Java登陆第三十八天——VUE3双向绑定,监听器(侦听器)
1.Java登陆第一天——Mysql安装2.Java登陆第一天——Maven入门3.Java登陆第二天——SQL之DDL4.Java登陆第二天——SQL之DML5.Java登陆第三天——SQL之DQL(一)基础查询、聚合函数、分组查询6.Java登陆第四天——SQL之DQL(二)分页查询、多表查询、自连接7.Java登陆第五天——SQL之DQL(三)子查询8.Java登陆第六天——SQL之表复制,表去重,合并查询9.Java登陆第六天——SQL之SQL(四)外连接10.Java登陆第六天——SQL之约束11.Java登陆第七天——SQL之事务12.Java登陆第七天——SQL之事务隔离13.Java登陆第八天——SQL之DCL14.Java登陆第九天——JDBC(一)DriverManager、Connection、Statement15.Java登陆第十天——JDBC(二)ResultSet16.Java登陆第十一天——JDBC(三)PreparedStatement、CLOB、BLOB17.Java登陆第十二天——网络编程(一)网络的概念18.Java登陆第十二天——网络编程(二)InetAddress、Socket19.Java登陆第十三天——网络编程(三)DatagramSocket20.Java登陆第十四天——网络编程(四)韩顺平网络编程21.Java登陆第十五天——网络编程(四)韩顺平网络编程22.Java登陆第十六天——网络编程(四)韩顺平网络编程23.Java登陆第十七天——网络编程(四)韩顺平网络编程完成24.Java登陆第十七天——正则表达式25.Java登陆第十八天——Java8之Lambda表达式26.Java登陆第十九天——HTML规范与语法27.Java登陆第二十天——HTML常用标签28.Java登陆第二十一天——CSS29.Java登陆第二十二天——JavaScript入门30.Java登陆第二十三天——JavaScript对象、JSON、事件31.Java登陆第二十四天——JavaScriptBOM、DOM32.Java登陆第二十五天——Tomcat、认识JavaWeb项目33.Java登陆第二十六天——Http34.Java登陆第二十六天——Servlet35.Java登陆第二十七天——多种方法Servlet映射、Content-Type36.Java登陆第二十八天——Servlet生命周期37.Java登陆第二十九天——Servlet继承关系,service和doGet的区别38.Java登陆第二十九天——ServletConfig和ServletContext39.Java登陆第二十九天——HttpServletRequest和HttpServletResponse40.Java登陆第二十九天——请求转发和响应重定向41.Java登陆第三十天——Cookie和Session42.Java登陆第三十天——域对象43.Java登陆第三十一天——Filter44.Java登陆第三十一天——监听器45.Java登陆第三十二天——AJAX和异步46.Java登陆第三十二天——前端工程化47.Java登陆第三十二天——ES6(一)let、const、模板字符串、解构表达式、箭头函数48.Java登陆第三十三天——ES6(二)reset、spread、Class类语法糖49.Java登陆第三十三天——ES6(二)浅拷贝、深拷贝50.Java登陆第三十三天——ES6(二)模块、模块化51.Java登陆第三十四天——Node.js安装、npm配置、npm命令52.Java登陆第三十四天——使用Vite创建工程化的Vue3项目53.Java登陆第三十五天——Vite+Vue3目录结构、.vue文件理解(SFC)54.Java登陆第三十五天——VUE初始页面解析55.Java登陆第三十六天——VUE3引入CSS56.Java登陆第三十六天——VUE3响应式入门、setup语法糖57.Java登陆第三十七天——VUE3插值表达式、文本渲染、属性渲染、事件绑定58.Java登陆第三十七天——VUE3响应式基础、条件渲染、列表渲染
59.Java登陆第三十八天——VUE3双向绑定,监听器(侦听器)
60.Java登陆第三十八天——VUE3生命周期、钩子函数、组件拼接、组件传参(组件通信)61.Java登陆第三十九天——Router路由入门62.Java登陆第三十九天——Router编程式路由,路由传参63.Java登陆第四十天——Router路由守卫64.Java登陆第四十天——Router路由守卫练习65.Java登陆第四十一天——Promise、async关键字、await关键字66.Java登陆第四十一天——Axios67.Java登陆第四十二天——Axios拦截器68.Java登陆第四十二天——跨域69.Java登陆第四十三天——Pinia70.Java登陆第四十四天——跟写微头条遇到的问题单向绑定
之前学习的栗子,都是单向绑定。
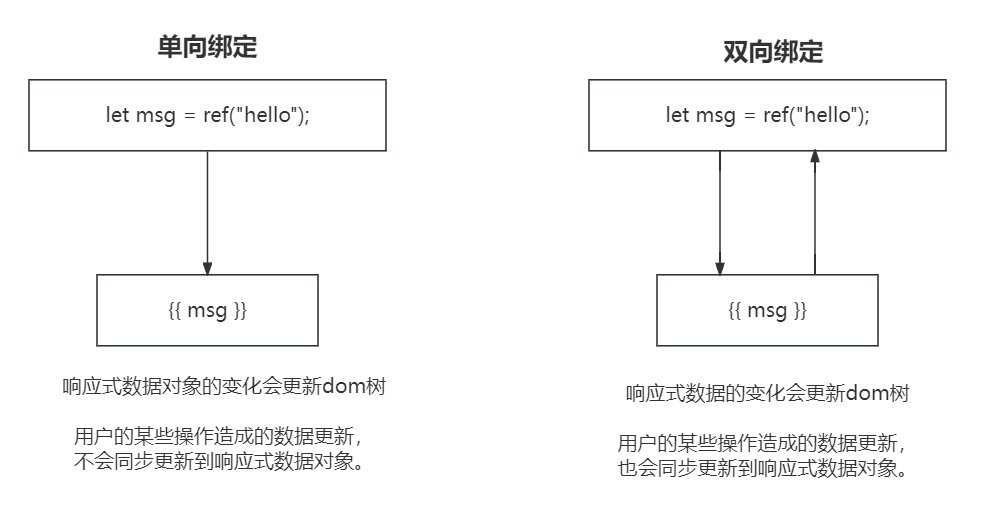
单向绑定: 响应式数据对象的变化会更新dom树,用户的某些操作造成的数据更新,不会同步更新到响应式数据对象。
栗子
App.vue
<script setup>
import {ref, reactive} from 'vue';
let msg = ref("hello");
</script>
<template>
<input v-bind:value="msg" type="text"><br>
{{ msg }}
</template>
<style scoped>
</style>
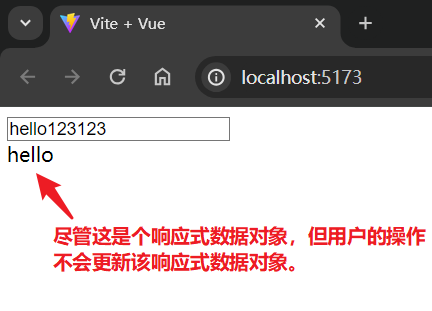
效果展示

可以看到,尽管更改了输入框的值,但该响应式数据对象还是未更新。
双向绑定
双向绑定,也叫表单输入绑定。
双向绑定: 响应式数据的变化会更新dom树,用户的某些操作造成的数据更新,也会同步更新到响应式数据对象。
提供了一种双向绑定命令:v-model
语法格式如下:
<标签 v-model=" 数据源 "></标签>
双向绑定的特点:
- 常用表单中。
- 可以加修饰符。.lazy:input标签触发change事件后才更新数据。
栗子
App.vue
<script setup>
import {ref, reactive} from 'vue';
let msg = ref("hello");
</script>
<template>
<input v-model="msg" type="text"><br>
{{ msg }}
</template>
<style scoped>
</style>
效果展示

单向绑定和双向绑定

监听器(侦听器)
监听器类似于JavaWeb中的Listener。当某对象发生改变时会触发特定的函数。
提供了两种监听器函数:watch和watchEffect
语法格式如下:
watch(监听对象,function (newValue, oldValue) {
//要执行的函数方法体,该function一般写成箭头函数
})
watchEffect(执行的函数)
监听器的特点:(下面所说的对象,大部分对象都是响应式数据对象)
-
因为是函数,所以需要从vue引入。
-
watch函数的监听对象,可以是对象的某个属性,也可以是某个对象。
-
watchEffect监听所有对象,所以只需要写执行的函数即可。
watch栗子
App.vue
<script setup>
import {ref, reactive, watch, watchEffect} from 'vue';
let msg = ref("hello")
watch(msg, function (newValue, oldValue) {
console.log(oldValue + "变为->" + newValue);
})
</script>
<template>
<input v-model="msg" type="text">
<h3 v-text="msg"></h3>
</template>
<style scoped>
</style>
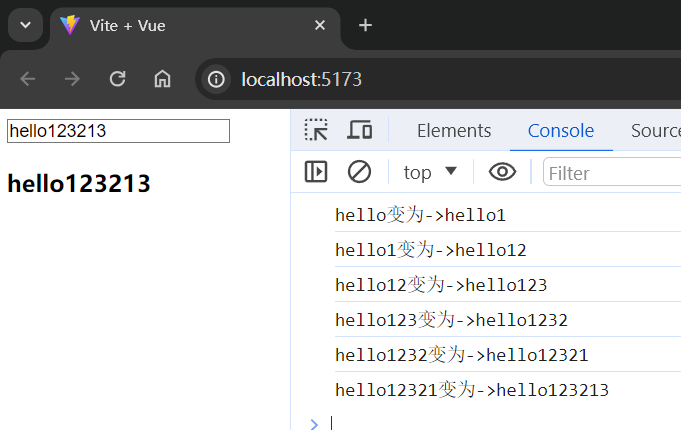
效果展示

在监听对象是ref函数生成的响应式数据对象时,会默认指向监听对象.value。
此时的newValue和OldValue都是监听对象.value。如果再写成
watch(msg, function (newValue, oldValue) {
console.log(oldValue.value + "变为->" + newValue.value);
})
控制台就会输出undefind。
watchEffect栗子
App.vue
<script setup>
import {ref, reactive, watch, watchEffect} from 'vue';
let msg = ref("hello")
watchEffect(function () {
console.log(msg.value+"变为->"+msg.value)
})
</script>
<template>
<input v-model="msg" type="text">
<h3 v-text="msg"></h3>
</template>
<style scoped>
</style>
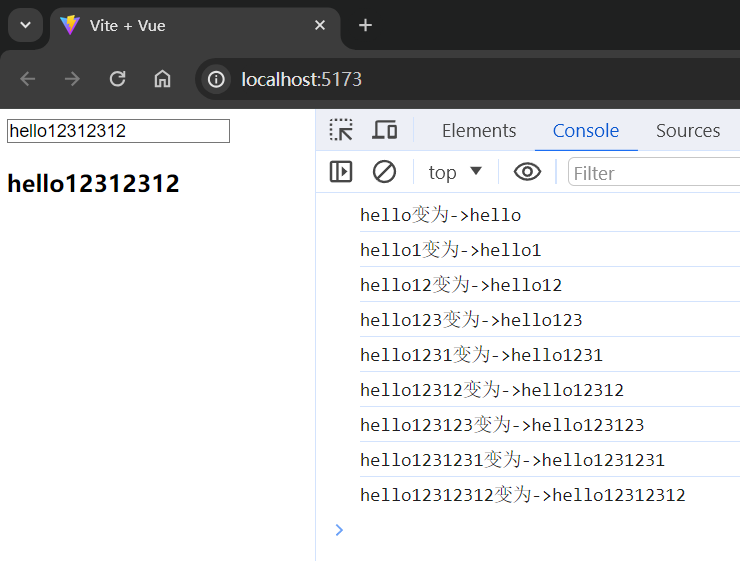
效果展示

watchEffect函数监听了所有响应式数据对象,直接写该对象即可。访问ref函数生成的响应式数据对象时,需要.value访问其值。
这里不展示监听reactive函数生成的响应式数据对象。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~