前端上传文件至阿里云
前端上传文件至阿里云
1、html
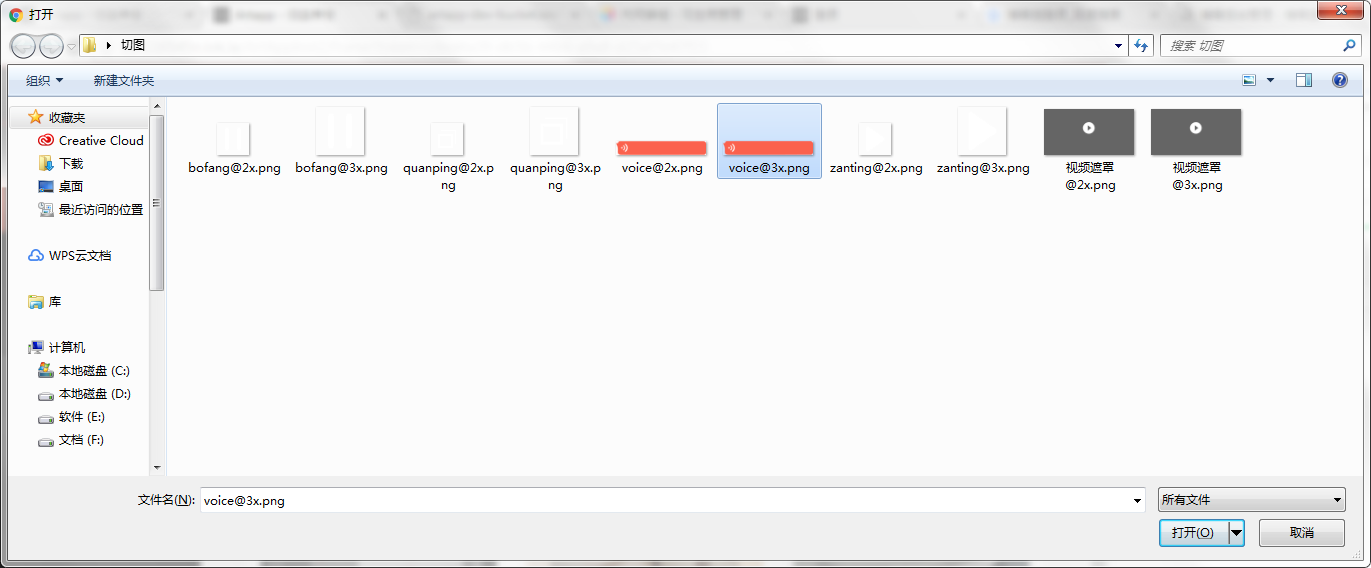
<input type="file" name="picFieldName" id="picFieldId" onchange="uploadPic(this)" />
2、js
1 var client = new OSS.Wrapper({ 2 region: 'oss-cn-beijing', 3 accessKeyId: 'X8Tartapp0w0VNj6ZrMej4', 4 accessKeySecret: 'VziKartappfO9oXMINPnvzaJNcgcvE0mYWCq', 5 bucket: 'artapp-dev-bucket' 6 }); 7 function uploadPic(obj){ 8 var file=obj.files[0];//获取文件流 9 var val= obj.value; 10 var suffix = val.substr(val.indexOf(".")); 11 var storeAs = "studio_course/"+timestamp()+suffix; 12 console.log(file.name + ' => ' + storeAs); 13 client.multipartUpload(storeAs, file).then(function (result) { 14 15 }).catch(function (err) { 16 console.log(err); 17 }); 18 } 19 20 21 /** 22 * 生成文件名 23 * @returns 24 */ 25 function timestamp(){ 26 var time = new Date(); 27 var y = time.getFullYear(); 28 var m = time.getMonth()+1; 29 var d = time.getDate(); 30 var h = time.getHours(); 31 var mm = time.getMinutes(); 32 var s = time.getSeconds(); 33 console.log(y); 34 return ""+y+add0(m)+add0(d)+add0(h)+add0(mm)+add0(s); 35 } 36 function add0(m){ 37 return m<10?'0'+m : m; 38 }
参数备注:
accessKeyId:连接阿里云的accessKeyId
accessKeySecret:连接阿里云的accessKeyScret
dir:文件夹的名称
bucketName:阿里云bucketName的名称
file:文件流
timestamp()根据年月日时分秒生产文件名
------------------------------------------------------------------------------
region:“xxx” //oss区域
accessKeySecret:连接阿里云的accessKeyScret
dir:文件夹的名称
bucket:阿里云oss的名称
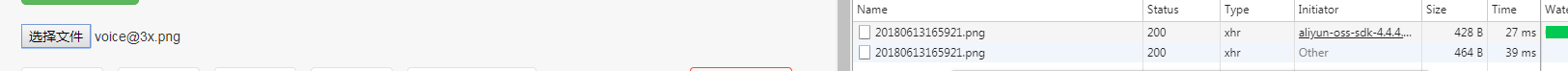
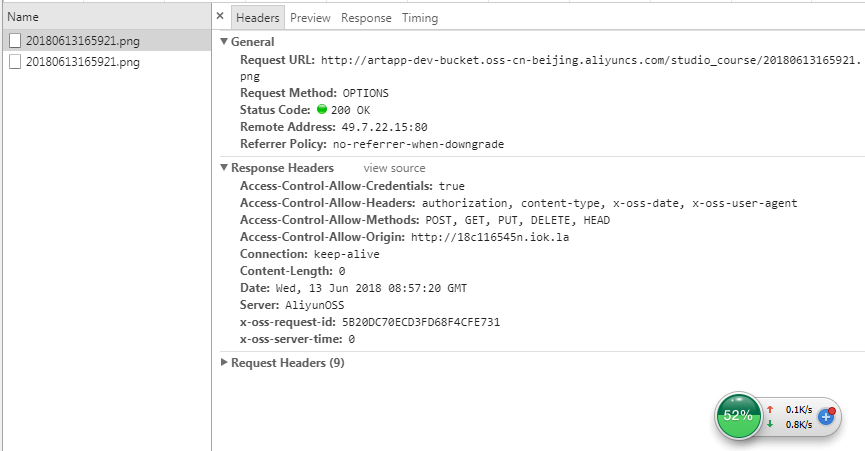
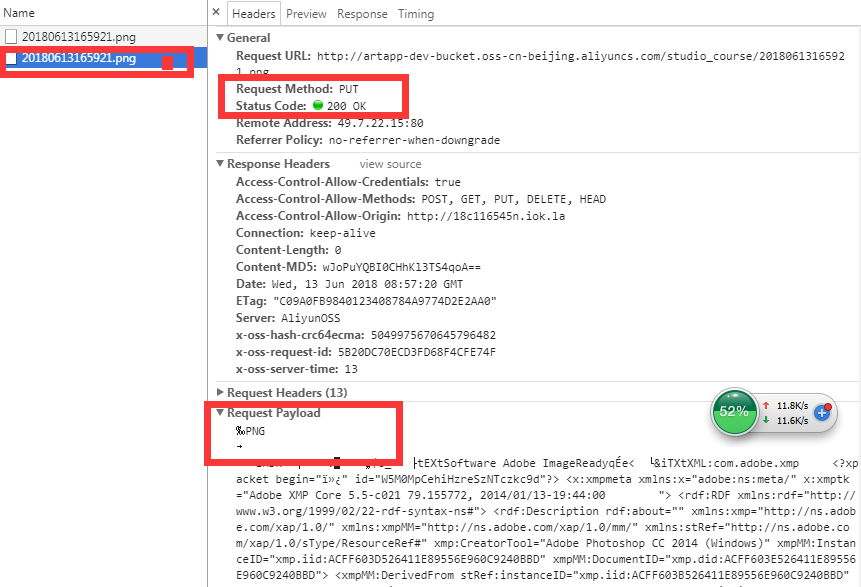
3、走2次才算上传成功


4、走2次才算上传成功


5、地址贴出来可访问