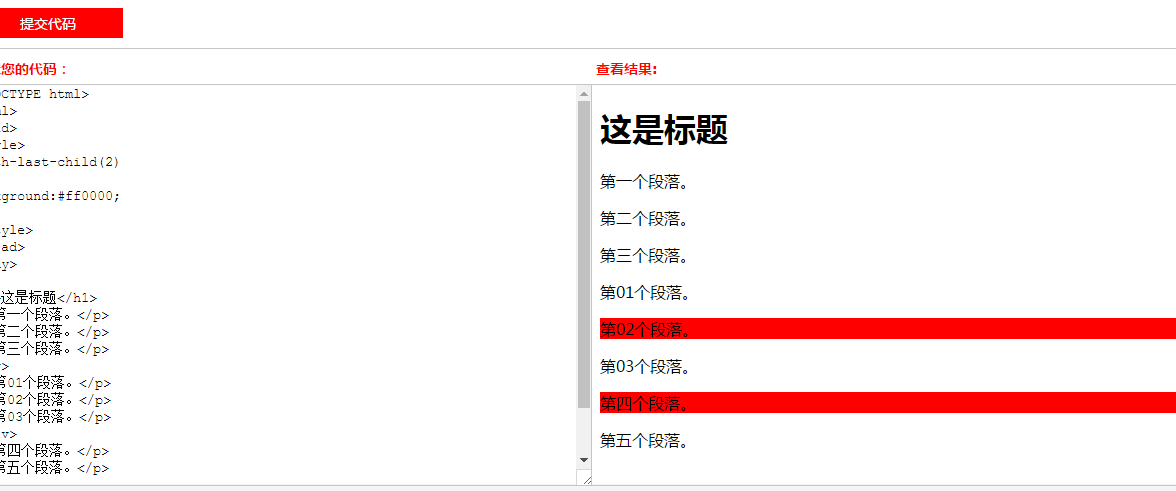
p:nth-last-child(2)
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-last-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<div>
<p>第01个段落。</p>
<p>第02个段落。</p>
<p>第03个段落。</p>
</div>
<p>第四个段落。</p>
<p>第五个段落。</p>
</body>
</html>

<view class="amountType-exchange-rate">
<!-- 官方不建议span -->
<text>{{item[0]}}</text><text>元</text>=<text>{{item[0]+item[1]}}</text><text>币</text>
</view>
.amountType-exchange-rate {
display: block;
@v: 700;
text:nth-last-child(2) {
color: @color-main_red;
font-weight: @v;
}
text:nth-child(1) {
font-weight: @v;
}
}