Java登陆第三十七天——VUE3响应式基础、条件渲染、列表渲染
1.Java登陆第一天——Mysql安装2.Java登陆第一天——Maven入门3.Java登陆第二天——SQL之DDL4.Java登陆第二天——SQL之DML5.Java登陆第三天——SQL之DQL(一)基础查询、聚合函数、分组查询6.Java登陆第四天——SQL之DQL(二)分页查询、多表查询、自连接7.Java登陆第五天——SQL之DQL(三)子查询8.Java登陆第六天——SQL之表复制,表去重,合并查询9.Java登陆第六天——SQL之SQL(四)外连接10.Java登陆第六天——SQL之约束11.Java登陆第七天——SQL之事务12.Java登陆第七天——SQL之事务隔离13.Java登陆第八天——SQL之DCL14.Java登陆第九天——JDBC(一)DriverManager、Connection、Statement15.Java登陆第十天——JDBC(二)ResultSet16.Java登陆第十一天——JDBC(三)PreparedStatement、CLOB、BLOB17.Java登陆第十二天——网络编程(一)网络的概念18.Java登陆第十二天——网络编程(二)InetAddress、Socket19.Java登陆第十三天——网络编程(三)DatagramSocket20.Java登陆第十四天——网络编程(四)韩顺平网络编程21.Java登陆第十五天——网络编程(四)韩顺平网络编程22.Java登陆第十六天——网络编程(四)韩顺平网络编程23.Java登陆第十七天——网络编程(四)韩顺平网络编程完成24.Java登陆第十七天——正则表达式25.Java登陆第十八天——Java8之Lambda表达式26.Java登陆第十九天——HTML规范与语法27.Java登陆第二十天——HTML常用标签28.Java登陆第二十一天——CSS29.Java登陆第二十二天——JavaScript入门30.Java登陆第二十三天——JavaScript对象、JSON、事件31.Java登陆第二十四天——JavaScriptBOM、DOM32.Java登陆第二十五天——Tomcat、认识JavaWeb项目33.Java登陆第二十六天——Http34.Java登陆第二十六天——Servlet35.Java登陆第二十七天——多种方法Servlet映射、Content-Type36.Java登陆第二十八天——Servlet生命周期37.Java登陆第二十九天——Servlet继承关系,service和doGet的区别38.Java登陆第二十九天——ServletConfig和ServletContext39.Java登陆第二十九天——HttpServletRequest和HttpServletResponse40.Java登陆第二十九天——请求转发和响应重定向41.Java登陆第三十天——Cookie和Session42.Java登陆第三十天——域对象43.Java登陆第三十一天——Filter44.Java登陆第三十一天——监听器45.Java登陆第三十二天——AJAX和异步46.Java登陆第三十二天——前端工程化47.Java登陆第三十二天——ES6(一)let、const、模板字符串、解构表达式、箭头函数48.Java登陆第三十三天——ES6(二)reset、spread、Class类语法糖49.Java登陆第三十三天——ES6(二)浅拷贝、深拷贝50.Java登陆第三十三天——ES6(二)模块、模块化51.Java登陆第三十四天——Node.js安装、npm配置、npm命令52.Java登陆第三十四天——使用Vite创建工程化的Vue3项目53.Java登陆第三十五天——Vite+Vue3目录结构、.vue文件理解(SFC)54.Java登陆第三十五天——VUE初始页面解析55.Java登陆第三十六天——VUE3引入CSS56.Java登陆第三十六天——VUE3响应式入门、setup语法糖57.Java登陆第三十七天——VUE3插值表达式、文本渲染、属性渲染、事件绑定
58.Java登陆第三十七天——VUE3响应式基础、条件渲染、列表渲染
59.Java登陆第三十八天——VUE3双向绑定,监听器(侦听器)60.Java登陆第三十八天——VUE3生命周期、钩子函数、组件拼接、组件传参(组件通信)61.Java登陆第三十九天——Router路由入门62.Java登陆第三十九天——Router编程式路由,路由传参63.Java登陆第四十天——Router路由守卫64.Java登陆第四十天——Router路由守卫练习65.Java登陆第四十一天——Promise、async关键字、await关键字66.Java登陆第四十一天——Axios67.Java登陆第四十二天——Axios拦截器68.Java登陆第四十二天——跨域69.Java登陆第四十三天——Pinia70.Java登陆第四十四天——跟写微头条遇到的问题响应式数据
什么是响应式数据?
当数据发生改变时,DOM树的内容,会和数据同步更新。
vue3不是自动响应式数据,需要经过函数处理得到响应式数据对象。
ref和reactive
这两个函数都会返回响应式数据对象,但也有不同。
ref
ref通常用于将一个基本类型转为响应式数据对象。
基本类型包括:数、字符串、布尔值、null和undefined。
读写值(访问和修改属性值)
-
在script标签中,通过该对象.value属性,读写值。
-
在template标签中,直接访问该对象,读写值。
栗子
App.vue
<script setup>
//ref,reactive
import {ref, reactive} from 'vue'
//虽然ref和reactive都是响应式数据函数,但ref更常用于基本类型,reactive更常用于对象。
let str1 = ref(10);
let str2 = ref("msg");
</script>
<template>
<!--在事件绑定中,可以直接写一些简单的处理器-->
<h3 v-text="str1"></h3>
<button @click="str1++">按钮1</button>
<h3 v-text="str2"></h3>
<button @click="str2='hello'">按钮2</button>
</template>
<style scoped>
</style>
效果展示

reactive
reactive通常用于将一个对象转为响应式数据对象。
对象包括:数组,对象等。
读写值(访问和修改属性值)
可以直接访问该对象读写值。
栗子
App.vue
<script setup>
//ref,reactive
import {ref, reactive} from 'vue'
//虽然ref和reactive都是响应式数据函数,但ref更常用于基本类型,reactive更常用于对象。
//对象
let str3 = reactive({name: "张三", age: 18});
//数组
let str4 = reactive([ {name: "张三", age: 18}, {name: "李四", age: 18}, {name: "王五", age: 18} ]);
</script>
<template>
<!--在事件绑定中,可以直接写一些简单的处理器-->
<h3>{{str3.age}}</h3>
<button @click="++str3.age">按钮1</button>
<h3 v-text="str4"></h3>
</template>
<style scoped>
</style>
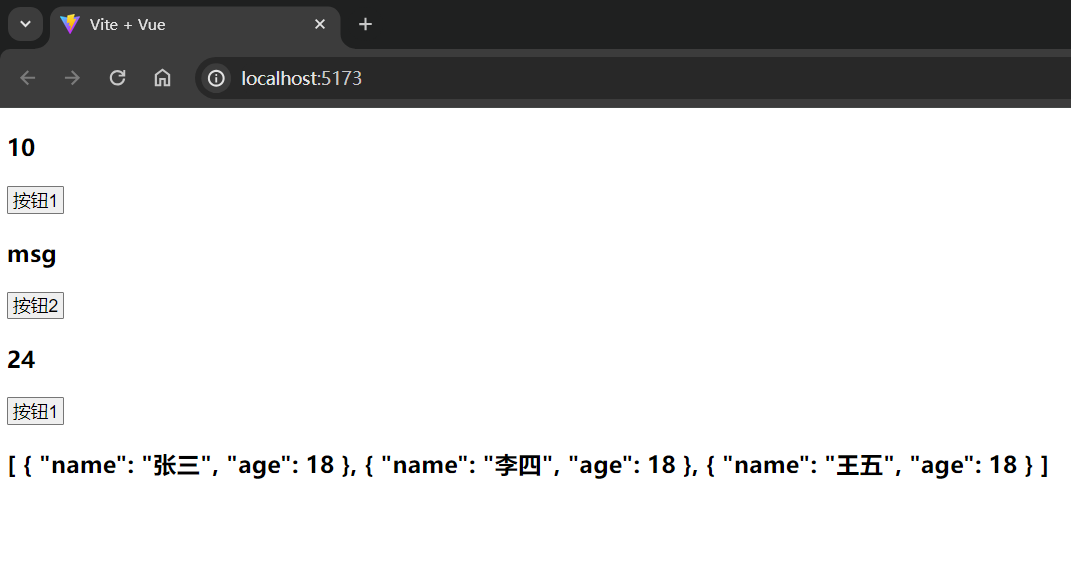
效果展示(栗子中去掉了ref的代码)

可以发现str4展示的好丑啊。没关系,在列表渲染中可以展示的更加完善。
条件渲染
条件渲染专门负责布尔表达式被满足时,才展示的数据/标签。
提供了三种条件渲染命令:v-if、v-else和v-show
语法格式如下:
<标签 v-if=" 布尔表达式 "></标签>
<标签 v-else=" 与v-if的布尔表达式相反 "></标签>
//类似于Java中的if和else
<标签 v-show=" 布尔表达式 "></标签>
条件渲染的特点:
-
同Java一样,v-else不能单独出现,必须跟随v-if。
-
某个标签的v-if的布尔表达式不被满足时,DOM树中不会出现该标签。
-
某个标签的v-show的布尔表达式不被满足时,DOM树中依然会出现该标签,只是display属性为none。
栗子
App.vue
<script setup>
import {ref} from 'vue';
//响应式数据,及时更新dom树
let flag = ref(true);
</script>
<template>
<!--展示条件渲染2、3特点-->
<h3 v-if="false">hello v-if!</h3>
<h3 v-show="false">hello v-show!</h3>
<h3 v-if="flag">hello world!我是flag为T</h3>
<h3 v-else>hello world!我是flag为F</h3>
<button @click="flag = !flag">切换flag</button>
</template>
<style scoped>
</style>
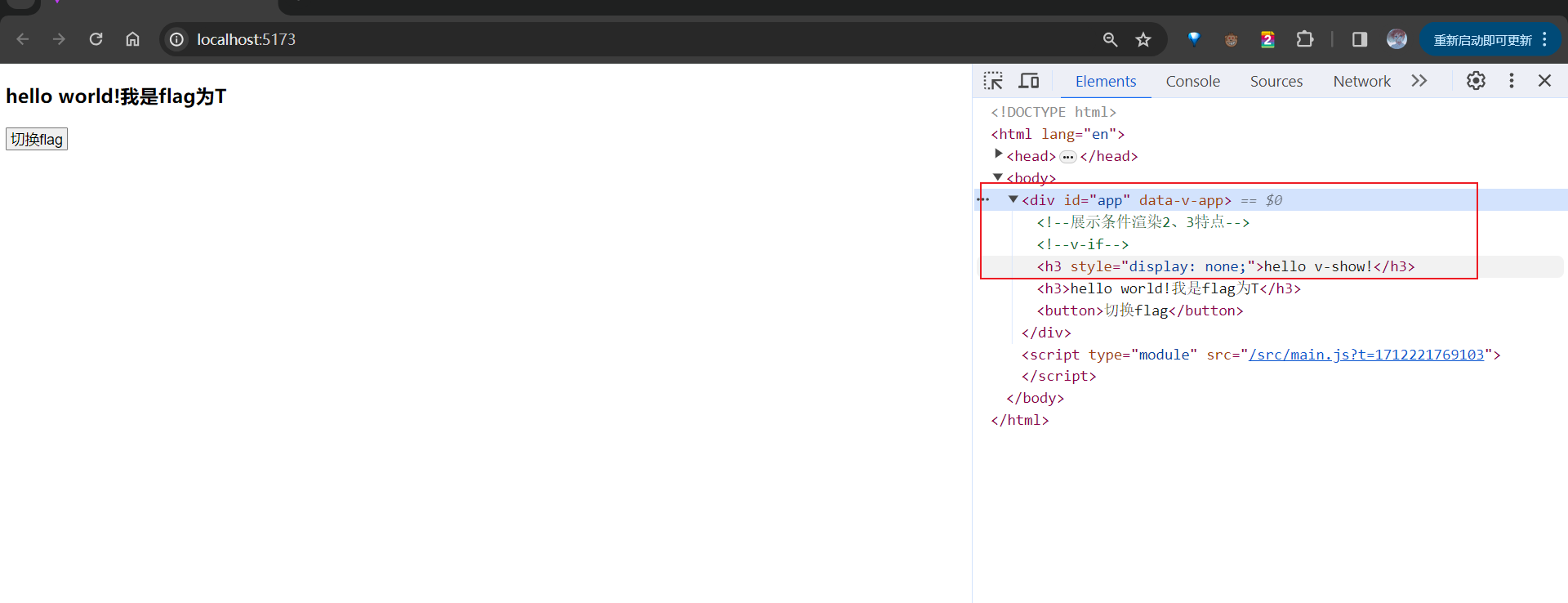
效果展示

当v-if的布尔表达式不成立时,DOM树中不会出现该内容。
列表渲染
列表渲染可以遍历。经常基于一个数组对象来渲染一个列表。
提供了一种列表渲染命令:v-for
语法格式如下:
<标签 v-for="item in items"></标签>
文本渲染的特点:
-
item in items类似与Java的foreach,只不过冒号变成了in。
-
官方不推荐在同一个标签内,和v-if一起使用。
注意是同一个标签内。可以是上下级标签。
栗子
App.vue
<script setup>
import {ref, reactive} from 'vue';
//响应式基础的str4
let per = reactive([{name: "张三", age: 18}, {name: "李四", age: 18}, {name: "王五", age: 18}]);
</script>
<template>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr v-for="p in per">
<td v-text="p.name"></td>
<td v-text="p.age"></td>
</tr>
<!--这种写法虽然生效,但是官方不推荐。降低了可读性-->
<tr v-if="per.length>0" v-for="p in per">
<td>per数组是空的</td>
</tr>
<!--使用了上级标签div,推荐,增加了可读性。-->
<div v-if="per.length>0">
<tr v-for="p in per">
<td v-text="p.name"></td>
<td v-text="p.age"></td>
</tr>
</div>
</table>
</template>
<style scoped>
</style>
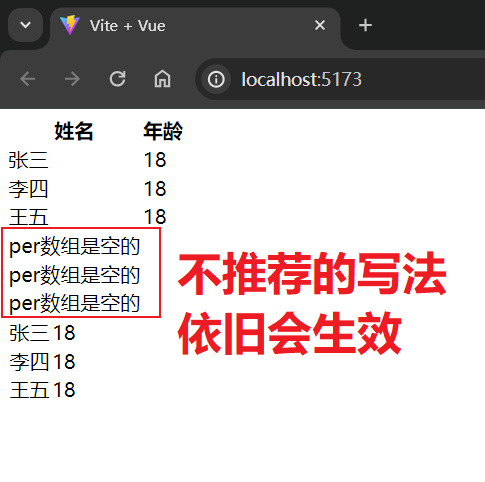
效果展示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!