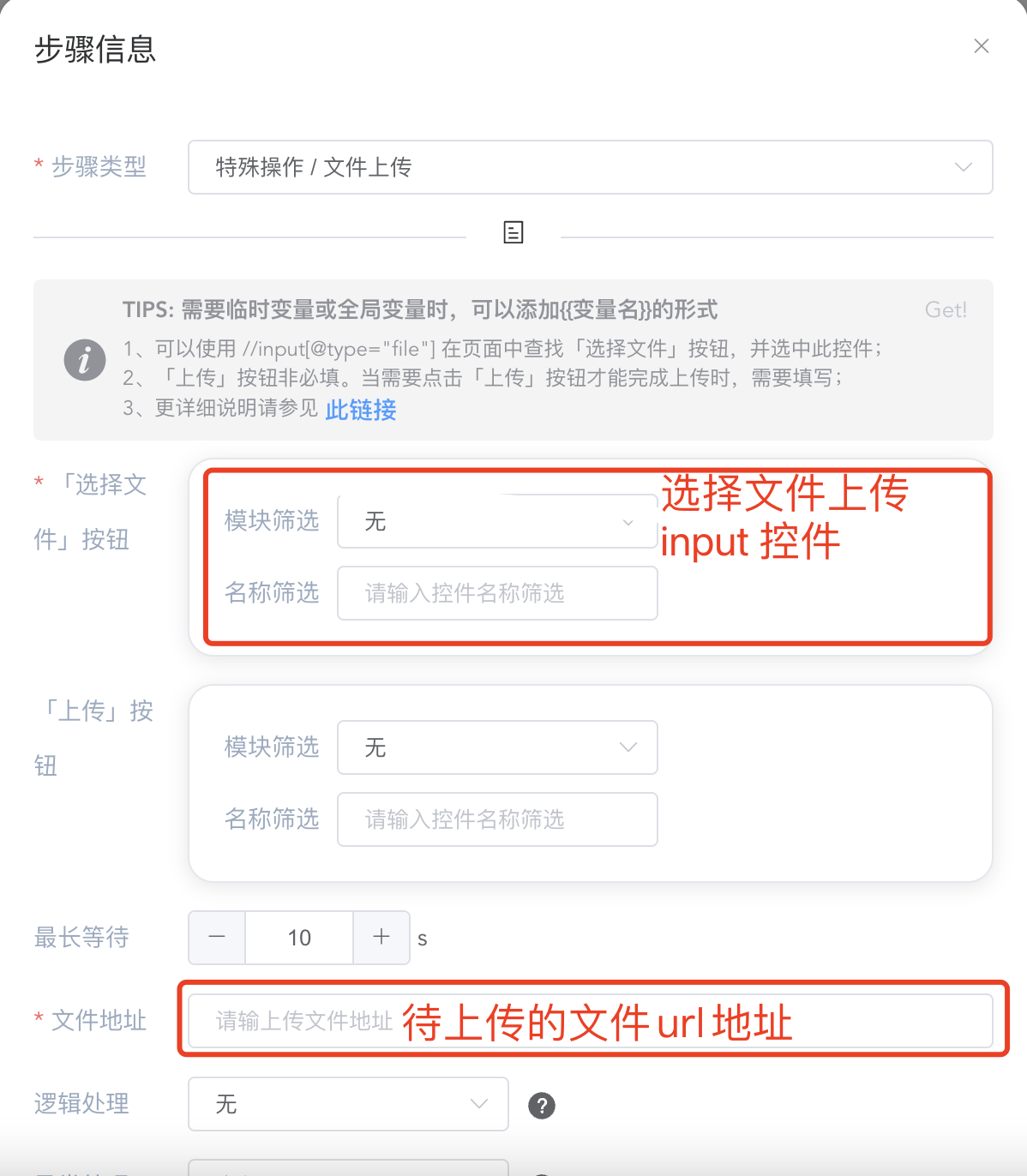
在自动化工具平台上按如下设置:

注意:文件地址要输入一个网络地址,这样当在其他电脑上运行脚本的时候,会自动从网络上下载待上传的文件,在输入到 input 框中
二、上传文件输入框隐藏(不显示)
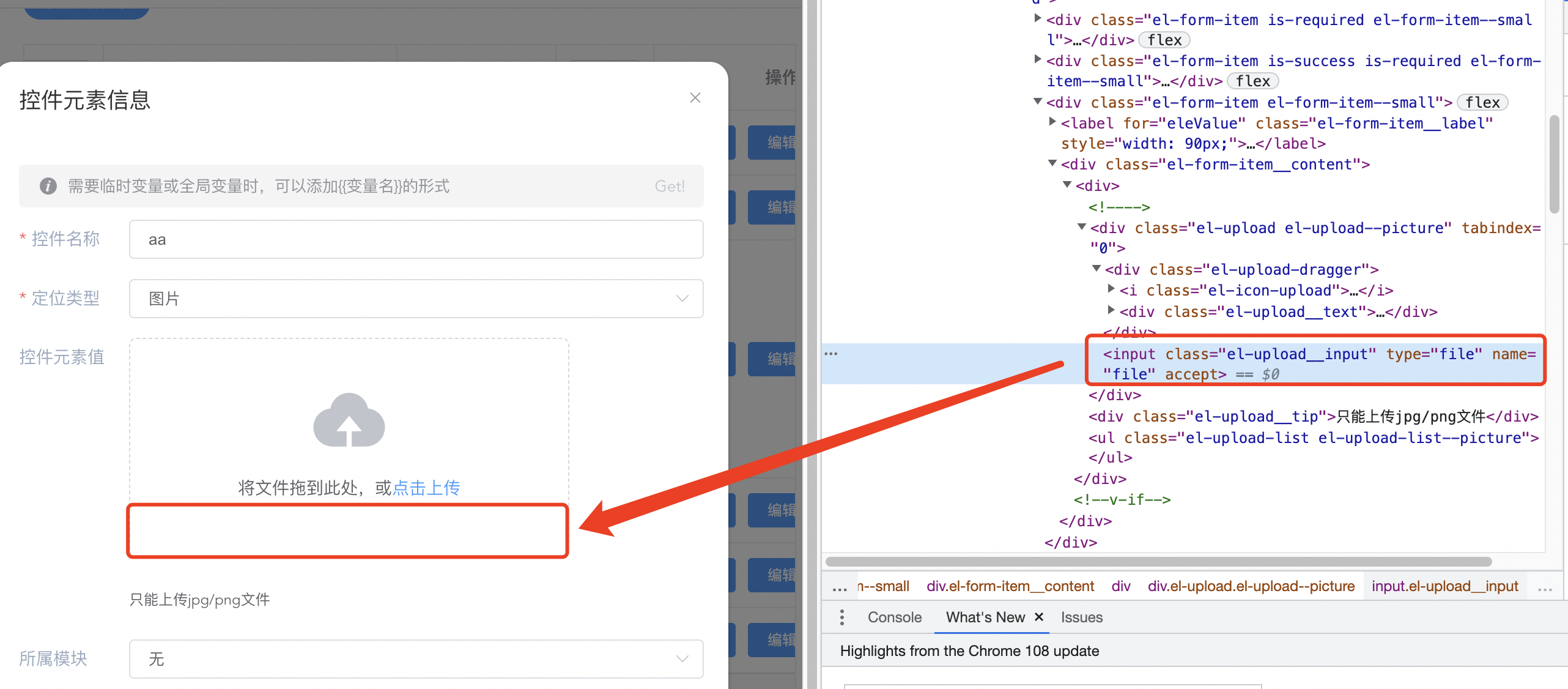
现在很多前端框架为了好看一般会将文件上传的 input 隐藏,下图是隐藏后效果

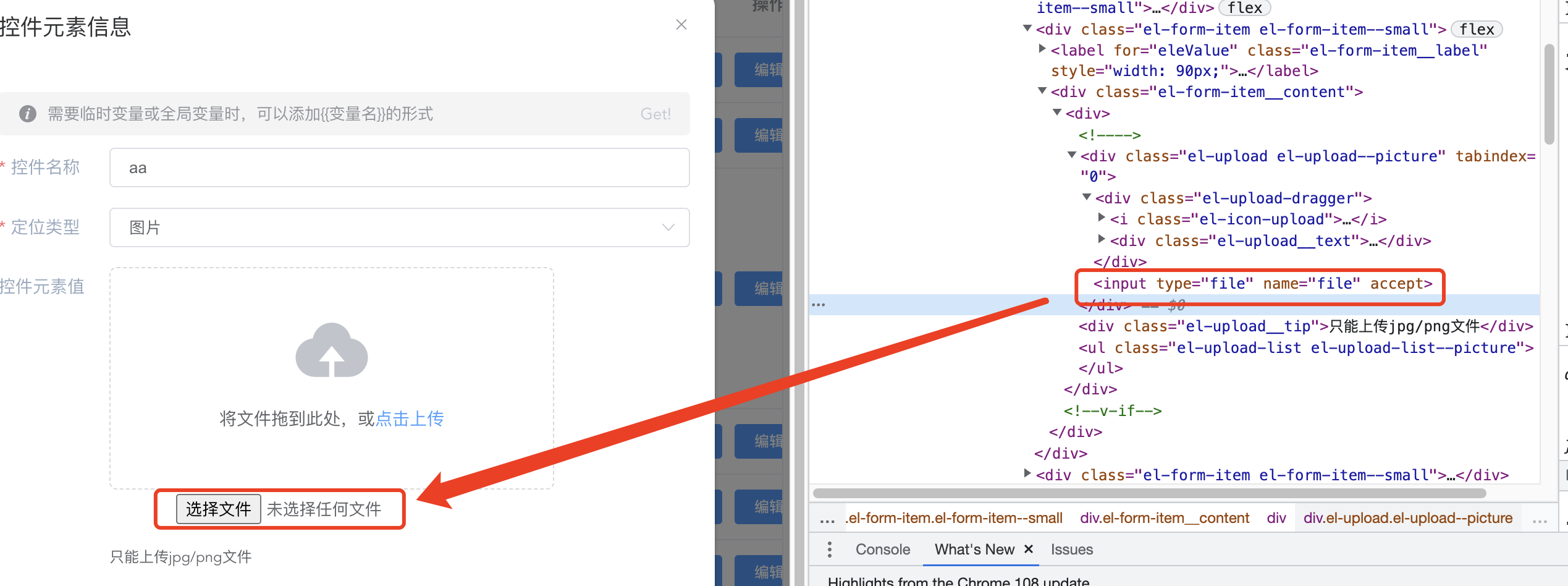
将 class="el-upload__input" 删除后就可以看到 input 了,见下图:

既然知道原理了,那解决就简单了。如下步骤:
- 定位 input 控件,执行对应的 js 脚本让其可见,可见后 sendkey 填入文件地址即可
实现代码如下:其中定位 input 后判断了一下是否可见,要是不可见执行 style.visibility 设置 input 可见
// 输入上传文件地址 WebElement fileInputBtn = findEle(selector, pathValue, timeOutInSeconds); if (fileInputBtn.isDisplayed()) { JavascriptExecutor js = (JavascriptExecutor) webDriver; js.executeScript("arguments[0].style.visibility=\"visible\"", fileInputBtn); Thread.sleep(100); } File localFile = DownloadTool.download(fileUrl); // 下载要上传的文件 fileInputBtn.sendKeys(localFile.getAbsolutePath());
在自动化工具平台上按如下设置:

这里你会看到没有选择上传按钮,原因是在这个input框上绑定了自动提交方法,所以只要改变后会自动上传文件,也就不用选择上传按钮了。
参考文档:



