自己的随笔

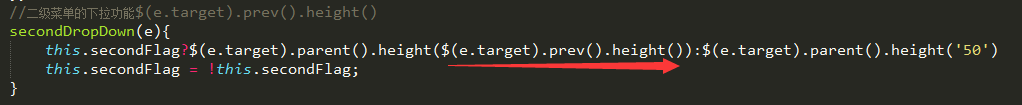
红色箭头处本来写的auto,但是丢失了过渡效果,,获取兄弟节点高度后,过渡效果出现,
//更新于2018.6.1
var object = {
data: [1,2,3],
double: function() {
this.data.forEach(function() {
// Get this to point to object.
console.log(this);
});
}
};
object.double();
循环里面的匿名函数中打印this, 这里的this指向了window 匿名函数不会作为某个对象的方法被调用var object = {
data: [1,2,3],
double: function() {
return this.data.forEach(function() {
// Get this to point to object.
console.log(this);
}.bind(this));
}
};
object.double();
使用bind被动改变指向后,匿名函数里的this指向了object对象
//数组求和的方法function add (a, b) {
return a + b;
};
function sum() {
return Array.prototype.reduce.call(arguments, add);
};
console.log(sum(1,2,3,4)); // 10




