Java登陆第三十九天——Router编程式路由,路由传参
1.Java登陆第一天——Mysql安装2.Java登陆第一天——Maven入门3.Java登陆第二天——SQL之DDL4.Java登陆第二天——SQL之DML5.Java登陆第三天——SQL之DQL(一)基础查询、聚合函数、分组查询6.Java登陆第四天——SQL之DQL(二)分页查询、多表查询、自连接7.Java登陆第五天——SQL之DQL(三)子查询8.Java登陆第六天——SQL之表复制,表去重,合并查询9.Java登陆第六天——SQL之SQL(四)外连接10.Java登陆第六天——SQL之约束11.Java登陆第七天——SQL之事务12.Java登陆第七天——SQL之事务隔离13.Java登陆第八天——SQL之DCL14.Java登陆第九天——JDBC(一)DriverManager、Connection、Statement15.Java登陆第十天——JDBC(二)ResultSet16.Java登陆第十一天——JDBC(三)PreparedStatement、CLOB、BLOB17.Java登陆第十二天——网络编程(一)网络的概念18.Java登陆第十二天——网络编程(二)InetAddress、Socket19.Java登陆第十三天——网络编程(三)DatagramSocket20.Java登陆第十四天——网络编程(四)韩顺平网络编程21.Java登陆第十五天——网络编程(四)韩顺平网络编程22.Java登陆第十六天——网络编程(四)韩顺平网络编程23.Java登陆第十七天——网络编程(四)韩顺平网络编程完成24.Java登陆第十七天——正则表达式25.Java登陆第十八天——Java8之Lambda表达式26.Java登陆第十九天——HTML规范与语法27.Java登陆第二十天——HTML常用标签28.Java登陆第二十一天——CSS29.Java登陆第二十二天——JavaScript入门30.Java登陆第二十三天——JavaScript对象、JSON、事件31.Java登陆第二十四天——JavaScriptBOM、DOM32.Java登陆第二十五天——Tomcat、认识JavaWeb项目33.Java登陆第二十六天——Http34.Java登陆第二十六天——Servlet35.Java登陆第二十七天——多种方法Servlet映射、Content-Type36.Java登陆第二十八天——Servlet生命周期37.Java登陆第二十九天——Servlet继承关系,service和doGet的区别38.Java登陆第二十九天——ServletConfig和ServletContext39.Java登陆第二十九天——HttpServletRequest和HttpServletResponse40.Java登陆第二十九天——请求转发和响应重定向41.Java登陆第三十天——Cookie和Session42.Java登陆第三十天——域对象43.Java登陆第三十一天——Filter44.Java登陆第三十一天——监听器45.Java登陆第三十二天——AJAX和异步46.Java登陆第三十二天——前端工程化47.Java登陆第三十二天——ES6(一)let、const、模板字符串、解构表达式、箭头函数48.Java登陆第三十三天——ES6(二)reset、spread、Class类语法糖49.Java登陆第三十三天——ES6(二)浅拷贝、深拷贝50.Java登陆第三十三天——ES6(二)模块、模块化51.Java登陆第三十四天——Node.js安装、npm配置、npm命令52.Java登陆第三十四天——使用Vite创建工程化的Vue3项目53.Java登陆第三十五天——Vite+Vue3目录结构、.vue文件理解(SFC)54.Java登陆第三十五天——VUE初始页面解析55.Java登陆第三十六天——VUE3引入CSS56.Java登陆第三十六天——VUE3响应式入门、setup语法糖57.Java登陆第三十七天——VUE3插值表达式、文本渲染、属性渲染、事件绑定58.Java登陆第三十七天——VUE3响应式基础、条件渲染、列表渲染59.Java登陆第三十八天——VUE3双向绑定,监听器(侦听器)60.Java登陆第三十八天——VUE3生命周期、钩子函数、组件拼接、组件传参(组件通信)61.Java登陆第三十九天——Router路由入门
62.Java登陆第三十九天——Router编程式路由,路由传参
63.Java登陆第四十天——Router路由守卫64.Java登陆第四十天——Router路由守卫练习65.Java登陆第四十一天——Promise、async关键字、await关键字66.Java登陆第四十一天——Axios67.Java登陆第四十二天——Axios拦截器68.Java登陆第四十二天——跨域69.Java登陆第四十三天——Pinia70.Java登陆第四十四天——跟写微头条遇到的问题在上一章节,<router-link to="/left">左</router-link>
这种这种路由,to中的内容目前是固定的。被称之为声明式路由(或普通路由)
编程式路由
编程式路由,可以按需决定某组件的路由地址。
vue-router提供了一个函数:useRouter
语法格式如下:
//该函数的返回值是一个路由对象。
let router = useRouter()
//确定路由地址
router.push('/路由地址')
router.push({path:'/路由地址'})
编程式路由的特点:
-
哪个组件调用push函数,就决定哪个组件的路径映射。
-
需要从vue-router导入useRouter函数。
-
还是需要编写路由配置文件。
-
编程式路由只是代替了router-link标签。
-
只能说是编程式路由,不是动态路由!!!不是动态路由!!!
依旧使用上一章栗子
修改App.vue
<script setup>
import {useRouter} from 'vue-router'
let router = useRouter();
let right = ()=>{
router.push({path:'/right'})
}
</script>
<template>
<router-link to="/left">左</router-link>
丨
<button @click="right()">右</button>
<router-view></router-view>
<h3>APP尾部</h3>
</template>
<style scoped>
</style>
效果展示

左是使用声明式路由,右是使用编程式路由。
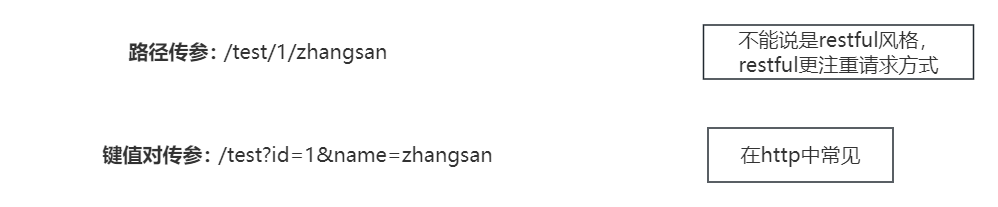
路由传参
指的是在路径中传参,使用特定的方式读取。

vue-router提供了一个函数:useRoute
注意,不是编程式路由userRouter
注意,不是编程式路由userRouter
注意,不是编程式路由userRouter
语法格式如下:
//获取路径传参
useRouter().params
//获取键值对传参
useRouter().query
路径传参
路由传参的特点:
- 若使用路径传参需要在路由配置文件中,映射地址后使用占位符
{path: '/left/:id/:name', component: Left}
2.需要从vue-router导入useRoute函数。
- 在接收参数的组件中使用函数useRoute。
栗子
testRouter.js
import {createRouter, createWebHashHistory} from 'vue-router'
import Left from '../components/left.vue'
import Right from '../components/right.vue'
//传递一个匿名对象传参
const testRouter = createRouter({
//history对象
history: createWebHashHistory(),
/*
routers是一个数组,数组内是组件与映射路径对象。
键path的值是映射路径URL,键component的值是组件名。
*/
routes: [
{path: '/left/:id/:name', component: Left},
{path: '/right/:id/:name', component: Right}
]
});
//默认导出,在需要的地方导入该配置文件即可。
export default testRouter;
App.vue
<script setup>
import {useRouter} from 'vue-router'
let router = useRouter();
let right = (pid, pname) => {
//等价于<router-link to="/right/1/zhangsan">
router.push({path: `/right/${pid}/${pname}`})
}
</script>
<template>
<router-link to="/left/0/lisi">左</router-link>
丨
<button @click="right(1,'zhangsan')">右</button>
<router-view></router-view>
<h3>APP尾部</h3>
</template>
<style scoped>
</style>
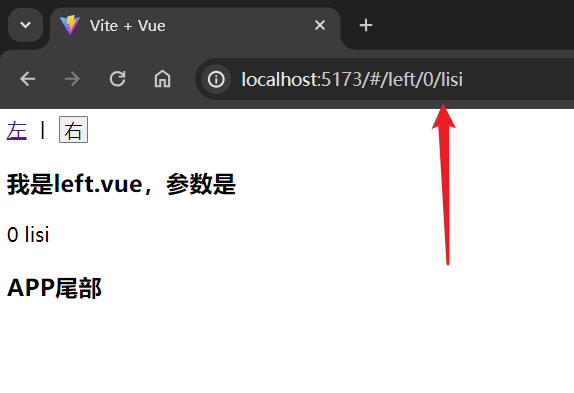
仅left.vue
<script setup>
import {useRoute} from 'vue-router'
let route = useRoute();
</script>
<template>
<h3>我是left.vue,参数是</h3>
{{route.params.id}}
{{route.params.name}}
</template>
<style scoped>
</style>
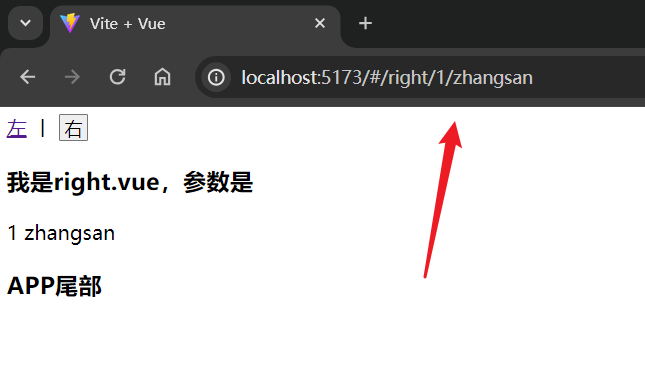
效果展示


键值对传参
键值对传参的特点:
-
不需要在配置文件中编写占位符
-
需要从vue-router导入useRoute函数。
-
在接收参数的组件中使用函数useRoute。
-
其他使用方式相同,只不过从
//获取路径传参
useRouter().params
变成👇
//获取键值对传参
useRouter().query
这里不做栗子展示。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~