软件评测
| 这个作业属于哪个课程 | 2021春软件工程实践S班 |
|---|---|
| 这个作业要求在哪里 | 软件评测 |
| 这个作业的目标 | 通过评测软件理解软件工程中的一些概念 |
| 其他参考文献 | 无 |
调研,评测
CODE.CHINA
体验
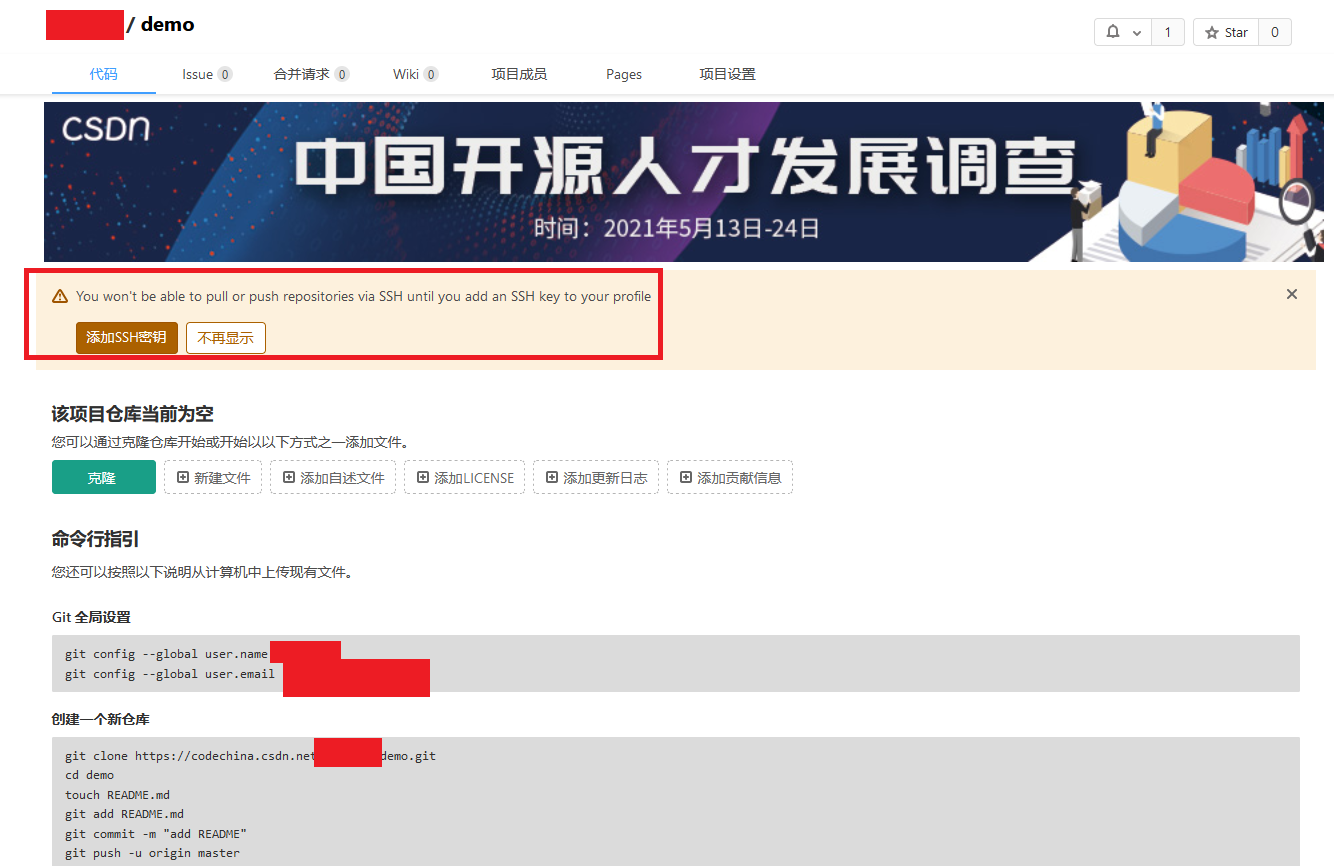
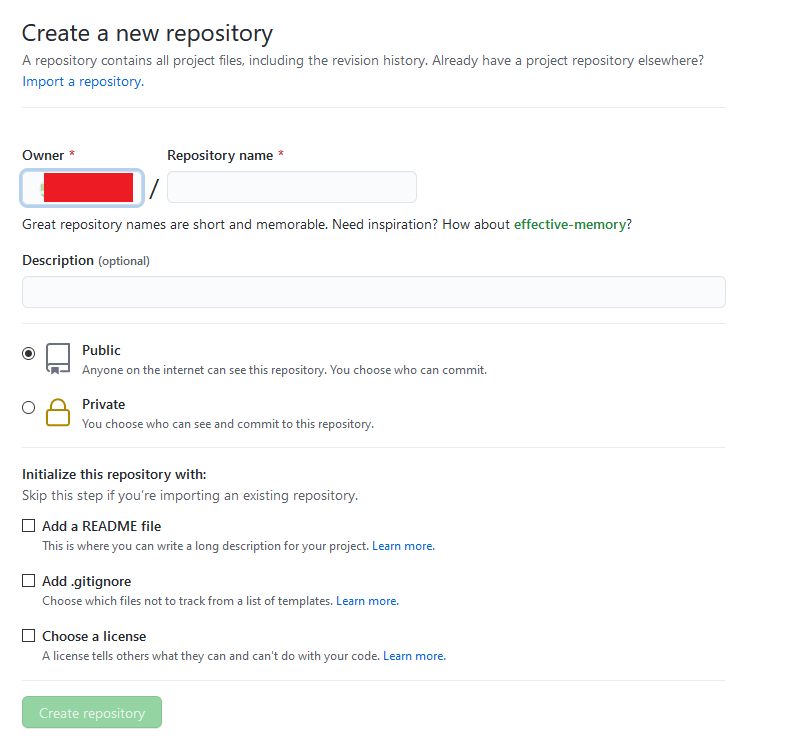
从创建一个项目开始
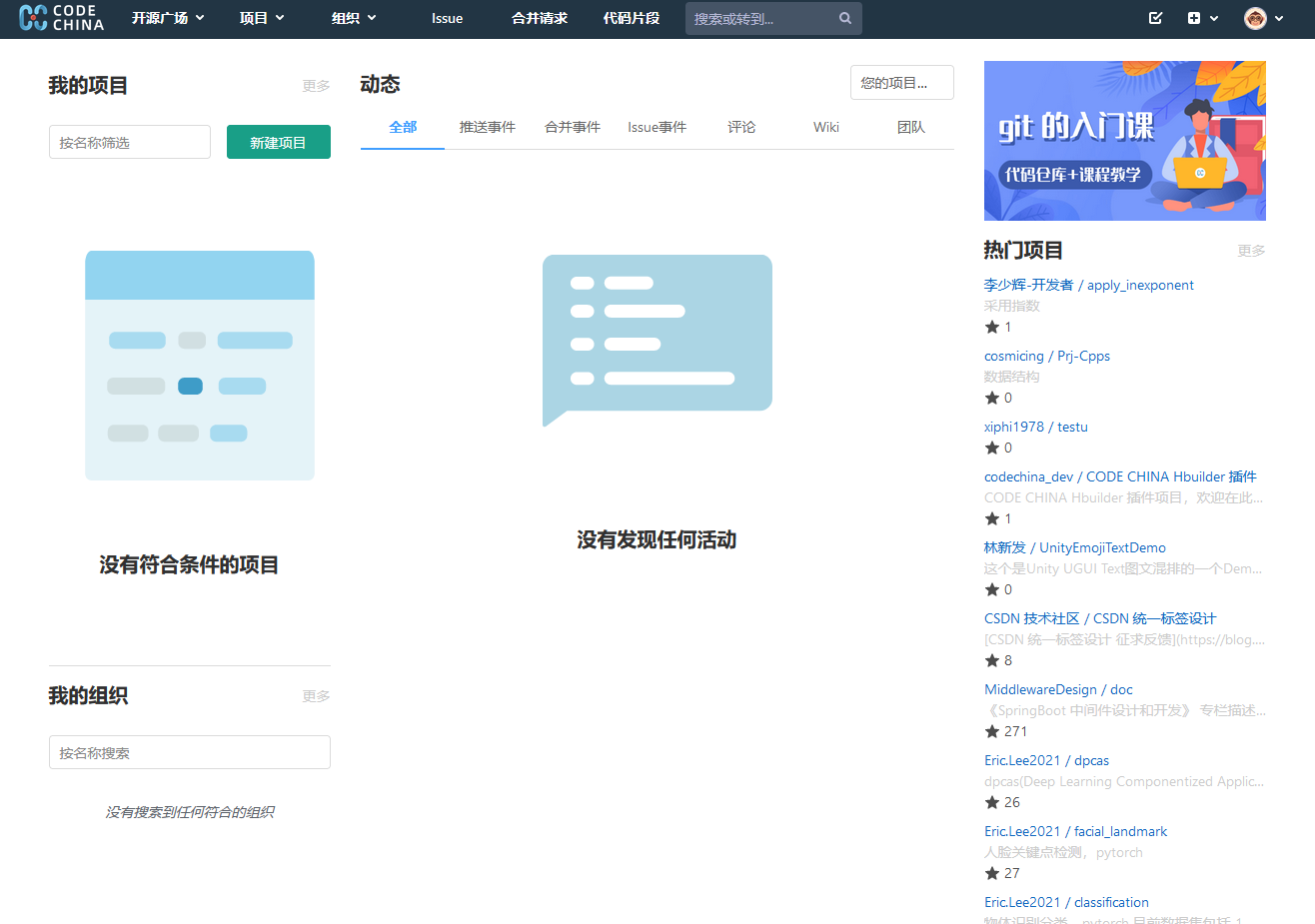
起始界面可以说是相当简洁,但该有的又一个不缺。不会出现某个地方显示的内容过于臃肿。

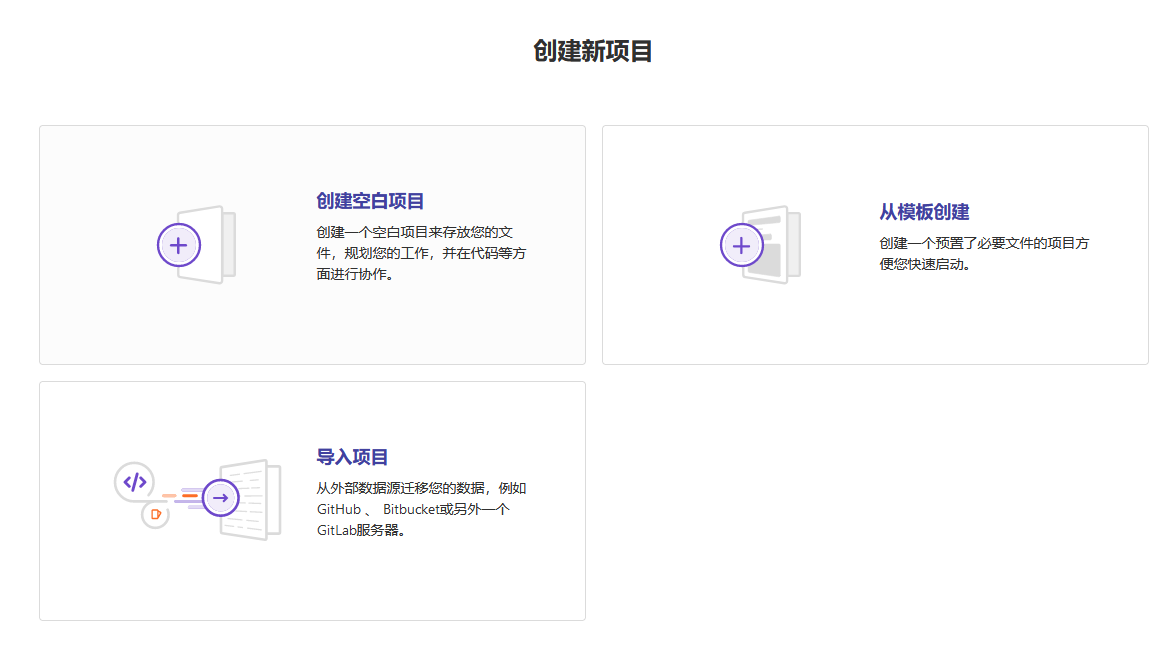
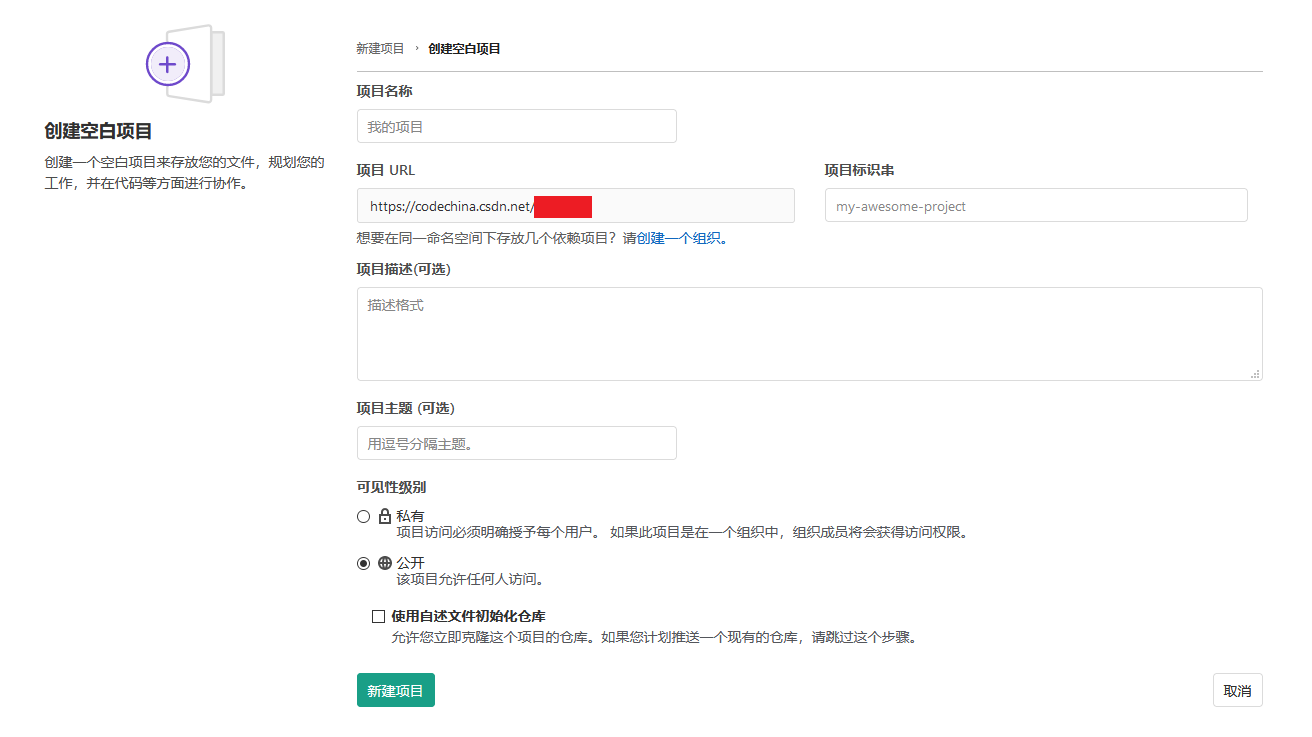
让我们新建个项目。


依旧十分简约。直到创建完项目前。CODE CHINA 给我留下的印象都挺不错。直到……

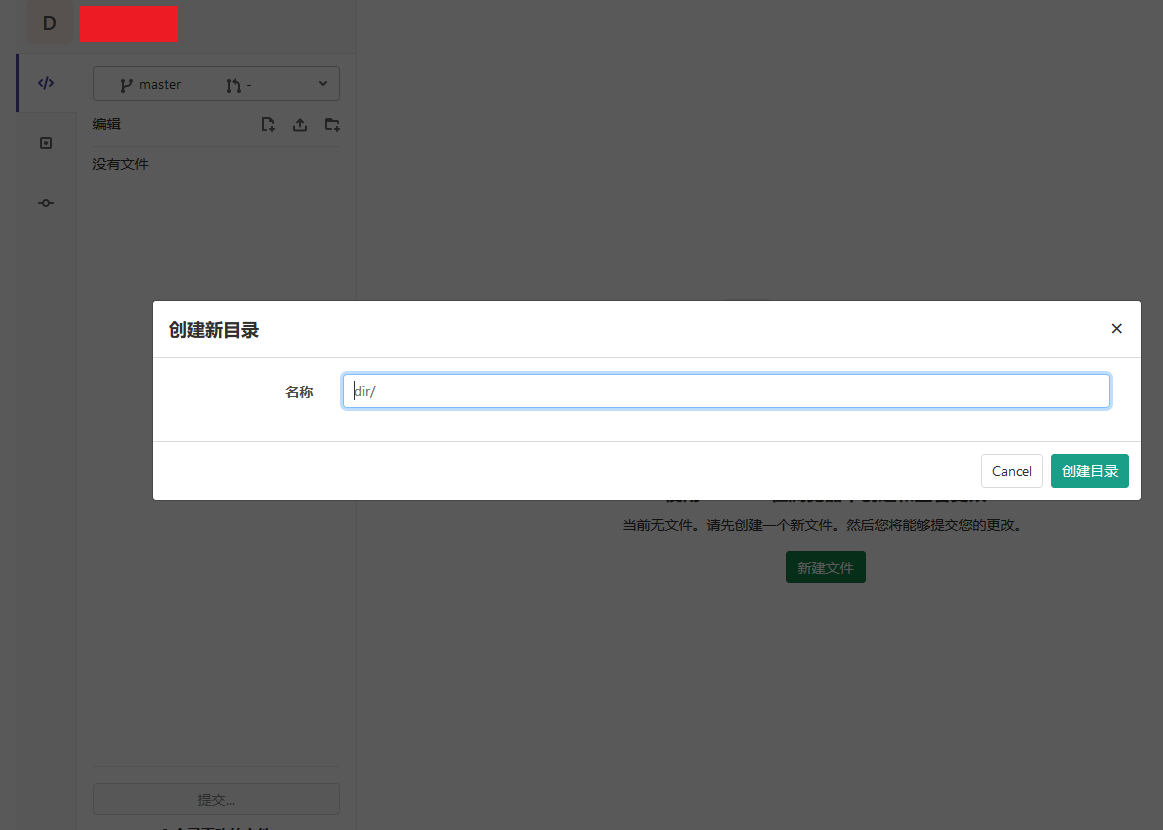
我愿称之为中西结合。
有意思的是,我们可以直接在网页上创建文件夹/文件。不需要先把项目克隆下来,再上传上去。

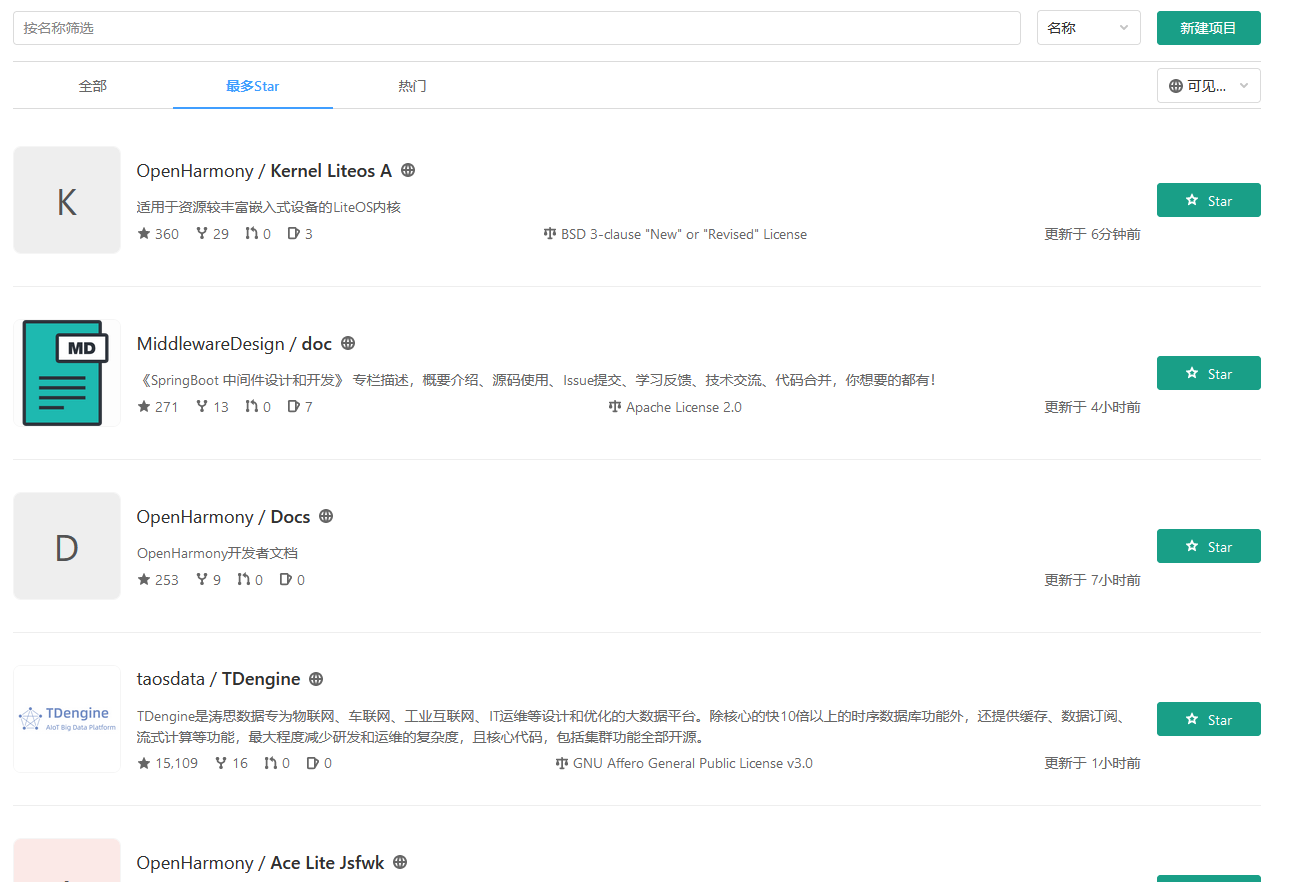
Fork 项目
可以根据需求寻找各种项目,至于这种显示方式好不好,见仁见智吧。
个人感觉与其说是简洁,这个界面总给我一种“因为没有什么项目所以把显示的内容撑大点显得项目很多”的感觉。

Fork 的流程十分简单,基本上把你能看到的绿色按钮点一遍就行了。

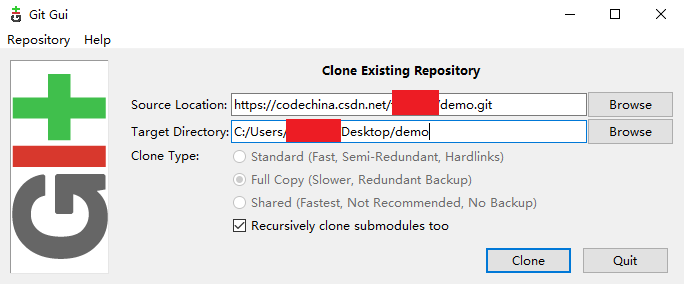
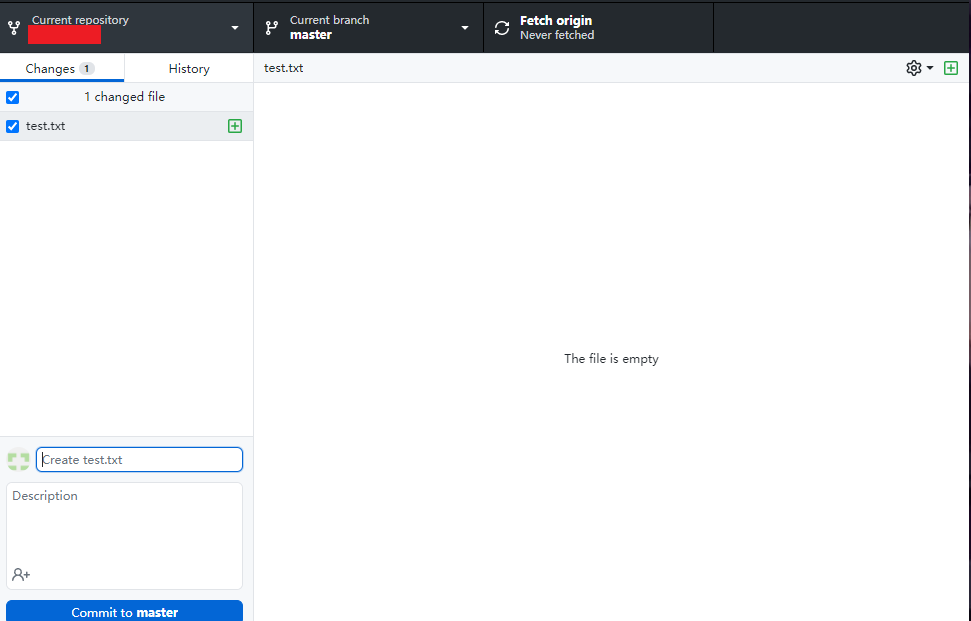
克隆、Commit 与 Push
重头戏——想必大家没少被GitHub上传下载东西折磨过。

克隆过程顺风顺水。

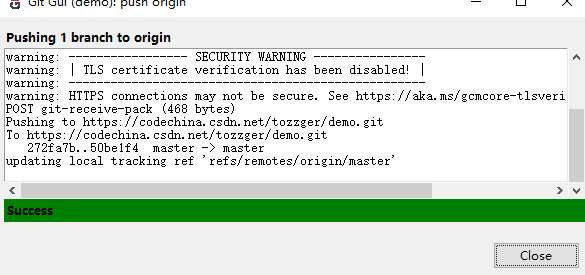
接下来试试 Commit 与 Push。


速度也很快。唯一需要注意的事情是——账号密码的问题,手机注册后要记得设置密码,以及账号不能用手机号替代。
BUG
火狐与 Edge 均有此现象且100%触发。

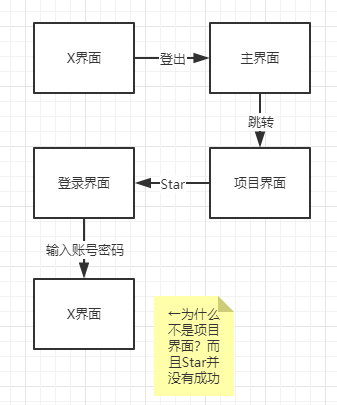
未登录状态下 Star 项目会跳转到登录页面,登录后会跳转到上次登出时的页面且并没有 Star 成功。

比如我想要 Star 这个项目。
登录后却跳到了这个界面(因为登出时我在这个界面)。

Star 也并没有成功(点了个寂寞)。

为什么会这样:
- 重新登录时跳转到上次登出时的界面而不是登录前所在的界面;
- 未登录状态 Star 实际上只会让你登录。
对于第一个问题。个人猜想是网页只在登录状态下记录用户当前所在页面,未登录时不记录(毕竟不知道当前浏览页面的到底是哪个用户)。如果只是单纯的点击登录,登录后跳转到上次所在的页面当然是没有任何问题的(不过我个人觉得还不如保持在登录前的页面)。可如果是在上述情况下,跳到上次所在的页面,则让人感到匪夷所思:“嗯?我 Star 完了吗?”到自己的 Star 项目确认一下,发现竟然并没有 Star,导致用户最后需要重新 Star 一次。
总的来说,Star 未成功的现象 Code China 也不是独一份,许多网站也有这个现象(懒得实现记录登录前用户想要进行什么操作?或是觉得没必要?)。不过这个登录后的页面跳转我目前只在 Code China 上见过,别的网站不是跳到首页,就是跳回登录前界面。
如果让我为这个Bug评个级的话,我将从以下方面打分:
| 等级 | 系统功能 | 安全性 | 用户体验 |
|---|---|---|---|
| 1 | 操作无反应 | 无 | 用户没意识到这是一个 Bug |
| 2 | 要多操作几次才能成功 | 无 | 不常发生,用户可以忍受 |
| 3 | 操作失败 | 数据出错 | 常常发生,用户可以忍受 |
| 4 | 显示操作成功实际上却没有 | 导致服务器宕机 | 常常发生,用户难以忍受 |
| 5 | 发生意料之外的其他操作 | 数据泄露 | 用户放弃继续使用 |
- 重新登录时跳转到上次登出时的界面而不是登录前所在的界面;-/-/3
- 未登录状态 Star 实际上只会让你登录。1/-/3
建议改进方式:登录前记住状态以及用户的实际操作。登录后处理完实际操作再显示原本的界面。
具体来说,原本在哪个界面可以放在客户端处理,用户进行了什么操作则要上传到服务端进行处理。且服务端根据实际的操作返回给客户端实际上需要显示什么界面(是登录前的界面还是别的界面)。
结论
| 非常不推荐 | |
|---|---|
| 不推荐 | |
| 一般 | |
| 好,不错 | √ |
| 非常推荐 |
√界面总体简洁大方
√操作及其简单直观
√上下载快速
·(几乎)全中文界面
×小细节不够完美
GitHub
体验
再从新建一个项目开始
想必大家用得比较多的代码托管平台就是这个了吧(上面那个 Code China 我是做这个作业才知道的)。

熟悉,并且比上一个平台还要简洁的界面。
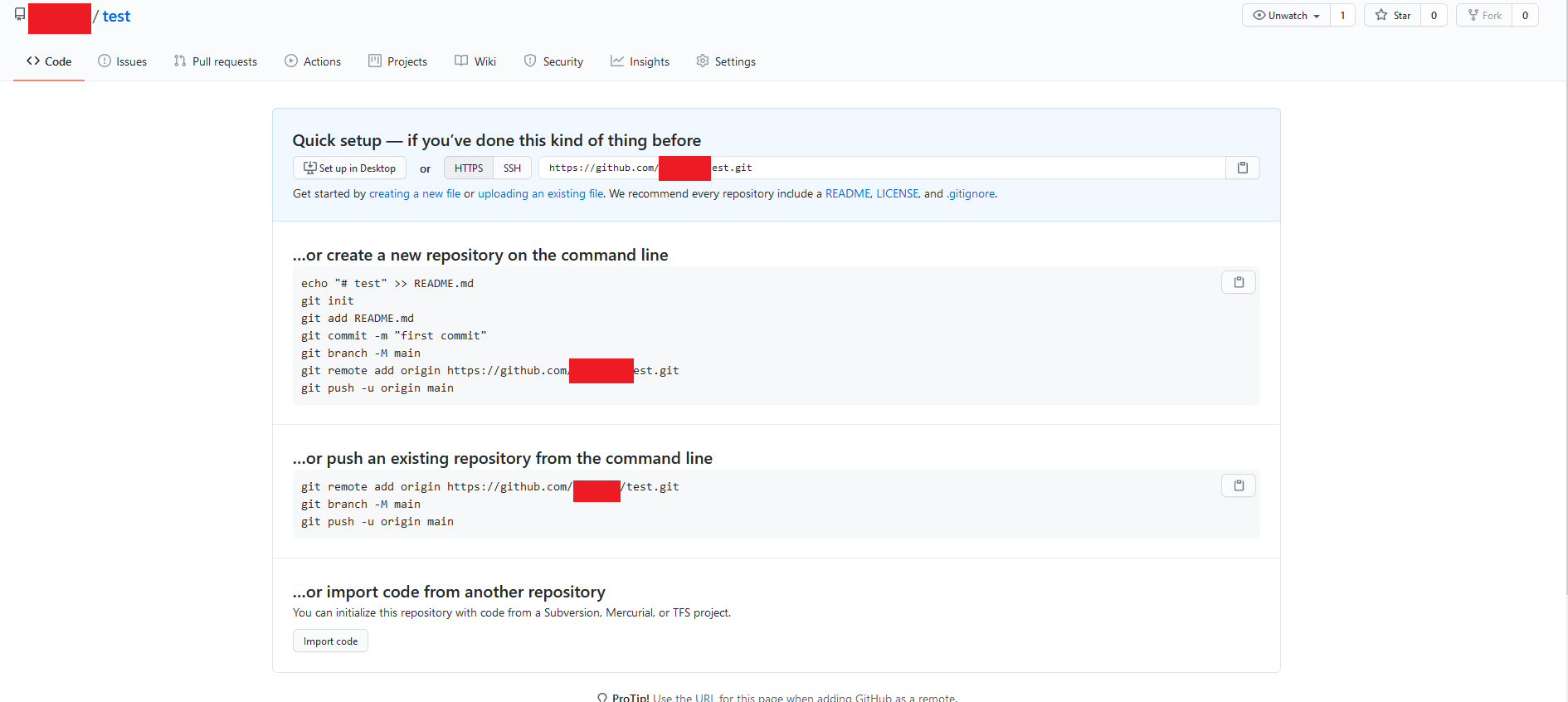
先来创建一个项目:


比 Code China 少了一步操作,不过总体是一致的。
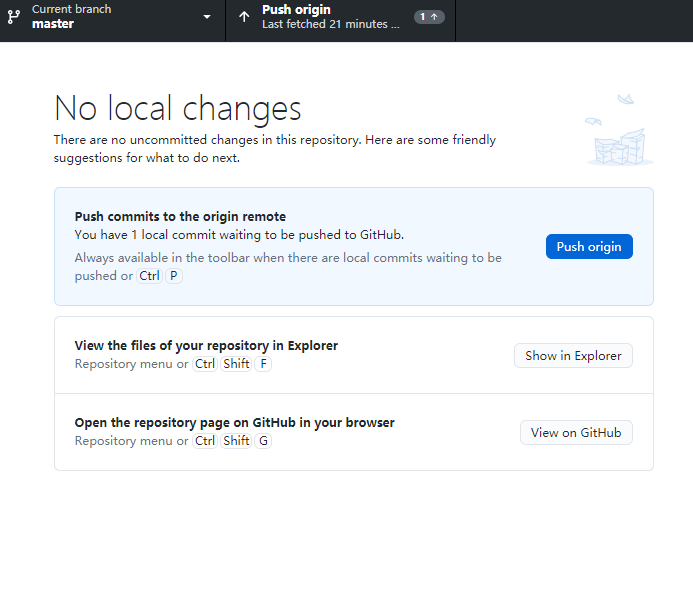
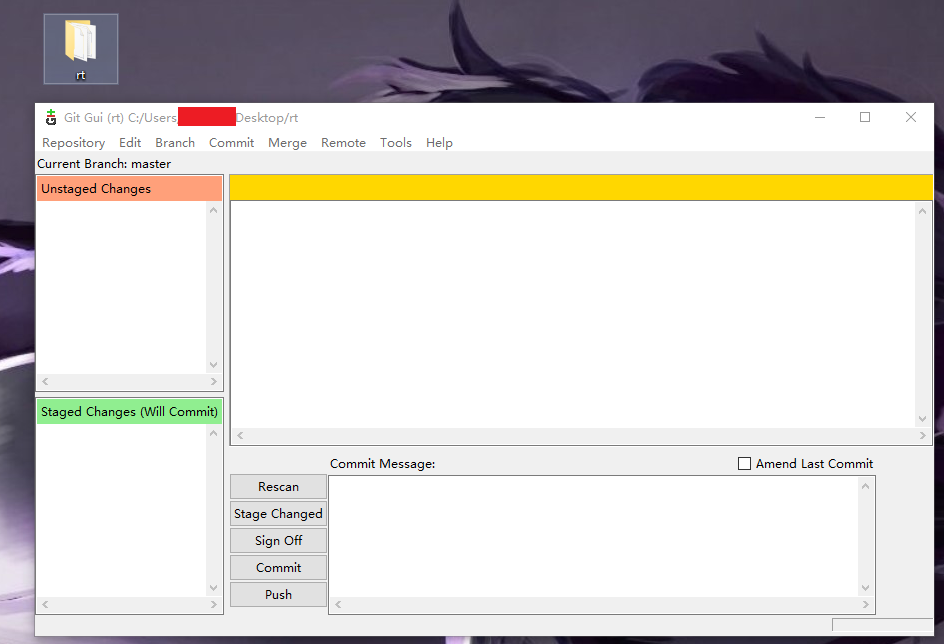
克隆、Commit 与 Push
Fork 方式与前文提到的 Fork 几乎完全一致,这里不再展示了。

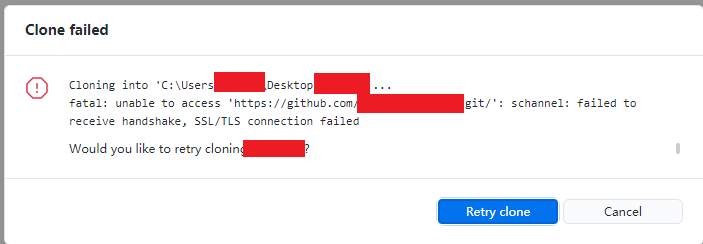
懂的都懂。需要用点小小的手段才能正常地上下载。
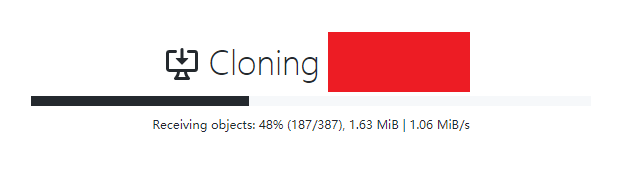
克隆↓

Commit↓

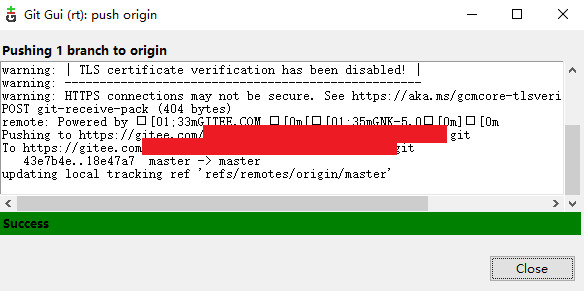
Push↓

只要能连上的话,速度不算快也不算慢。
BUG
暂时没有找到。
结论
| 非常不推荐 | |
|---|---|
| 不推荐 | |
| 一般 | |
| 好,不错 | √ |
| 非常推荐 |
√界面简洁
√项目极多
·全英文
×上下载比较麻烦
Gitee
体验
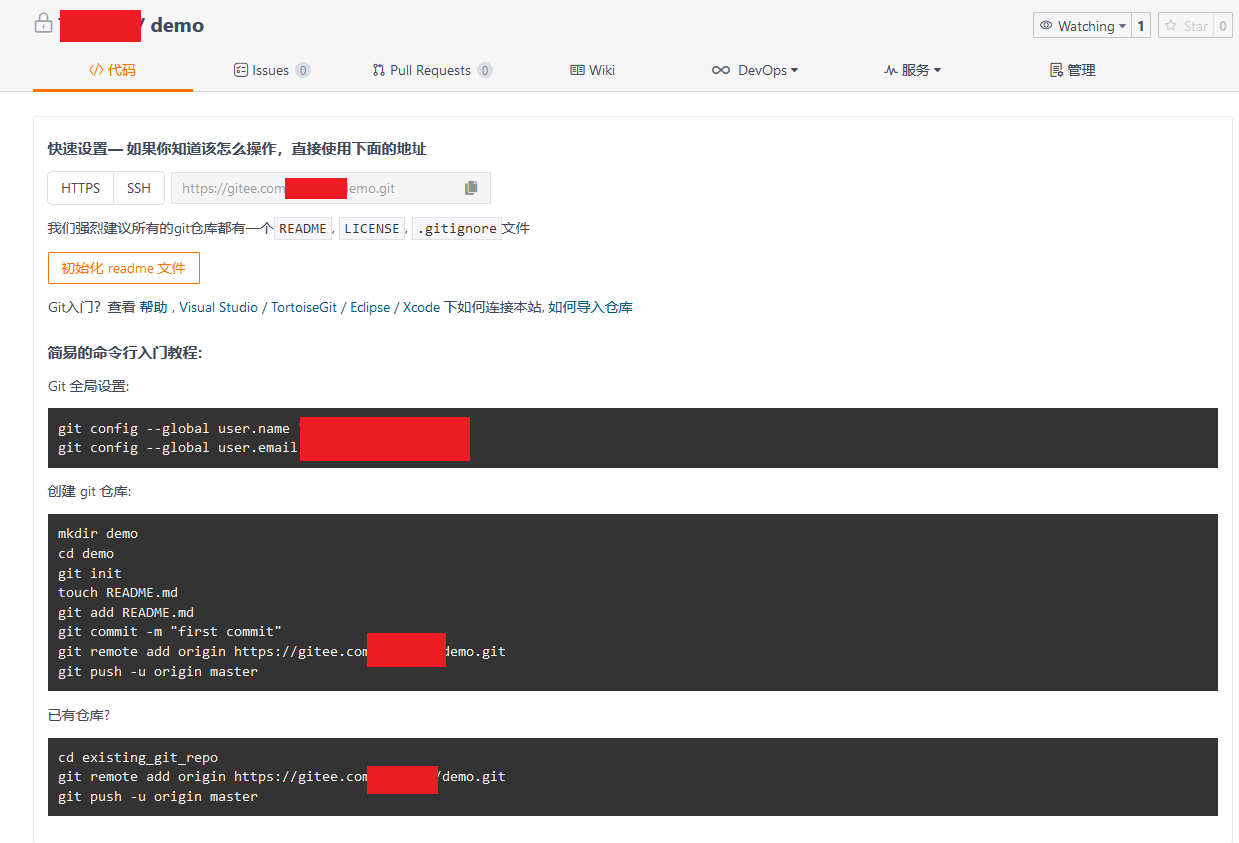
又从新建项目开始

界面和前面两个平台相似。

新建项目的方式与 GitHub 一致。

克隆、Commit 与 Push


速度与 Code China 一致。
BUG
暂时还没有找到
结论
| 非常不推荐 | |
|---|---|
| 不推荐 | |
| 一般 | |
| 好,不错 | √ |
| 非常推荐 |
√上下载快速
·全中文
分析
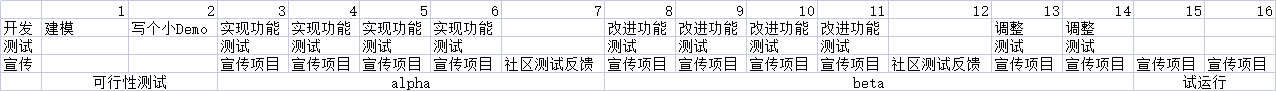
开发时间估计
对于实现同类型的项目(6人左右,计算机大学毕业生,专业UI支持)。
| 子模块 | 人数 | 时间(星期) |
|---|---|---|
| UI | 1 | 12 |
| 前端 | 2 | 16 |
| 后端 | 2 | 16 |
| 测试 | 1 | - |
| 事实上,这些动作是可以同时进行的。 | ||
| 加上有些功能有现成的代码/库可以使用,实际上的话个人觉得半年左右可以做出能用的托管平台。 |
同类产品对比排名
如果比较上述3个平台的话、,个人感觉GitHub>Gitee>Code China。
其中Gitee个人评价比Code China好不是因为它某个地方做得好,而是它没有哪些地方做得不好。Gitee至少比Code China像是一个完整的产品。
换言之,虽然Code China有些地方比GitHub、Gitee要人性化一点。但在一些细节上散发出“我是个Demo”的气息。
建议和规划
市场概况
代码托管平台主要面向于中小型企业/团队或个人使用。因为大多数平台对个人免费的特性,个人成为其最直接的用户。
而只有提供足够好的服务,才能吸引团队使用这个服务。
市场现状
事实上,代码托管平台并不少:
- GitHub
- GitLab
- Bitbucket
- Code China
- Coding
- ...
他们的定位是相同的:提供代码托管服务。而其中一些平台还提供交流服务。
最能体现平台的优劣的,有代码的安全性/服务速度两大方面。对于这两点,各个平台各有优劣: - GitHub 虽然项目极多,热度也高,但有时无法正常使用。甚至因为要遵守美国法律,会出现对某地区停止服务的情况(还不会事先通知唷)。
- Code China 没有上述的问题。可惜使用的人相对较少。
- ...
市场与产品生态
核心用户群由以下人群构成:
分享自己的代码,同时也想学习他人的代码的用户。这个用户可能试着用某一种框架实现了某种功能,甚至是从零开始做了个小Demo。也有可能是把自己造的轮子发到平台上供他人批评修改。他可能是根据自己的想实现的东西,先了解需要什么技术,然后一边学一边慢慢实现。
数人组成的开发小团队,同时又本着“拿来主义”的原则,直接使用现成的代码托管平台。以便同时对不同的模块进行开发与同步。牛仔式开发可能很有趣,但大一点的项目又需要不同的开发工具甚至是涉及到了不同的领域。此时这种平台的吸引力对小组开发成员显然是不言而喻的。
所以总结一下,他们需要的是什么?可以是一个展现自己的平台,可以是一个学习他人经验的平台,也可以是一个现成、免费的同步工具。
那上述两种群体有什么联系吗?我想可能有——几个发布同一类项目的人相互吸引,开始一起开发更大的项目。诸如此类,由数个个人用户抱团成一个小团队。
产品规划
新功能
如果我们有一个现成的GitHub项目,我第一个想要加入的一定是国际化。事实上目前没有任何一个托管平台实现了这个功能。同时不同于聘请专业的翻译团队。我们可以直接利用平台本身,让各个地区的用户像 Push 代码一般提交翻译文本。同时翻译的文本受到大多数用户监督,不合适的文本可以被修改/回滚。
国际化可以帮助初次使用的用户更快地上手这个平台,同时把翻译的权利下放给社区又可以提高社区的活跃度。
角色配置
安排2人负责前端开发、2人后端开发、1人测试、1人宣传项目