[转载]解决Android在listview中checkbox批量操作问题
在Android某些开 发需求当中,有时候需要在listveiw中加入checkbox实现单选,多选操作。表面上看上去只是改变checkbox那么简单,然而实际开发中, 实现起来并不是那么得心应手。尤其当listview比较多(比如屏幕最多只能显示10个item,但总共有12个item,也就是说listview的 item数大于屏幕能够显示的item数)滑动屏幕的时候,由于适配器中getview()会重复使用被移除屏幕的item,所以会造成checkbox 选择状态不正常的现象。自己在开发中碰到这样的问题很是苦恼,查了下资料,发现网上很少没有针对这类批量操作并没有一个完整的例子。搜了很多篇帖子才完美 的实现这一常用的操作。所以在这里把这个Demo贴出来,供大家参考,希望能对大家有所帮助。
主界面的布局main.xml 这个就不多说什么
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="100dip"
- android:text="原创:Simtice QQ:512375320"
- android:layout_marginLeft="10dip"
- />
- </LinearLayout><?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- >
- <TextView
- android:id="@+id/tv"
- android:layout_width="fill_parent"
- android:layout_height="50dip"
- android:textColor="#FCFCFC"
- android:textSize="11pt"
- android:gravity="center_vertical"
- android:layout_marginLeft="10dip"
- />
- <ListView
- android:id="@+id/lv"
- android:layout_width="fill_parent"
- android:layout_height="381dip"
- android:cacheColorHint ="#00000000"
- ></ListView>
- </LinearLayout>
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="53dip"
- android:orientation="horizontal"
- >
- <Button
- android:id="@+id/selectall"
- android:layout_width="80dip"
- android:layout_height="50dip"
- android:layout_marginLeft="20dip"
- android:text="全选"
- android:gravity="center"
- />
- <Button
- android:id="@+id/inverseselect"
- android:layout_width="80dip"
- android:layout_height="50dip"
- android:layout_marginLeft="118dip"
- android:text="反选"
- android:gravity="center"
- />
- <Button
- android:id="@+id/cancel"
- android:layout_width="80dip"
- android:layout_height="50dip"
- android:layout_marginLeft="213dip"
- android:text="取消已选"
- android:gravity="center"
- />
- </RelativeLayout>
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="100dip"
- android:text="原创:Simtice QQ:512375320"
- android:layout_marginLeft="10dip"
- />
- </LinearLayout>
- </LinearLayout>
ListView每个item的布局,listviewitem.xml:
这里需要注意的是,由于checkbox的点击事件优先级比listview的高,所以要添加android:focusable="false"属性,使得checkbox初始的时候没有获取焦点。
另外这里是点击ListView的item控制checkbox的状态改变,也就是让item接收clik事件,所以需要加上android:focusableInTouchMode="false"这一属性。
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="55dip"
- android:orientation="horizontal"
- android:layout_marginTop="20dip"
- >
- <TextView
- android:id="@+id/item_tv"
- android:layout_width="267dip"
- android:layout_height="40dip"
- android:textSize="10pt"
- android:gravity="center_vertical"
- android:layout_marginLeft="10dip"
- />
- <CheckBox
- android:id="@+id/item_cb"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:focusable="false"
- android:focusableInTouchMode="false"
- android:clickable="false"
- android:layout_toRightOf="@id/item_tv"
- android:layout_alignParentTop="true"
- android:layout_marginRight="5dip"
- />
- </RelativeLayout <span style="font-size:16px;"></span>
ViewHolder类
- package simtice.test.listview.viewholder;
- import android.widget.CheckBox;
- import android.widget.TextView;
- public class ViewHolder {
- public TextView tv = null;
- public CheckBox cb = null;
- }
为listview自定义适配器,该类为主Activity类MainActivity.java的内部类
- class MyAdapter extends BaseAdapter {
- @Override
- public int getCount() {
- return list.size();
- }
- @Override
- public Item getItem(int arg0) {
- return list.get(arg0);
- }
- @Override
- public long getItemId(int arg0) {
- return arg0;
- }
- @Override
- public View getView(int position, View view, ViewGroup arg2) {
- System.out.println("getView " + position + " " + view);
- ViewHolder holder;
- if (view == null || (holder = (ViewHolder) view.getTag()) == null) {
- view = View.inflate(MainActivity.this, R.layout.listviewitem,
- null);
- holder = new ViewHolder();
- holder.tv = (TextView) view.findViewById(R.id.item_tv);
- holder.cb = (CheckBox) view.findViewById(R.id.item_cb);
- view.setTag(holder);
- }
- Item item = getItem(position);
- holder.tv.setText(item.name);
- holder.cb.setChecked(item.status);
- return view;
- }
最后,最重要的就是MainActivity.java中一些事件响应的处理
- public class MainActivity extends Activity implements OnClickListener {
- TextView tv = null;
- ListView lv = null;
- String name[] = { "G1", "G2", "G3", "G4", "G5", "G6", "G7", "G8", "G9",
- "G10", "G11", "G12", "G13", "G14" };
- private List<Item> list;
- private List<String> data;
- private MyAdapter adapter;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- tv = (TextView) this.findViewById(R.id.tv);
- lv = (ListView) this.findViewById(R.id.lv);
- this.findViewById(R.id.selectall).setOnClickListener(this);
- this.findViewById(R.id.inverseselect).setOnClickListener(this);
- this.findViewById(R.id.cancel).setOnClickListener(this);
- lv.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
- long arg3) {
- Item item = list.get(arg2);
- item.status = !item.status;// 取反
- initAdapter();
- }
- });
- init();
- }
- @Override
- public void onClick(View v) {
- switch (v.getId()) {
- case R.id.selectall:
- int size1 = list.size();
- for (int i = 0; i < size1; i++) {
- list.get(i).status = true;
- }
- break;
- case R.id.inverseselect:
- int size2 = list.size();
- for (int i = 0; i < size2; i++) {
- Item item = list.get(i);
- item.status = !item.status;// 取反
- }
- break;
- case R.id.cancel:
- int size3 = list.size();
- for (int i = 0; i < size3; i++) {
- list.get(i).status = false;
- }
- break;
- }
- initAdapter();
- }
- // 数据初始化
- private void init() {
- if (list == null)
- list = new ArrayList<Item>();
- else
- list.clear();
- if (data == null)
- data = new ArrayList<String>();
- for (String s : name) {
- list.add(new Item(s, false));
- }
- initAdapter();
- }
- // 刷新适配器
- public void initAdapter() {
- if (adapter == null) {
- adapter = new MyAdapter();
- lv.setAdapter(adapter);
- } else {
- adapter.notifyDataSetChanged();
- }
- int size = list.size();
- data.clear();
- for (int i = 0; i < size; i++) {
- if (list.get(i).status)
- /*这里可以处理checkbox为true时的事件*/
- data.add(name[i]);
- else
- /*为false时的事件*/
- data.remove(name[i]);
- }
- tv.setText("已选中 " + data.size() + " 项");
- }
- // 为listview自定义适配器内部类
- class MyAdapter extends BaseAdapter {
- ...
- }
- class Item {
- public String name;
- public boolean status = false;
- public Item(String name, boolean b) {
- this.name = name;
- this.status = b;
- }
- }

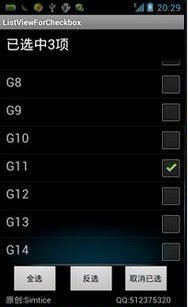
我选择了G2、G3、G11三项,现在屏幕滑动到底部,看以看到状态保存的很好,TextView显示已选中3项。全选、反选、取消已选功能正常,多选操作完美解决!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号