Java登陆第三十七天——VUE3插值表达式、文本渲染、属性渲染、事件绑定
1.Java登陆第一天——Mysql安装2.Java登陆第一天——Maven入门3.Java登陆第二天——SQL之DDL4.Java登陆第二天——SQL之DML5.Java登陆第三天——SQL之DQL(一)基础查询、聚合函数、分组查询6.Java登陆第四天——SQL之DQL(二)分页查询、多表查询、自连接7.Java登陆第五天——SQL之DQL(三)子查询8.Java登陆第六天——SQL之表复制,表去重,合并查询9.Java登陆第六天——SQL之SQL(四)外连接10.Java登陆第六天——SQL之约束11.Java登陆第七天——SQL之事务12.Java登陆第七天——SQL之事务隔离13.Java登陆第八天——SQL之DCL14.Java登陆第九天——JDBC(一)DriverManager、Connection、Statement15.Java登陆第十天——JDBC(二)ResultSet16.Java登陆第十一天——JDBC(三)PreparedStatement、CLOB、BLOB17.Java登陆第十二天——网络编程(一)网络的概念18.Java登陆第十二天——网络编程(二)InetAddress、Socket19.Java登陆第十三天——网络编程(三)DatagramSocket20.Java登陆第十四天——网络编程(四)韩顺平网络编程21.Java登陆第十五天——网络编程(四)韩顺平网络编程22.Java登陆第十六天——网络编程(四)韩顺平网络编程23.Java登陆第十七天——网络编程(四)韩顺平网络编程完成24.Java登陆第十七天——正则表达式25.Java登陆第十八天——Java8之Lambda表达式26.Java登陆第十九天——HTML规范与语法27.Java登陆第二十天——HTML常用标签28.Java登陆第二十一天——CSS29.Java登陆第二十二天——JavaScript入门30.Java登陆第二十三天——JavaScript对象、JSON、事件31.Java登陆第二十四天——JavaScriptBOM、DOM32.Java登陆第二十五天——Tomcat、认识JavaWeb项目33.Java登陆第二十六天——Http34.Java登陆第二十六天——Servlet35.Java登陆第二十七天——多种方法Servlet映射、Content-Type36.Java登陆第二十八天——Servlet生命周期37.Java登陆第二十九天——Servlet继承关系,service和doGet的区别38.Java登陆第二十九天——ServletConfig和ServletContext39.Java登陆第二十九天——HttpServletRequest和HttpServletResponse40.Java登陆第二十九天——请求转发和响应重定向41.Java登陆第三十天——Cookie和Session42.Java登陆第三十天——域对象43.Java登陆第三十一天——Filter44.Java登陆第三十一天——监听器45.Java登陆第三十二天——AJAX和异步46.Java登陆第三十二天——前端工程化47.Java登陆第三十二天——ES6(一)let、const、模板字符串、解构表达式、箭头函数48.Java登陆第三十三天——ES6(二)reset、spread、Class类语法糖49.Java登陆第三十三天——ES6(二)浅拷贝、深拷贝50.Java登陆第三十三天——ES6(二)模块、模块化51.Java登陆第三十四天——Node.js安装、npm配置、npm命令52.Java登陆第三十四天——使用Vite创建工程化的Vue3项目53.Java登陆第三十五天——Vite+Vue3目录结构、.vue文件理解(SFC)54.Java登陆第三十五天——VUE初始页面解析55.Java登陆第三十六天——VUE3引入CSS56.Java登陆第三十六天——VUE3响应式入门、setup语法糖
57.Java登陆第三十七天——VUE3插值表达式、文本渲染、属性渲染、事件绑定
58.Java登陆第三十七天——VUE3响应式基础、条件渲染、列表渲染59.Java登陆第三十八天——VUE3双向绑定,监听器(侦听器)60.Java登陆第三十八天——VUE3生命周期、钩子函数、组件拼接、组件传参(组件通信)61.Java登陆第三十九天——Router路由入门62.Java登陆第三十九天——Router编程式路由,路由传参63.Java登陆第四十天——Router路由守卫64.Java登陆第四十天——Router路由守卫练习65.Java登陆第四十一天——Promise、async关键字、await关键字66.Java登陆第四十一天——Axios67.Java登陆第四十二天——Axios拦截器68.Java登陆第四十二天——跨域69.Java登陆第四十三天——Pinia70.Java登陆第四十四天——跟写微头条遇到的问题插值表达式
VUE中最基本的数据绑定形式。
语法格式如下:
{{ 数据来源 }}
插值表达式的特点:
-
不依靠标签。
-
可以调用函数。
-
支持运算符。
栗子
App.vue
<script setup>
let msg = "字符串";
let num = 10;
function f1() {
return "有返回值的方法"
}
let f2 = () => {
return "甚至是箭头函数"
};
let data = {
name: "张三",
age: 19,
info: {message: "对象也可以"}
}
</script>
<template>
{{ num }}
<h3>{{ msg }}</h3>
<h3>{{ f1() }}</h3>
<h3>{{ f2() }}</h3>
<h3> data:{{ data }}</h3>
<hr>
可以调用函数,String自带的函数
<h3> {{ msg.split("") }}</h3>
<hr>
支持运算符,包括三目运算符
<h3>{{ num > 1 ? "大于1" : "小于1" }}</h3>
<h3>{{ ++num }}</h3>
<h3>{{ num+=2 }}</h3>
</template>
<style scoped>
</style>
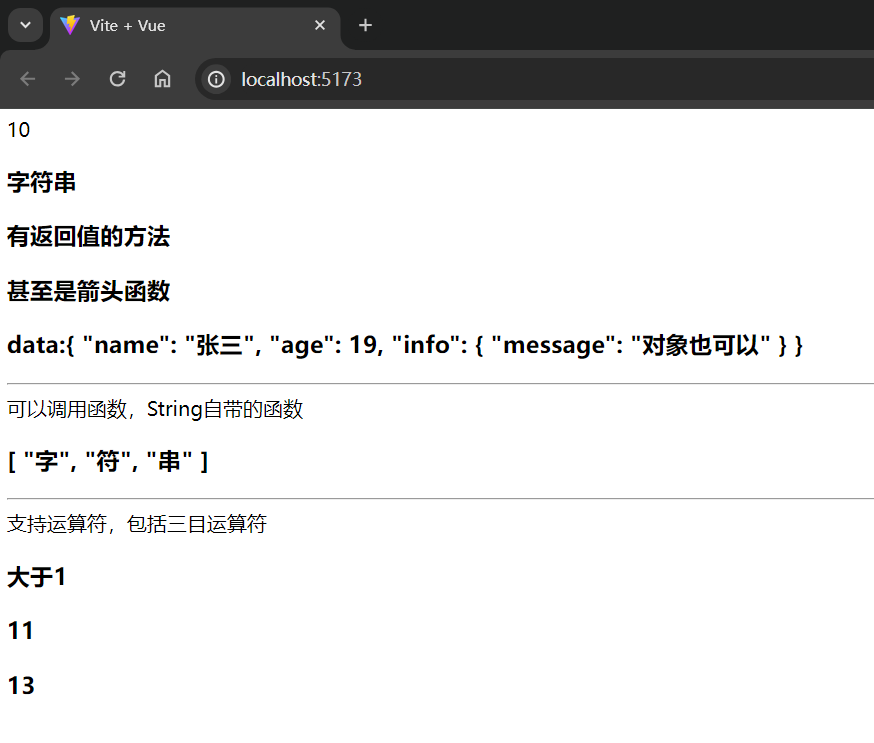
效果展示

什么是渲染
首先解释什么是渲染:
内容正确更新到DOM树,这就叫渲染。
文本渲染就是,把文本正确更新到DOM树中的文本节点中。
尽管编码中使用了VUE提供的便利,但最终的DOM树并不会有这些内容。
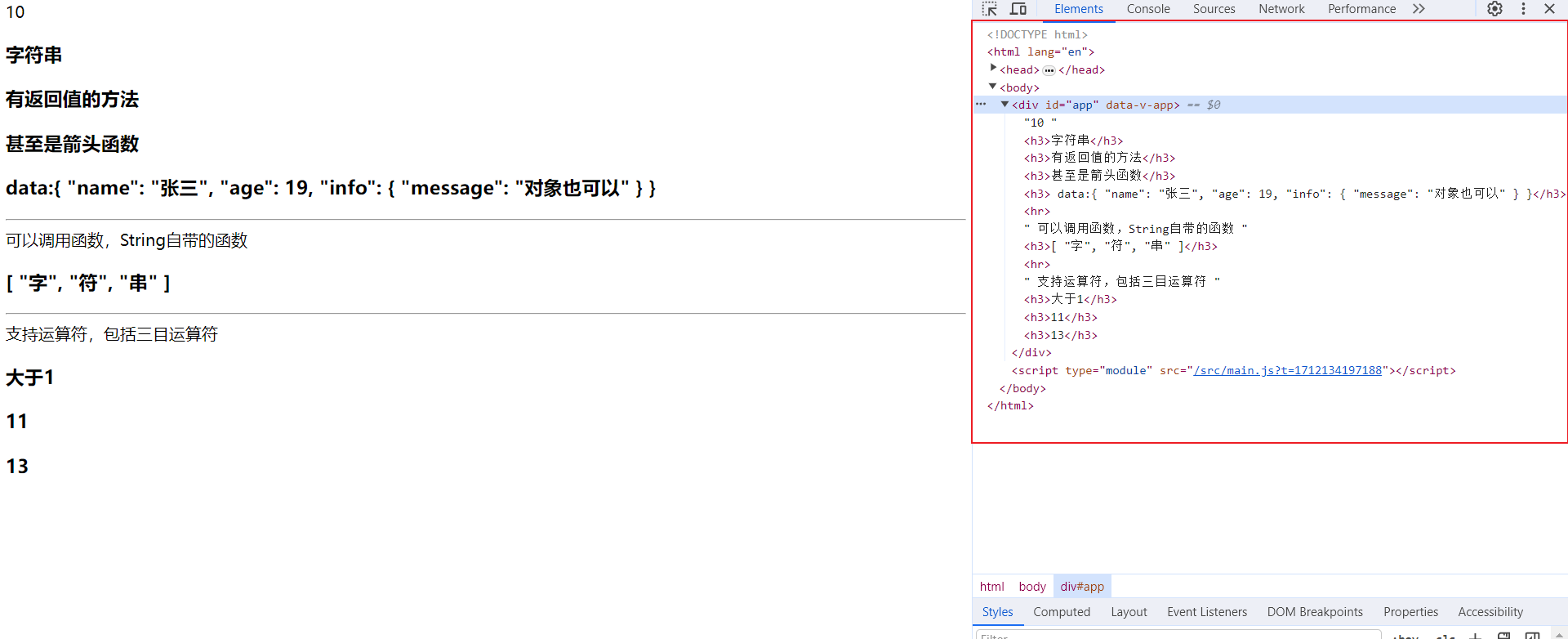
就查看上述插值表达式栗子的源码,F12

可以看到并没有{{}}在源码之中。
v-***就是VUE中的命令。
文本渲染
文本渲染专门负责双标签中的文本节点。
提供了两种文本渲染命令:v-text和v-html
语法格式如下:
<双标签 v-text="数据来源"></双标签>
<双标签 v-html="数据来源"></双标签>
文本渲染的特点:
-
依靠双标签,且必须在开始标签中。
-
可以调用函数。
-
支持运算符。
-
支持模板字符串。
-
v-text不会解析HTML结构的文本。
-
v-html会解析HTML结构的文本。
栗子
App.vue
<script setup>
let msg = "字符串";
let msgg = `hello ${msg}`
let f1 = () => {
return "懒得写了,仅展示箭头函数"
};
let f2 = " <h3>v-text不会解析HTML结构的文本,类似于InnerText</h3> "
let f3 = " <h3>v-html会解析HTML结构的文本,类似于InnerHTML</h3> "
</script>
<template>
支持模板字符串
<h3 v-text="msgg"></h3>
<h3 v-text="f1()"></h3>
<hr>
<p v-text="f2"></p>
<p v-html="f3"></p>
</template>
<style scoped>
</style>
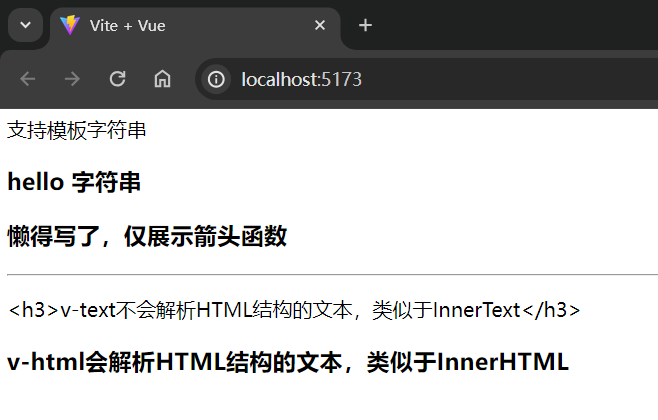
效果展示

属性渲染
属性渲染专门负责标签中的属性节点。
提供了一种属性渲染命令:v-bind,可以简写为冒号:
语法格式如下:
<标签 v-bind:属性名1="数据来源1" v-bind:属性名2="数据来源2"></标签>
<标签 :属性名1="数据来源1" :属性名2="数据来源2"></标签>
属性渲染的特点:
-
依靠标签,但不仅依靠双标签。
-
多个属性就要写多个多个命令。
-
对HTML原生的属性不做限制。
栗子
App.vue
<script setup>
let biliUrl = "https://www.bilibili.com/"
let data = {
title: "B站",
url: "https://www.bilibili.com/",
logo: "不给图片地址,显示alt内容"
}
</script>
<template>
<a v-bind:href="biliUrl">点击访问B站</a>
<a :href="data.url" target="_self">
<img :src="data.logo" :alt="data.title">
</a>
</template>
<style scoped>
</style>
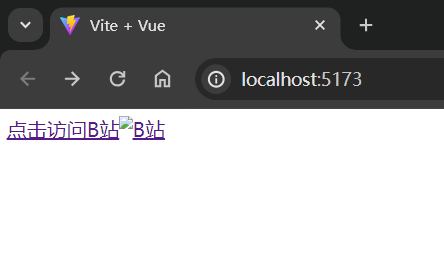
效果展示

个人建议不使用简写,排错太难找了= =。
事件绑定
事件绑定专门负责监听标签中的事件。
提供了一种监听事件的命令:v-on,可以简写为at@
语法格式如下:
<标签 v-on:事件="事件触发执行的方法"></标签>
vue中的事件是原生事件名去掉on,例如:onclick👉click
事件触发执行的方法,也统称为处理器,handler。
文本渲染的特点:
-
依靠标签,但不仅依靠双标签。
-
事件名可以加修饰符。常用修饰符如下:
-
.once:处理器只触发一次。
-
.prevent:阻止默认事件发生。
-
默认事件指对DOM的操作会引起自动执行的动作:
比如点击超链接的时候会进行页面的跳转。
点击表单提交按钮时会重新加载页面等。
使用".prevent"修饰符可以阻止这些事件的发生。
栗子
App.vue
<script setup>
let fun=function () {
alert("点击事件触发")
}
let biliUrl = "https://www.bilibili.com/"
</script>
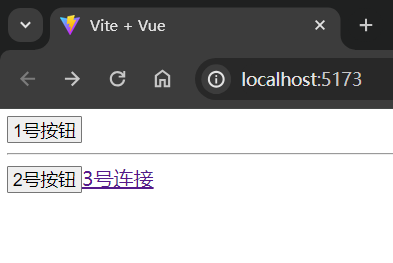
<template>
<button v-on:click="fun">1号按钮</button>
<hr>
<button @click.once="fun">2号按钮</button>
<a v-bind:href="biliUrl" @click.prevent="fun">3号连接</a>
</template>
<style scoped>
</style>
效果展示




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~