django-xadmin定制之列表页searchbar placeholder
环境:xadmin-for-python3 python3.5.2 django1.9.12
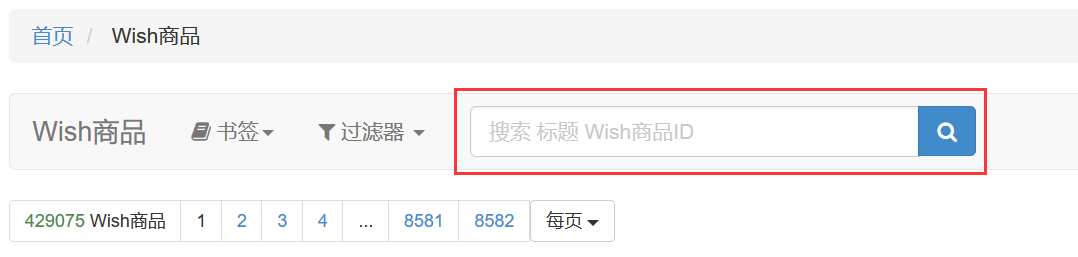
列表页的searchbar如果提供的可搜索字段,都没提示哪个字段可搜索,很不友好,本次定制主要增加input元素的placeholder,定制后见搜索区的提示效果:

以下为要修改的相关代码:
1. xadmin\plugins\filters.py block_nav_form方法增加search_placeholder
def block_nav_form(self, context, nodes): if self.search_fields: search_placeholder = ' '.join([str(get_fields_from_path(self.model, search_field)[-1]._verbose_name) for search_field in self.search_fields]) context = get_context_dict(context or {}) # no error! context.update({ 'search_var': SEARCH_VAR, 'remove_search_url': self.admin_view.get_query_string(remove=[SEARCH_VAR]), 'search_form_params': self.admin_view.get_form_params(remove=[SEARCH_VAR]), 'search_placeholder': search_placeholder }) nodes.append( loader.render_to_string( 'xadmin/blocks/model_list.nav_form.search_form.html', context=context) )
2. xadmin\templates\xadmin\blocks\model_list.nav_form.search_form.html 增加search_placeholder
{% load i18n %}
{% if cl.search_fields %}
<form class="navbar-form navbar-left" action="" method="get">
<div class="input-group search-group">
{% if cl.search_query %}
<span class="input-group-btn"><a class="btn btn-default" href="{{remove_search_url}}">x</a></span>
{% endif %}
<input id="searchbar" class="form-control" style="width:300px" type="text" name="{{ search_var }}" value="{{ cl.search_query }}" placeholder="{% trans 'Search' %} {{search_placeholder}}">
<span class="input-group-btn"><button class="btn btn-primary" type="submit"><i class="fa fa-search"></i></button></span>
</div>
{{ search_form_params|safe }}
</form>
{% endif %}


