Java登陆第四十三天——Pinia
1.Java登陆第一天——Mysql安装2.Java登陆第一天——Maven入门3.Java登陆第二天——SQL之DDL4.Java登陆第二天——SQL之DML5.Java登陆第三天——SQL之DQL(一)基础查询、聚合函数、分组查询6.Java登陆第四天——SQL之DQL(二)分页查询、多表查询、自连接7.Java登陆第五天——SQL之DQL(三)子查询8.Java登陆第六天——SQL之表复制,表去重,合并查询9.Java登陆第六天——SQL之SQL(四)外连接10.Java登陆第六天——SQL之约束11.Java登陆第七天——SQL之事务12.Java登陆第七天——SQL之事务隔离13.Java登陆第八天——SQL之DCL14.Java登陆第九天——JDBC(一)DriverManager、Connection、Statement15.Java登陆第十天——JDBC(二)ResultSet16.Java登陆第十一天——JDBC(三)PreparedStatement、CLOB、BLOB17.Java登陆第十二天——网络编程(一)网络的概念18.Java登陆第十二天——网络编程(二)InetAddress、Socket19.Java登陆第十三天——网络编程(三)DatagramSocket20.Java登陆第十四天——网络编程(四)韩顺平网络编程21.Java登陆第十五天——网络编程(四)韩顺平网络编程22.Java登陆第十六天——网络编程(四)韩顺平网络编程23.Java登陆第十七天——网络编程(四)韩顺平网络编程完成24.Java登陆第十七天——正则表达式25.Java登陆第十八天——Java8之Lambda表达式26.Java登陆第十九天——HTML规范与语法27.Java登陆第二十天——HTML常用标签28.Java登陆第二十一天——CSS29.Java登陆第二十二天——JavaScript入门30.Java登陆第二十三天——JavaScript对象、JSON、事件31.Java登陆第二十四天——JavaScriptBOM、DOM32.Java登陆第二十五天——Tomcat、认识JavaWeb项目33.Java登陆第二十六天——Http34.Java登陆第二十六天——Servlet35.Java登陆第二十七天——多种方法Servlet映射、Content-Type36.Java登陆第二十八天——Servlet生命周期37.Java登陆第二十九天——Servlet继承关系,service和doGet的区别38.Java登陆第二十九天——ServletConfig和ServletContext39.Java登陆第二十九天——HttpServletRequest和HttpServletResponse40.Java登陆第二十九天——请求转发和响应重定向41.Java登陆第三十天——Cookie和Session42.Java登陆第三十天——域对象43.Java登陆第三十一天——Filter44.Java登陆第三十一天——监听器45.Java登陆第三十二天——AJAX和异步46.Java登陆第三十二天——前端工程化47.Java登陆第三十二天——ES6(一)let、const、模板字符串、解构表达式、箭头函数48.Java登陆第三十三天——ES6(二)reset、spread、Class类语法糖49.Java登陆第三十三天——ES6(二)浅拷贝、深拷贝50.Java登陆第三十三天——ES6(二)模块、模块化51.Java登陆第三十四天——Node.js安装、npm配置、npm命令52.Java登陆第三十四天——使用Vite创建工程化的Vue3项目53.Java登陆第三十五天——Vite+Vue3目录结构、.vue文件理解(SFC)54.Java登陆第三十五天——VUE初始页面解析55.Java登陆第三十六天——VUE3引入CSS56.Java登陆第三十六天——VUE3响应式入门、setup语法糖57.Java登陆第三十七天——VUE3插值表达式、文本渲染、属性渲染、事件绑定58.Java登陆第三十七天——VUE3响应式基础、条件渲染、列表渲染59.Java登陆第三十八天——VUE3双向绑定,监听器(侦听器)60.Java登陆第三十八天——VUE3生命周期、钩子函数、组件拼接、组件传参(组件通信)61.Java登陆第三十九天——Router路由入门62.Java登陆第三十九天——Router编程式路由,路由传参63.Java登陆第四十天——Router路由守卫64.Java登陆第四十天——Router路由守卫练习65.Java登陆第四十一天——Promise、async关键字、await关键字66.Java登陆第四十一天——Axios67.Java登陆第四十二天——Axios拦截器68.Java登陆第四十二天——跨域
69.Java登陆第四十三天——Pinia
70.Java登陆第四十四天——跟写微头条遇到的问题到目前一共学习了两种传参方式。
1.组件传参
2.路由传参
这两种传参方式并不好用,所以出现了Pinia
Pinia平替了Vuex,而且比它更优秀。
Pinia是Vue衍生的生态系统之一,所以,在使用它前需要导入依赖。
npm i pinia
简单地说,Pinia就是共享数据。各个.vue组件可以利用Pinia更好的完成数据传递。(Vuex同)
Store
Pinia设计了一个对象Store
Store是一个保存状态和业务逻辑的实体,它承载着全局共享的数据。每个组件都可以读取和写入它。
它有四个属性:
- id
- Store对象的唯一标识,可不写;若写,必须不重复
- state
- 存放的数据,等价于属性(字段)。
- getter
- 对属性的计算操作,一般不对数据进行修改。
- actions
- 定义修改数据的函数。
Pinia提供了两个函数**defineStore()和createPinia()
- defineStore():定义Store对象。
- createPinia():实例化Pinia。(一般在mian.js中绑定)
Pinia栗子
1.创建src\store\pinia.js
//定义Sotre对象。
import {defineStore} from 'pinia';
//ES6的分别导出,官方推荐命名use开头 Store结尾
export const useTestStore = defineStore({
//在Pinia中,state 被定义为一个初始化数据的函数。
state:function () {
return{
name:"张三",
age:19
}
},
//对属性的计算操作,一般不对数据进行修改。
getters:{
getAge(){ return this.age+1 }
},
//定义修改数据的函数。
actions:{
initAge(){ this.age=18 }
}
})
2.绑定Pinia
import {createApp} from 'vue'
import App from './App.vue'
import {createPinia} from 'pinia'
let app = createApp(App)
const p = createPinia();
//绑定pinia对象
app.use(p);
//挂载试图
app.mount("#app");
至此,哪个组件需要读取数据就导入src\store\pinia.js即可。
3.组件编写
left.vue
<script setup>
import {useRoute} from 'vue-router'
import {useTestStore} from '../store/pinia.js'
let t = useTestStore();
</script>
<template>
<h3>我是left.vue,负责修改数据</h3>
姓名:<input type="text" v-model="t.name">
年龄:<input type="text" v-model="t.age">
<button @click="t.initAge()">初始化年龄</button>
</template>
<style scoped>
</style>
right.vue
<script setup>
import {useRoute} from 'vue-router'
import {useTestStore} from '../store/pinia.js'
let t = useTestStore();
</script>
<template>
<h3>我是right.vue,负责展示数据</h3>
<p v-text="t"></p>
<ul>
<li v-text="t.name"></li>
<li v-text="t.age"></li>
<li v-text="t.getAgeAdd"></li>
</ul>
</template>
<style scoped>
</style>
App.vue
<script setup>
import {useRouter} from 'vue-router'
import Left from './components/left.vue'
import Right from './components/right.vue'
</script>
<template>
<Left></Left>
<Right></Right>
<h3>APP尾部</h3>
</template>
<style scoped>
</style>
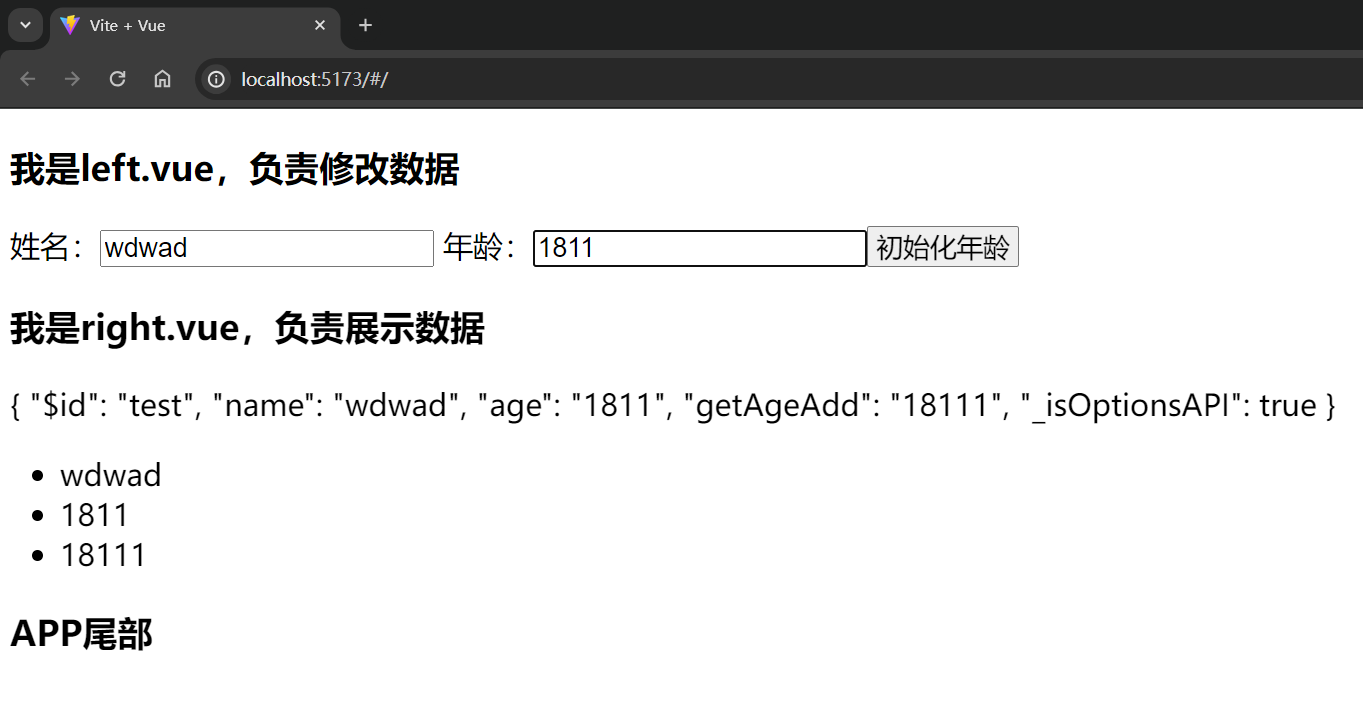
4.效果展示

getter中的getAgeAdd()通过计算后,会被Pinia变成键值对属性。而非方法。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~