Java登陆第四十天——Router路由守卫
路由守卫就是在切换页面的期间,执行的函数。
类似于Vue的钩子函数
类似于Setvlet的Filter(过滤器)
路由守卫
路由守卫,就是在路由切换期间执的函数。
由vue-router提供的两个常见守卫(函数):
全局前置守卫beforeEach和全局后置守卫afterEach
语法格式如下:
/*
全局前置守卫beforeEach 路由切换前执行的函数
to:目的路由对象
from:当前路由对象
next:是否放行函数。 next()放行 next('/URL')重定向
*/
router.beforeEach( (to, from, next)=>{} )
/*
全局后置守卫beforeEach 路由切换后执行的函数
to:目的路由对象
from:当前路由对象
*/
router.afterEach( (to, from)=>{} )
路由守卫的特点:
-
前置守卫的箭头函数中,next是可选的。
- 如果使用next,要确保next会执行。
- next重定向,依旧会触发路由前置守卫。
-
前置守卫的箭头函数中,可以允许有两种返回值。
- 布尔类型,T为放行,F为不放行。
- 一个路由地址。(等价于router.push())
-
如果不使用next,就一定要使用返回值。反之亦然。
-
前置守卫默认拦截路由切换。
-
这两个守卫由vue-router提供,router对象调用。
-
路由守卫,在路由配置文件中编写。
栗子
testRouter.js
import {createRouter, createWebHashHistory} from 'vue-router'
import Left from '../components/left.vue'
import Right from '../components/right.vue'
const testRouter = createRouter({
history: createWebHashHistory(),
routes: [
{path: '/left', component: Left},
{path: '/right', component: Right}
]
});
testRouter.beforeEach( (to,from)=>{
console.log("---触发前置守卫---");
console.log("目的路由:"+to.path+"当前路由:"+from.path);
return true;
} )
testRouter.afterEach( (to, from) =>{
console.log("---触发后置守卫---");
console.log("目的路由:"+to.path+"当前路由:"+from.path);
} )
//默认导出,在需要的地方导入该配置文件即可。
export default testRouter;
App.vue
<script setup>
import {useRouter} from 'vue-router'
let router = useRouter();
let right = () => {
router.push('/right')
}
</script>
<template>
<router-link to="/left">左</router-link>
丨
<button @click="right()">右</button>
<router-view></router-view>
<h3>APP尾部</h3>
</template>
<style scoped>
</style>
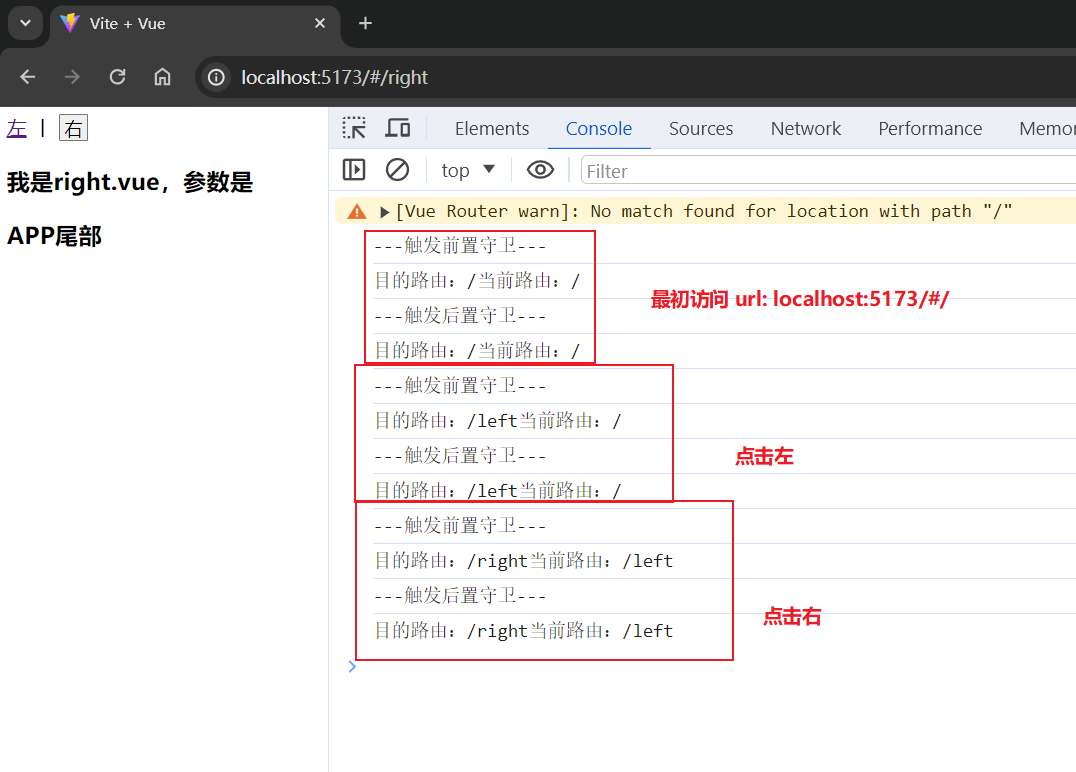
效果展示



 浙公网安备 33010602011771号
浙公网安备 33010602011771号