vue的一些随笔
一、点击路由后的样式,可以在路由文件index.js中设置

再在样式里面设置active的类名对应的样式。
————————————————————————————————————————————
二、组件传值过去后,可以在结构中直接使用,
如果是在script中使用,要用vue的实例化对象来操作,也就是用this来操作
————————————————————————————————————————————————————

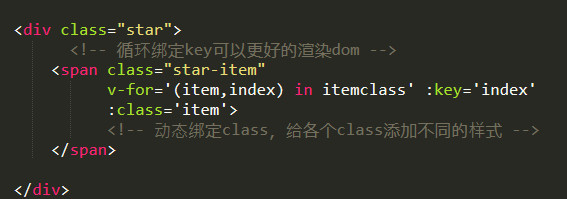
三、 这是一个星级评分的功能,动态绑定class,给各个class添加不同的样式,itemclass这个循环体是一个数组,数组中就是各个class类名
————————————————————————————————————————————————————————————
四、 vue中this.$nextTick( ()=>{ } )
这个方法是在dom更新完成后再执行回调里面的事情
——————————————————————————————————————————————————————-——————
五、样式中,如果几个标签都加了 display:inline-block 样式,那么他们就会出现默认的间距,可以在父级加 font-size:0 消除这些间距
————————————————————————————————————————————————————————————
六、 路由守卫的方式:全局守卫,

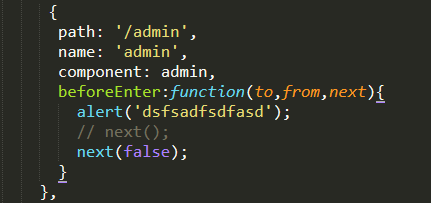
路由独享守卫,针对你要控制的那个路由

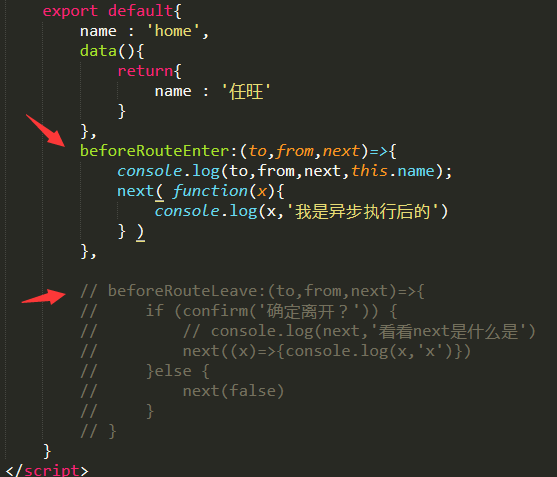
组件内的守卫,如果有组件内守卫,就不要用路由独享守卫了,组件内守卫的next里面有回调函数,

组件内守卫,2种方式,进入路由之前(next里面有回调函数,通过函数可以拿到data里的值),离开路由之前


