克隆vue-element-admin 后执行 npm install 报错解决
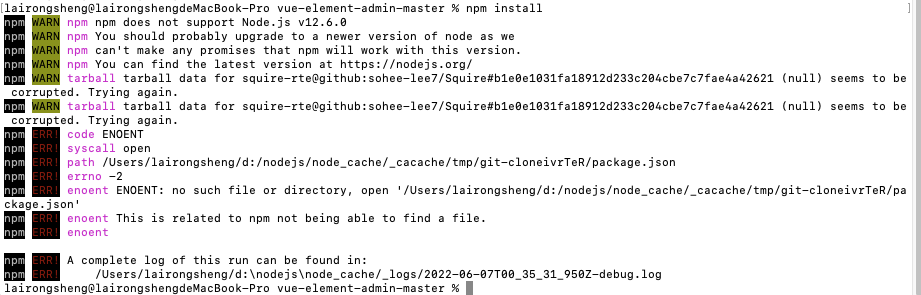
之前clone vue-admin-template-master后执行npm install后可以正常install,但clone vue-element-admin-master后执行npm install后报错,如下图:

报错原因是Markdown库下载不下来造成。解决这个问题有两个方法:第一,通过cnpm安装(参考文档一)。第二,修改其他Markdown库(参考文档二)。
这里主要介绍一下,方法二:
1、修改 package.json
将
"tui-editor": "1.3.3",
替换成
"@toast-ui/editor": "^3.1.3",

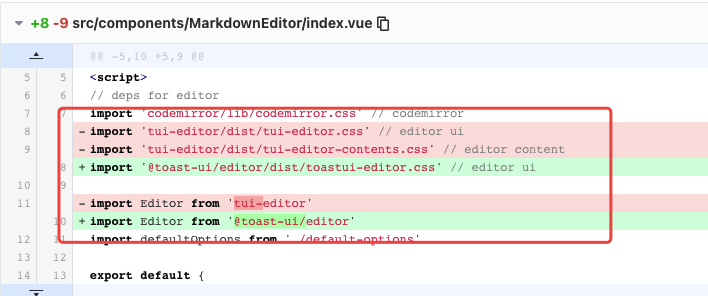
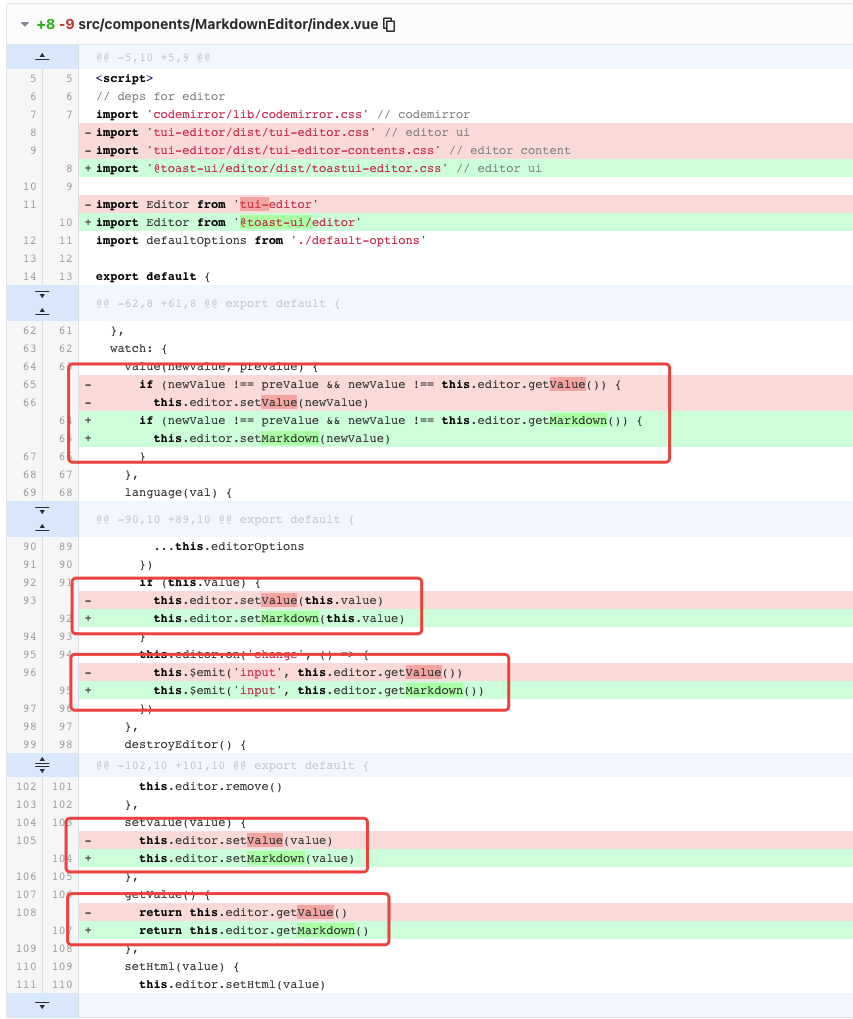
2、修改 src/components/MarkdownEditor/index.vue
将所有import改为
import 'codemirror/lib/codemirror.css' // codemirror import '@toast-ui/editor/dist/toastui-editor.css' // editor ui import Editor from '@toast-ui/editor'

3、将 src/components/MarkdownEditor/index.vue 中的 setValue、getValue改为setMarkdown、getMarkdown

4、重新执行npm install即可
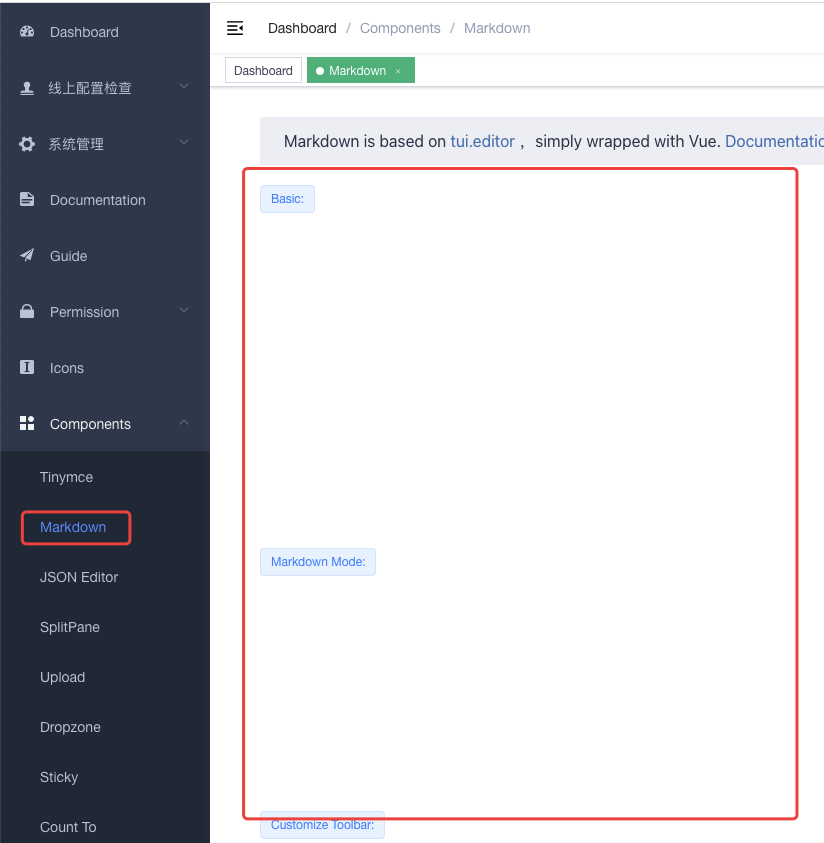
注:但这样改会造成Markdown没效果,但无所谓等用的时候再改。错误如下:

参考文档:
https://www.csdn.net/tags/Ntjakg2sNDMyNTQtYmxvZwO0O0OO0O0O.html
https://blog.csdn.net/weixin_44179923/article/details/123851598


