vue-element-admin在Store中增加全局变量
vue-element-admin 本身已经在Store中保存了一些全局变量(比如:name、avatar、roles等等),如果你想增加其他内容可以按如下方法添加。
一、在user.js中添加全局变量
1、打开 src/store/modules/user.js 文件
2、找到 const state = ,增加你要的全局变量,我这里加的是 companyId

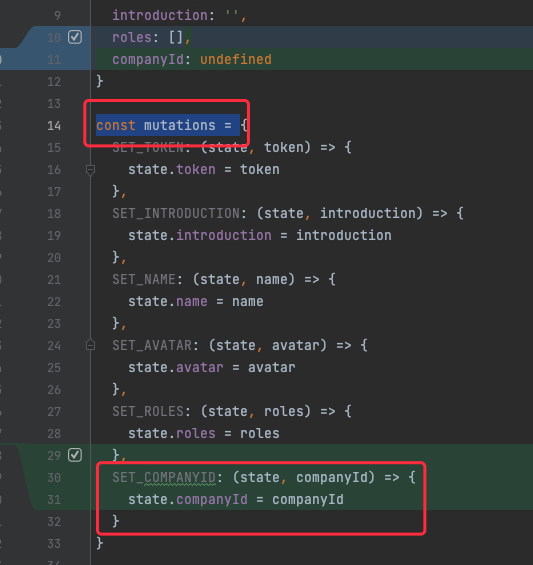
3、找到 const mutations =,增加变量companyId的设置方法

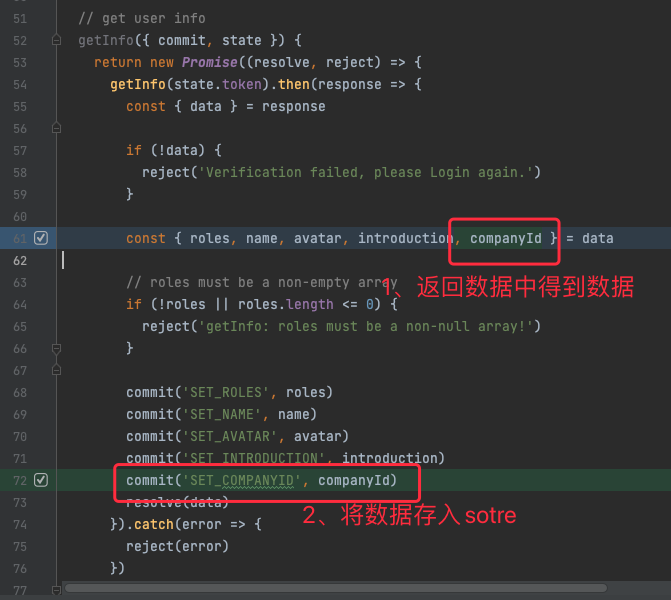
4、找到 getInfo({ commit, state }),将登陆后查询到的用户信息中的 companyId 存入 store 中。其中 SET_COMPANYID 就是步骤3中增加的方法名称

到此数据已经放到store中
二、在getters.js中增加获取全局变量的方法
1、打开 src/store/getters.js 文件
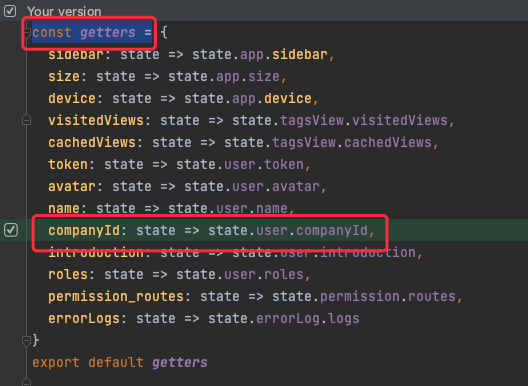
2、找到 const getters = ,在其中增加获取变量方法

到此获取全局变量内容的方法也完成了
三、测试
可以按如下步骤验证是否添加成功
1、打开 src/views/profile 文件
2、在 computed: { 中增加get方法,在 getUser() 方法中调用get方法得到数据并 log 拿到的数据

3、运行项目点击profile,查看console即可看到取得的全局变量




