vue pc element-ui class
按需引入element-ui
npm install babel-plugin-component -D 先安装这个
然后在babelrc中配置:

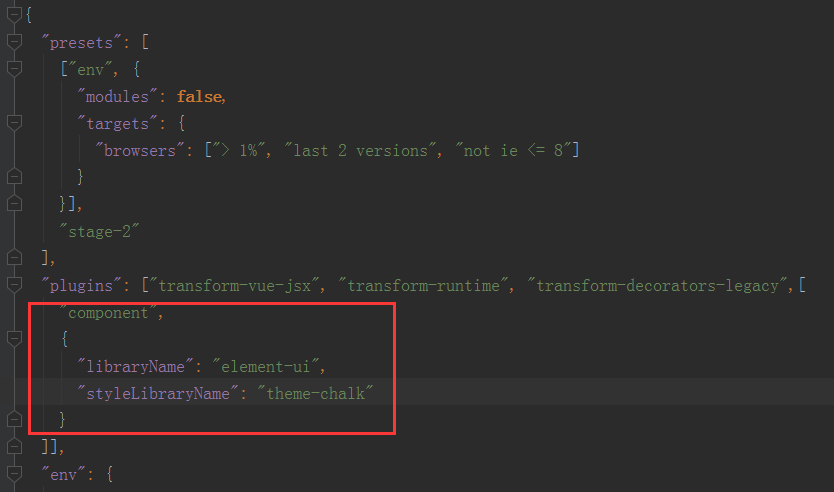
在plugins中加入红色框的那一部分
[ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ]
import { Component, Prop, Watch } from 'vue-property-decorator'




