Java登陆第三十八天——VUE3生命周期、钩子函数、组件拼接、组件传参(组件通信)
1.Java登陆第一天——Mysql安装2.Java登陆第一天——Maven入门3.Java登陆第二天——SQL之DDL4.Java登陆第二天——SQL之DML5.Java登陆第三天——SQL之DQL(一)基础查询、聚合函数、分组查询6.Java登陆第四天——SQL之DQL(二)分页查询、多表查询、自连接7.Java登陆第五天——SQL之DQL(三)子查询8.Java登陆第六天——SQL之表复制,表去重,合并查询9.Java登陆第六天——SQL之SQL(四)外连接10.Java登陆第六天——SQL之约束11.Java登陆第七天——SQL之事务12.Java登陆第七天——SQL之事务隔离13.Java登陆第八天——SQL之DCL14.Java登陆第九天——JDBC(一)DriverManager、Connection、Statement15.Java登陆第十天——JDBC(二)ResultSet16.Java登陆第十一天——JDBC(三)PreparedStatement、CLOB、BLOB17.Java登陆第十二天——网络编程(一)网络的概念18.Java登陆第十二天——网络编程(二)InetAddress、Socket19.Java登陆第十三天——网络编程(三)DatagramSocket20.Java登陆第十四天——网络编程(四)韩顺平网络编程21.Java登陆第十五天——网络编程(四)韩顺平网络编程22.Java登陆第十六天——网络编程(四)韩顺平网络编程23.Java登陆第十七天——网络编程(四)韩顺平网络编程完成24.Java登陆第十七天——正则表达式25.Java登陆第十八天——Java8之Lambda表达式26.Java登陆第十九天——HTML规范与语法27.Java登陆第二十天——HTML常用标签28.Java登陆第二十一天——CSS29.Java登陆第二十二天——JavaScript入门30.Java登陆第二十三天——JavaScript对象、JSON、事件31.Java登陆第二十四天——JavaScriptBOM、DOM32.Java登陆第二十五天——Tomcat、认识JavaWeb项目33.Java登陆第二十六天——Http34.Java登陆第二十六天——Servlet35.Java登陆第二十七天——多种方法Servlet映射、Content-Type36.Java登陆第二十八天——Servlet生命周期37.Java登陆第二十九天——Servlet继承关系,service和doGet的区别38.Java登陆第二十九天——ServletConfig和ServletContext39.Java登陆第二十九天——HttpServletRequest和HttpServletResponse40.Java登陆第二十九天——请求转发和响应重定向41.Java登陆第三十天——Cookie和Session42.Java登陆第三十天——域对象43.Java登陆第三十一天——Filter44.Java登陆第三十一天——监听器45.Java登陆第三十二天——AJAX和异步46.Java登陆第三十二天——前端工程化47.Java登陆第三十二天——ES6(一)let、const、模板字符串、解构表达式、箭头函数48.Java登陆第三十三天——ES6(二)reset、spread、Class类语法糖49.Java登陆第三十三天——ES6(二)浅拷贝、深拷贝50.Java登陆第三十三天——ES6(二)模块、模块化51.Java登陆第三十四天——Node.js安装、npm配置、npm命令52.Java登陆第三十四天——使用Vite创建工程化的Vue3项目53.Java登陆第三十五天——Vite+Vue3目录结构、.vue文件理解(SFC)54.Java登陆第三十五天——VUE初始页面解析55.Java登陆第三十六天——VUE3引入CSS56.Java登陆第三十六天——VUE3响应式入门、setup语法糖57.Java登陆第三十七天——VUE3插值表达式、文本渲染、属性渲染、事件绑定58.Java登陆第三十七天——VUE3响应式基础、条件渲染、列表渲染59.Java登陆第三十八天——VUE3双向绑定,监听器(侦听器)
60.Java登陆第三十八天——VUE3生命周期、钩子函数、组件拼接、组件传参(组件通信)
61.Java登陆第三十九天——Router路由入门62.Java登陆第三十九天——Router编程式路由,路由传参63.Java登陆第四十天——Router路由守卫64.Java登陆第四十天——Router路由守卫练习65.Java登陆第四十一天——Promise、async关键字、await关键字66.Java登陆第四十一天——Axios67.Java登陆第四十二天——Axios拦截器68.Java登陆第四十二天——跨域69.Java登陆第四十三天——Pinia70.Java登陆第四十四天——跟写微头条遇到的问题生命周期
之前在Servlet等也学习过生命周期,相同的,VUE组件也有生命周期。
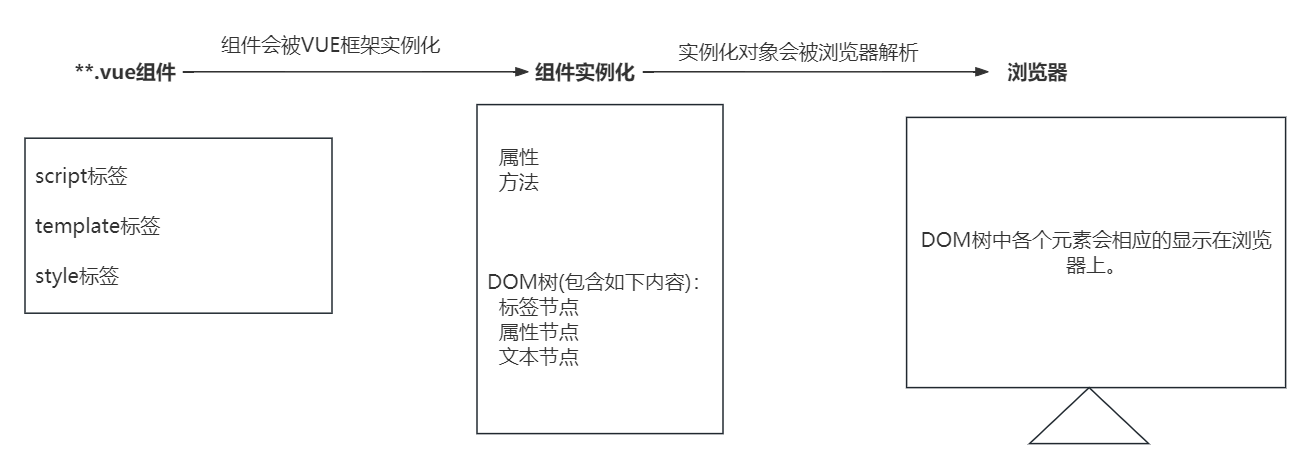
VUE组件完全解析到浏览器,会经过如下过程。(简单理解)

-
vue组件被实例化的过程,称为,组件实例化。
-
组件实例解析到浏览器中,称为,挂载。
-
组件实例从浏览器中删除,称为,卸载。
钩子函数
vue组件解析到浏览器的这个过程中,会触发一些函数。
这些函数也被称为钩子函数。(钩子函数需手动导入)
常用钩子函数如下:
| 钩子函数名 | 什么时候调用 |
|---|---|
| onBeforeMount() | 组件挂载之前 |
| onMounted() | 组件挂载之后 |
| onBeforeUpdate() | 组件更新之前 |
| onUpdated() | 组件更新之后 |
| onBeforeUnmount() | 组件卸载之前 |
| onUnmounted() | 组件卸载之后 |
组件实例内部储存的属性,一般是响应式数据,响应式数据一更新,这个组件实例也就更新了。
栗子
App.vue
<script setup>
//生命周期
import {ref, onMounted, onUpdated} from 'vue';
let msg = ref("hello");
onMounted(function () {
console.log("----------组件挂载完毕-------------")
console.log(msg.value)
});
onUpdated(function () {
console.log("----------组件更新后-------------")
console.log(msg.value)
});
</script>
<template>
<input v-model="msg" type="text"><br>
{{ msg }}
</template>
<style scoped>
</style>
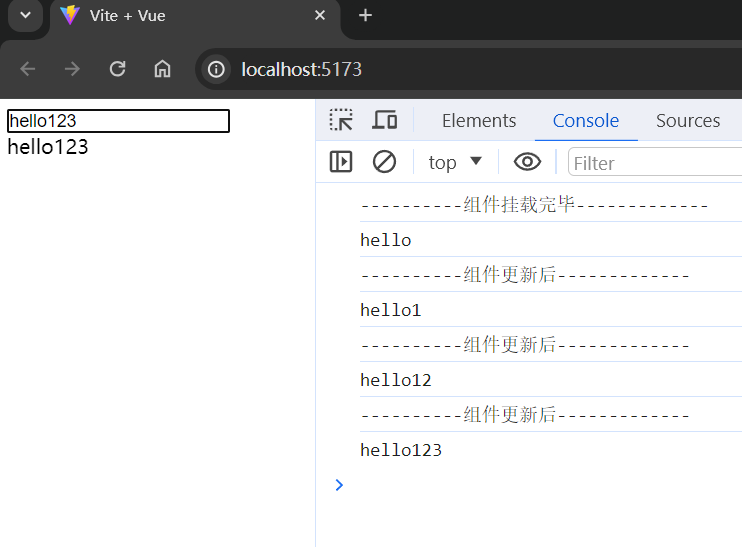
效果展示

组件拼接
之前提及过SFC(Single-File Component,简称 SFC,单文件组件)。
在VUE中,就是编写一个个的组件,再将各个组件拼凑成完整的页面。
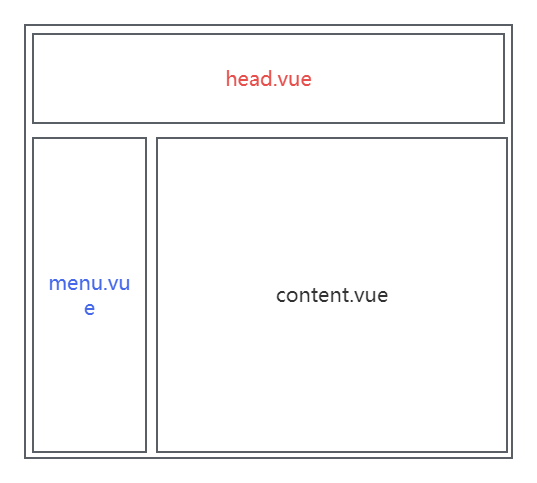
假设需求如下:

栗子(仅展示部分代码)
App.vue
<script setup>
//组件拼接,注意 避免标签和vue自带的标签或原生标签重名。
import headte from './components/head.vue'
import menuer from './components/menu.vue'
import conter from './components/content.vue'
</script>
<template>
<headte class="headte"></headte>
<menuer class="menuer"></menuer>
<conter class="conter"></conter>
</template>
<style scoped>
.headte{
height: 80px;
border: 1px solid red;
}
.menuer{
width: 15%;
height: 400px;
border: 1px solid red;
float: left;
}
.conter{
width: 80%;
height: 400px;
border: 1px solid red;
float: right;
}
</style>
效果展示

此时,就完成了组件的拼接。
需求:点击左侧的菜单,菜单文本信息会显示到右侧。
这就需要组件传参完成。
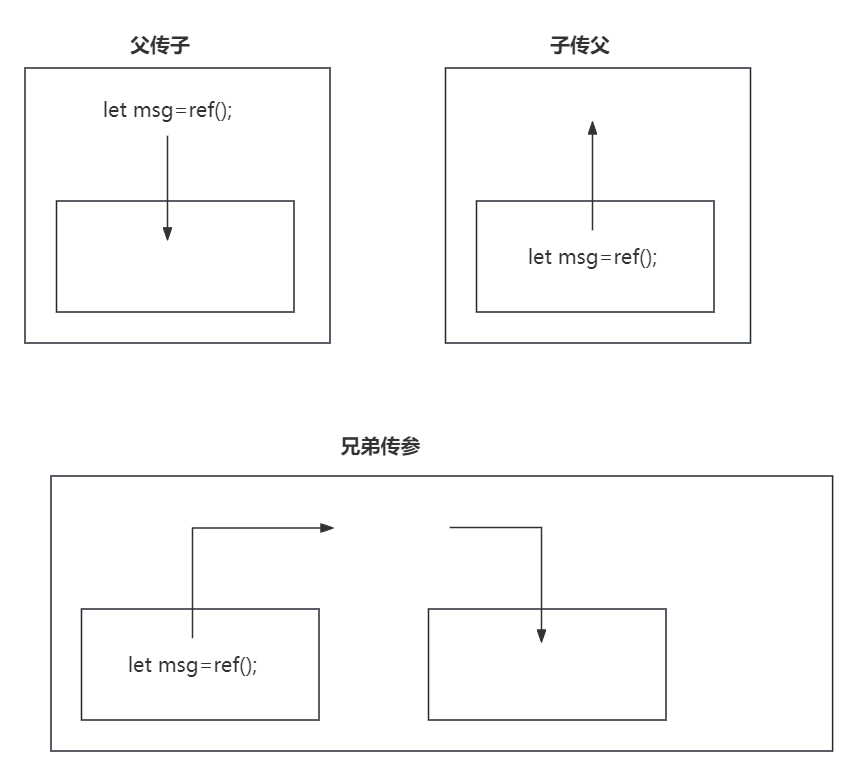
组件传参(组件通信)
组件传参有三种:
-
父传参子
- 父组件传参给子组件
-
子传父
- 子组件传参给父组件
-
兄弟传参
- 基于父传子和子传父完成的传参。

所以只演示兄弟传参。
提供了两个函数:defineEmits和defineProps
语法格式如下:
//返回值是一个常量对象,对象.事件名就可以执行该事件(子传父)
const emits = defineEmits(['一个自定义事件','或多个自定义事件','...']);
//这个函数负责接收自定事件的返回值。(父传子)
defineProps({自定事件返回值:返回值类型})
利用这一点,完善组件拼接的需。
:点击左侧的菜单,菜单文本信息会显示到右侧。
完善组件拼接的栗子
menu.vue。利用defineEmits函数完成子传父。
<script setup>
import {defineEmits} from 'vue'
const emits = defineEmits(['sendMenuMsg']);
function sendMenuMsg(msg) {//因为menu的父组件是App.vue。sendMenuMsg可在父组件里充当一个事件。
emits('sendMenuMsg',msg)
}
</script>
<template>
<ul>
<li @click="sendMenuMsg('我的世界')">我的世界</li>
<li @click="sendMenuMsg('英雄联盟')">英雄联盟</li>
<li @click="sendMenuMsg('吃饭睡觉')">吃饭睡觉</li>
</ul>
</template>
<style scoped>
</style>
App.vue。是menu.vue的父组件,再转发给子组件content.vue。
<script setup>
//组件拼接,注意 避免标签和vue自带的标签或原生标签重名。
import {ref} from 'vue'
import headte from './components/head.vue'
import menuer from './components/menu.vue'
import conter from './components/content.vue'
let msg = ref("");
//事件就是menu.vue定义的sendMenuMsg。把数据传递给msg。
function getMenuMsg(data) {
msg.value = data
}
</script>
<template>
<headte class="headte"></headte>
<!--子传父,通过事件-->
<menuer class="menuer" @sendMenuMsg="getMenuMsg"></menuer>
<!--父传子,通过属性-->
<conter class="conter" v-bind:msg="msg"></conter>
</template>
<style scoped>
.headte {
height: 80px;
border: 1px solid red;
}
.menuer {
width: 15%;
height: 400px;
border: 1px solid red;
float: left;
}
.conter {
width: 80%;
height: 400px;
border: 1px solid red;
float: right;
}
</style>
content.vue.vue
<script setup>
import {defineProps} from 'vue'
defineProps({
msg:String
})
</script>
<template>
<h3>用户点击了:{{msg}}</h3>
</template>
<style scoped>
</style>
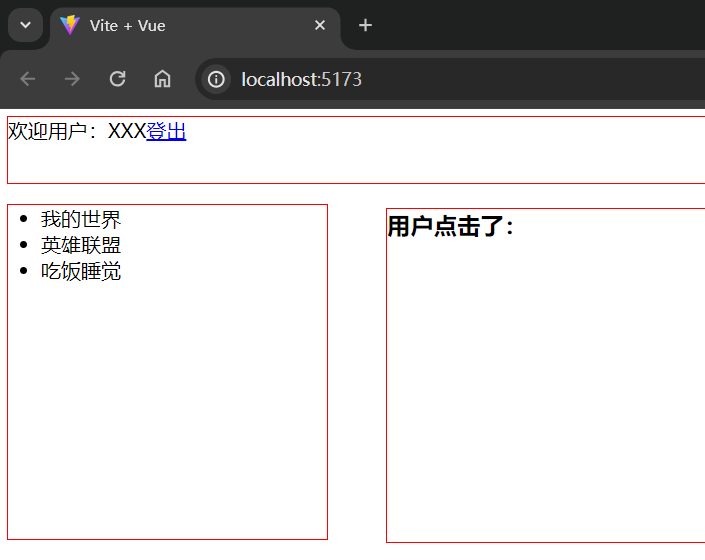
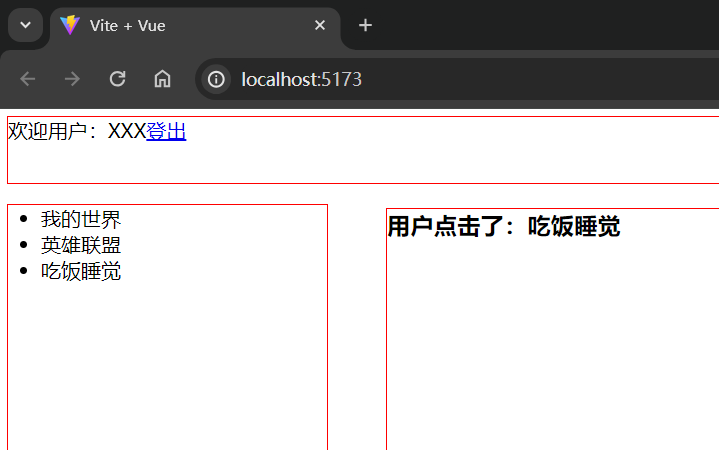
效果展示

不难发现,太复杂啦!!!在后面的学习中,会学习Pinia代替原生的方式完成组件通信。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~