ionicframework(一)
官方网站 http://ionicframework.com
然后在Get Start里面可以了解到,安装Ionic需要安装 Node.js. 文件来源 http://www.tuicool.com/articles/VJBnIva和http://blog.nodejs.org/2014/09/16/node-v0-10-32-stable/
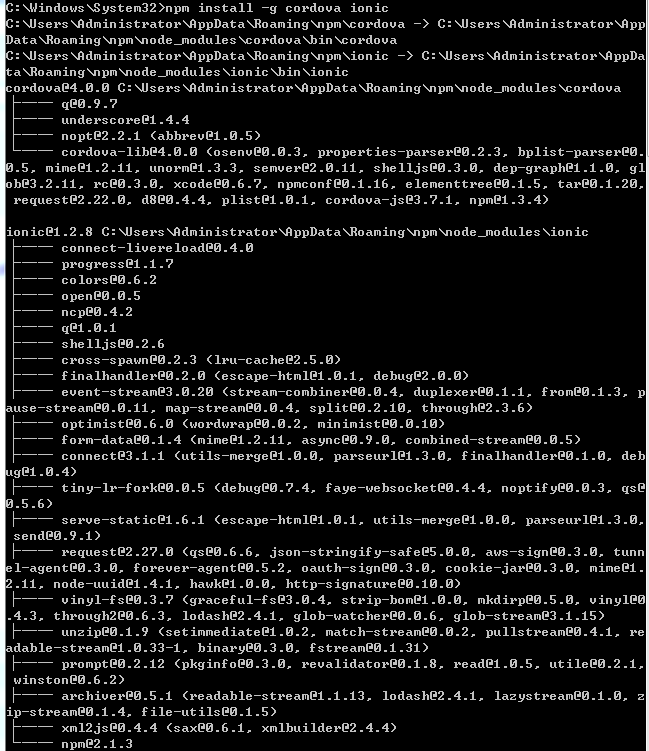
弄下来之后,双击安装。然后启动cmd或command,运行 npm install -g cordova ionic 命令,执行日志:
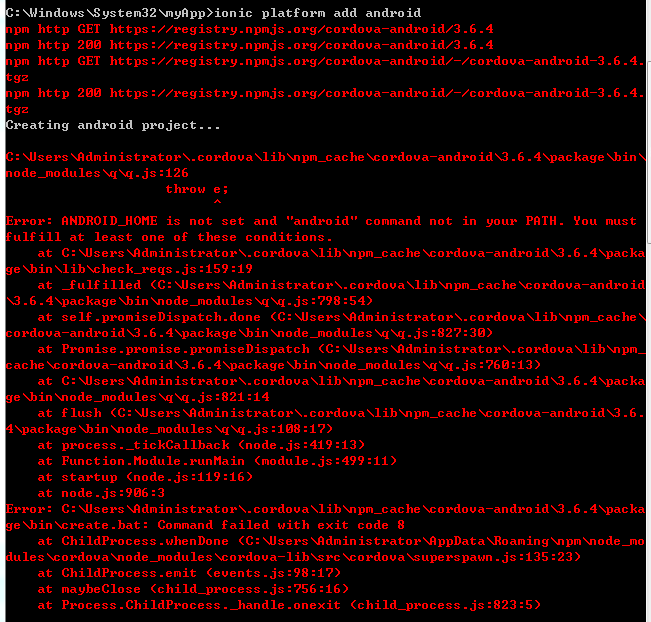
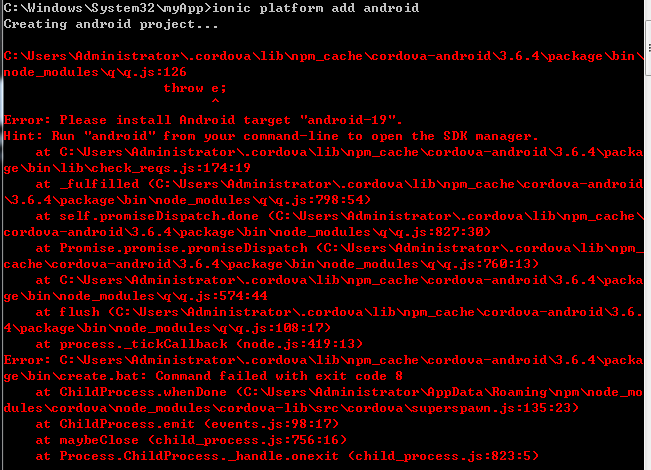
ionic platform add android
![]()
百度问题:http://www.tuicool.com/articles/F7RJNf
把android_home修改好,并且把android sdk下的文件改成可读写(点击sdk右键,然后把只读去掉),继续
![]()
在windons 7 上竟然搞不定,回来在mac上继续...
源文件for mac:http://pan.baidu.com/s/1hqxLLqs
 安装成功
安装成功
进入路径:打开command 直接输入 cd /usr/local/bin 回车就进入了上面的目录路,ls下就可以看到了。
安装ionic:打开command 直接输入 sudo npm install -g cordova ionic (可能需要输入admin权限的密码)
Password: Sorry, try again. Password: /usr/local/bin/cordova -> /usr/local/lib/node_modules/cordova/bin/cordova /usr/local/bin/ionic -> /usr/local/lib/node_modules/ionic/bin/ionic cordova@4.0.0 /usr/local/lib/node_modules/cordova ├── q@0.9.7 ├── underscore@1.4.4 ├── nopt@2.2.1 (abbrev@1.0.5) └── cordova-lib@4.0.0 (osenv@0.0.3, properties-parser@0.2.3, bplist-parser@0.0.5, mime@1.2.11, semver@2.0.11, unorm@1.3.3, shelljs@0.3.0, dep-graph@1.1.0, npm@1.3.4, elementtree@0.1.5, xcode@0.6.7, rc@0.3.0, npmconf@0.1.16, glob@3.2.11, tar@0.1.20, request@2.22.0, plist@1.0.1, d8@0.4.4, cordova-js@3.7.1) ionic@1.2.8 /usr/local/lib/node_modules/ionic ├── connect-livereload@0.4.0 ├── progress@1.1.7 ├── colors@0.6.2 ├── open@0.0.5 ├── ncp@0.4.2 ├── q@1.0.1 ├── shelljs@0.2.6 ├── cross-spawn@0.2.3 (lru-cache@2.5.0) ├── connect@3.1.1 (utils-merge@1.0.0, parseurl@1.3.0, finalhandler@0.1.0, debug@1.0.4) ├── finalhandler@0.2.0 (escape-html@1.0.1, debug@2.0.0) ├── optimist@0.6.0 (wordwrap@0.0.2, minimist@0.0.10) ├── npm@2.1.3 ├── event-stream@3.0.20 (stream-combiner@0.0.4, duplexer@0.1.1, from@0.1.3, pause-stream@0.0.11, map-stream@0.0.4, split@0.2.10, through@2.3.6) ├── form-data@0.1.4 (mime@1.2.11, async@0.9.0, combined-stream@0.0.5) ├── xml2js@0.4.4 (sax@0.6.1, xmlbuilder@2.4.4) ├── request@2.27.0 (json-stringify-safe@5.0.0, aws-sign@0.3.0, forever-agent@0.5.2, qs@0.6.6, tunnel-agent@0.3.0, oauth-sign@0.3.0, cookie-jar@0.3.0, node-uuid@1.4.1, mime@1.2.11, hawk@1.0.0, http-signature@0.10.0) ├── unzip@0.1.9 (setimmediate@1.0.2, match-stream@0.0.2, readable-stream@1.0.33-1, pullstream@0.4.1, fstream@0.1.31, binary@0.3.0) ├── serve-static@1.6.1 (utils-merge@1.0.0, escape-html@1.0.1, parseurl@1.3.0, send@0.9.1) ├── tiny-lr-fork@0.0.5 (debug@0.7.4, faye-websocket@0.4.4, qs@0.5.6, noptify@0.0.3) ├── prompt@0.2.12 (revalidator@0.1.8, pkginfo@0.3.0, read@1.0.5, winston@0.6.2, utile@0.2.1) ├── archiver@0.5.1 (lodash@2.4.1, readable-stream@1.1.13, lazystream@0.1.0, file-utils@0.1.5, zip-stream@0.1.4) └── vinyl-fs@0.3.7 (graceful-fs@3.0.4, lodash@2.4.1, mkdirp@0.5.0, strip-bom@1.0.0, vinyl@0.4.3, through2@0.6.3, glob-watcher@0.0.6, glob-stream@3.1.15)
ionic start myApp sidemenu
RubertdeMacBook-Pro:~ Rubert$ ionic start myApp sidemenu Creating Ionic app in folder /Users/Rubert/myApp based on sidemenu project Downloading: https://github.com/driftyco/ionic-app-base/archive/master.zip [=============================] 100% 0.0s Downloading: https://github.com/driftyco/ionic-starter-sidemenu/archive/master.zip [=============================] 100% 0.0s Update config.xml Initializing cordova project Fetching plugin "org.apache.cordova.device" via plugin registry npm http GET http://registry.cordova.io/org.apache.cordova.device npm http 200 http://registry.cordova.io/org.apache.cordova.device npm http GET http://cordova.iriscouch.com/registry/_design/app/_rewrite/org.apache.cordova.device/-/org.apache.cordova.device-0.2.12.tgz npm http 200 http://cordova.iriscouch.com/registry/_design/app/_rewrite/org.apache.cordova.device/-/org.apache.cordova.device-0.2.12.tgz Fetching plugin "org.apache.cordova.console" via plugin registry npm http GET http://registry.cordova.io/org.apache.cordova.console npm http 200 http://registry.cordova.io/org.apache.cordova.console npm http GET http://cordova.iriscouch.com/registry/_design/app/_rewrite/org.apache.cordova.console/-/org.apache.cordova.console-0.2.11.tgz npm http 200 http://cordova.iriscouch.com/registry/_design/app/_rewrite/org.apache.cordova.console/-/org.apache.cordova.console-0.2.11.tgz Fetching plugin "com.ionic.keyboard" via plugin registry npm http GET http://registry.cordova.io/com.ionic.keyboard npm http 200 http://registry.cordova.io/com.ionic.keyboard npm http GET http://cordova.iriscouch.com/registry/_design/app/_rewrite/com.ionic.keyboard/-/com.ionic.keyboard-1.0.3.tgz npm http 200 http://cordova.iriscouch.com/registry/_design/app/_rewrite/com.ionic.keyboard/-/com.ionic.keyboard-1.0.3.tgz Your Ionic project is ready to go! Some quick tips: * cd into your project: $ cd myApp * Setup this project to use Sass: ionic setup sass * Develop in the browser with live reload: ionic serve * Add a platform (ios or Android): ionic platform add ios [android] Note: iOS development requires OS X currently See the Android Platform Guide for full Android installation instructions: https://cordova.apache.org/docs/en/edge/guide_platforms_android_index.md.html * Build your app: ionic build <PLATFORM> * Simulate your app: ionic emulate <PLATFORM> * Run your app on a device: ionic run <PLATFORM> * Package an app using Ionic package service: ionic package <MODE> <PLATFORM> For more help use ionic --help or visit the Ionic docs: http://ionicframework.com/docs
ionic platform add android
RubertdeMacBook-Pro:~ Rubert$ ionic platform add android Current working directory is not a Cordova-based project. RubertdeMacBook-Pro:~ Rubert$ cd myApp/ RubertdeMacBook-Pro:myApp Rubert$ ionic platform add android Creating android project... Creating Cordova project for the Android platform: Path: platforms/android Package: com.ionicframework.myapp971999 Name: myApp Android target: android-19 Copying template files... Project successfully created. Running command: /Users/Rubert/myApp/hooks/after_prepare/010_add_platform_class.js /Users/Rubert/myApp add to body class: platform-android Installing "com.ionic.keyboard" for android Installing "org.apache.cordova.console" for android Installing "org.apache.cordova.device" for android
ERROR for ant
RubertdeMacBook-Pro:myApp Rubert$ ionic build android Running command: /Users/Rubert/myApp/hooks/after_prepare/010_add_platform_class.js /Users/Rubert/myApp add to body class: platform-android Running command: /Users/Rubert/myApp/platforms/android/cordova/build /Users/Rubert/myApp/platforms/android/cordova/node_modules/q/q.js:126 throw e; ^ Error: Failed to run "ant -version", make sure you have ant installed and added to your PATH. at /Users/Rubert/myApp/platforms/android/cordova/lib/check_reqs.js:43:27 at ChildProcess.exithandler (child_process.js:652:7) at ChildProcess.emit (events.js:98:17) at maybeClose (child_process.js:756:16) at Process.ChildProcess._handle.onexit (child_process.js:823:5) Error: /Users/Rubert/myApp/platforms/android/cordova/build: Command failed with exit code 8 at ChildProcess.whenDone (/usr/local/lib/node_modules/cordova/node_modules/cordova-lib/src/cordova/superspawn.js:135:23) at ChildProcess.emit (events.js:98:17) at maybeClose (child_process.js:756:16) at Process.ChildProcess._handle.onexit (child_process.js:823:5)
解决问题参考:http://blog.sina.com.cn/s/blog_877e9c3c0101qs87.html
不过在Mac也需要android sdk的,这个是前提,sdk(资源部一定有效):http://blog.csdn.net/teresa502/article/details/7392818
我是直接和配置Android环境变量一样配置的,配置:http://www.cnblogs.com/leehongee/archive/2013/09/16/3323844.html
然后直接 ionic build android 日志为:http://www.cnblogs.com/royi123/p/4044682.html
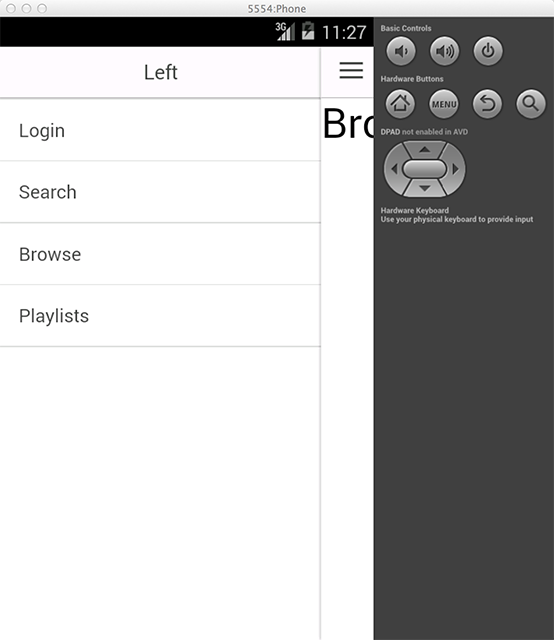
ionic emulate android
生成日志:http://www.cnblogs.com/royi123/p/4044692.html

如果是想装PhoneGap环境的 运行 npm install -g phonegap






 浙公网安备 33010602011771号
浙公网安备 33010602011771号